在博客上搜索资料,总是觉得自己太笨,没写全面看不懂哇~~。受阿狗启发,想好好开始记录,总结自己的学习情况,做到知其然,知其所以然。说不多说,进入正题。
一、6种Qt对话框介绍
通知对话框 information----程序运行时对用户操作进行反馈,保存,提交,写入等操作成功。
询问对话框 question--------提醒用户是否进行某种操作。
警告对话框 warning---------程序运行时产生的异常,提示用户注意,非致命性错误,一般可以忽略。
严重警告对话框 critical-----程序运行时产生的严重错误或者异常,不可忽略,容易产生意想不到的结果,必须通知用户干预。
关于对话框 about------------一般是软件或者产品介绍,多为文字性描述,界面简单。
AboutQt对话框---------------PyQt内置的Qt介绍对话框
二、Visual Studio Code安装pyqt插件
打开Visual Studio Code,安装PYQT Integration插件,如下图
三、在Visual Studio Code中打开Qt Designer
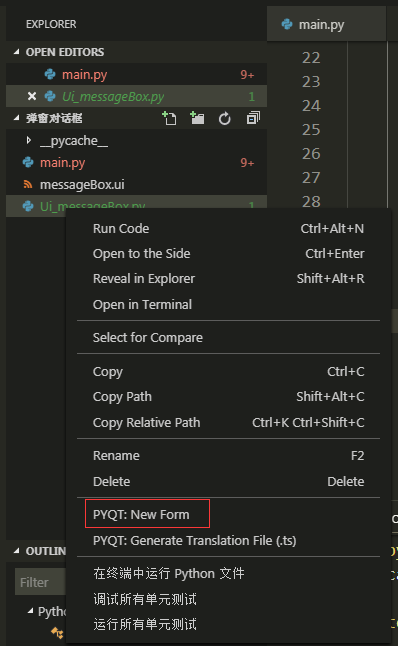
在任意一个.py文件上右键单击,选择PYQT:New Form即可打开Qt Designer

四、Qt Designer界面设计---信号与槽
在Qt Designer中新建窗体,窗体类型自选,我选择的是Dialog without Buttons,新建完成后就可以拉入按钮控件、Label控件完成页面布局,按钮用来触发对话框弹出,Label用来显示弹出对话框的选择信息。拉入后修改下控件名称和显示文本。
接下来就要进入信号与槽的操作啦~~,点击菜单栏Edit-->编辑信号/槽(或者按键盘F4),(ps:退出信号与槽的编辑模式按键盘Esc键),然后在按钮中拖出信号与槽的标志线,进行信号和槽函数的选择或编辑(可自定义槽函数),其中infoBtn_clicked()、questionBtn_clicked()、warningBtn_clicked()等为自定义添加的槽函数,里面对应的是按钮按下的触发事件行为。后面将在Visual Studio Code中实现这些槽函数。
信号与槽情况可在Qt Designer的右下角查看。编辑完后保存为messageBox.ui。
五、Visual Studio Code功能实现
回到Visual Studio Code,在刚刚保存的messageBox.ui文件上右键单击,选择PYQT:Compile Form,生成对应的文件Ui_messageBox.py,也就是把刚刚设计的代码转化为Python代码了。在Ui_messageBox.py中,已经显示了信号与槽的连接了。接着,定义一个主程序main.py,用来调用Ui_messageBox.py,进行槽函数的具体细节实现与窗口的显示,具体见代码。QMessageBox用于弹出对话框窗体。

Ui_messageBox.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'c:UserslenovoDesktoppython_exerPYQt5弹窗对话框messageBox.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(434, 329)
self.infoBtn = QtWidgets.QPushButton(Dialog)
self.infoBtn.setGeometry(QtCore.QRect(40, 40, 101, 23))
self.infoBtn.setObjectName("infoBtn")
self.questionBtn = QtWidgets.QPushButton(Dialog)
self.questionBtn.setGeometry(QtCore.QRect(40, 80, 101, 23))
self.questionBtn.setObjectName("questionBtn")
self.warningBtn = QtWidgets.QPushButton(Dialog)
self.warningBtn.setGeometry(QtCore.QRect(40, 120, 101, 23))
self.warningBtn.setObjectName("warningBtn")
self.criticalBtn = QtWidgets.QPushButton(Dialog)
self.criticalBtn.setGeometry(QtCore.QRect(40, 160, 101, 23))
self.criticalBtn.setObjectName("criticalBtn")
self.aboutBtn = QtWidgets.QPushButton(Dialog)
self.aboutBtn.setGeometry(QtCore.QRect(40, 200, 101, 23))
self.aboutBtn.setObjectName("aboutBtn")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(190, 10, 221, 16))
self.label.setObjectName("label")
self.aboutQtBtn = QtWidgets.QPushButton(Dialog)
