上周还倒腾了一件事,就是使用gulp给项目的JS和CSS添加版本,主要是控制新版本文件发布时浏览器缓存的问题,我看很多工具称这中做法叫做添加“文件指纹”,这里也这样叫好了,其中压缩是添加指纹前的一个步骤。
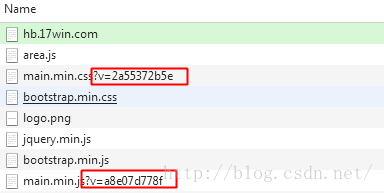
先看下文件指纹添加成功发布后的“成果”。

首先介绍下gulp的文件压缩(压缩css和js)
(下面介绍的代码移步这里)
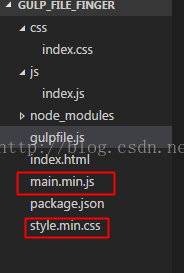
我的文件目录如下:

(标红部分是生成的处理后的文件)
如何使用gulp,请移步这里(gulp详细入门)
Json里面放这些插件就够了:
{
"name": "test",
"version": "1.0.0",
"description": "文件压缩、文件指纹",
"main": "gulpfile.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "小工匠",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-concat": "^2.6.0",
"gulp-load-plugins": "^1.2.4",
"gulp-minify-css": "^1.2.4",
"gulp-uglify": "^1.5.4"
}
}var gulp = require('gulp'),
plugins = require('gulp-load-plugins')();
gulp.task('minifyCss',function() {
return gulp.src('css/index.css') //输入
.pipe(plugins.concat('style.min.css')) //合并(输入的文件有多个时或合并成一个)
.pipe(plugins.minifyCss()) //压缩
.pipe(gulp.dest('./')); //输出
})
gulp.t最后
以上就是从容胡萝卜最近收集整理的关于Gulp——文件压缩和文件指纹的全部内容,更多相关Gulp——文件压缩和文件指纹内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复