self.aboutQtBtn.setGeometry(QtCore.QRect(40, 240, 101, 23))
self.aboutQtBtn.setObjectName("aboutQtBtn")
self.retranslateUi(Dialog)
self.infoBtn.clicked.connect(Dialog.infoBtn_clicked)
self.questionBtn.clicked.connect(Dialog.questionBtn_clicked)
self.warningBtn.clicked.connect(Dialog.warningBtn_clicked)
self.criticalBtn.clicked.connect(Dialog.criticalBtn_clicked)
self.aboutBtn.clicked.connect(Dialog.aboutBtn_clicked)
self.aboutQtBtn.clicked.connect(Dialog.aboutQtBtn_clicked)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.infoBtn.setText(_translate("Dialog", "通知对话框"))
self.questionBtn.setText(_translate("Dialog", "询问对话框"))
self.warningBtn.setText(_translate("Dialog", "警告对话框"))
self.criticalBtn.setText(_translate("Dialog", "严重警告对话框"))
self.aboutBtn.setText(_translate("Dialog", "关于对话框"))
self.label.setText(_translate("Dialog", "我是一个lable"))
self.aboutQtBtn.setText(_translate("Dialog", "关于Qt对话框"))
main.py
#coding: UTF-8
from PyQt5.QtWidgets import *
from Ui_messageBox import Ui_Dialog
import sys
class main(QDialog):
def __init__(self):
super(main,self).__init__()
print("Dialog is called!")
self.ui = Ui_Dialog()
self.ui.setupUi(self)
#通知对话框槽函数
def infoBtn_clicked(self):
#显示的按钮分别是Ok、Close,默认按钮是Close。
reply=QMessageBox.information(self,"通知","程序运行时对用户操作进行反馈,保存,提交,写入等操作成功",QMessageBox.Ok | QMessageBox.Close, QMessageBox.Close)
if reply == QMessageBox.Ok:
self.ui.label.setText('你选择了Ok!')
else:
self.ui.label.setText('你选择了Close!')
#询问对话框槽函数
def questionBtn_clicked(self):
reply=QMessageBox.question(self,"询问","提醒用户是否进行某种操作",QMessageBox.Yes | QMessageBox.No | QMessageBox.Cancel, QMessageBox.No)
if reply == QMessageBox.Yes:
self.ui.label.setText('你选择了Yes!')
elif reply == QMessageBox.No:
self.ui.label.setText('你选择了No!')
else:
self.ui.label.setText('你选择了Cancel!')
#警告对话框槽函数
def warningBtn_clicked(self):
QMessageBox.warning(self,'警告','程序运行时产生的异常,提示用户注意,非致命性错误,一般可以忽略', QMessageBox.Save | QMessageBox.Discard | QMessageBox.Cancel, QMessageBox.Save)
#严重警告对话框槽函数
def criticalBtn_clicked(self):
QMessageBox.critical(self,'严重警告','程序运行时产生的严重错误或者异常', QMessageBox.Retry | QMessageBox.Abort | QMessageBox.Ignore , QMessageBox.Retry)
#关于对话框槽函数
def aboutBtn_clicked(self):
QMessageBox.about(self,"关于","软件或者产品介绍")
#关于Qt对话框槽函数
def aboutQtBtn_clicked(self):
QMessageBox.aboutQt(self,"关于Qt")
if __name__ == "__main__":
app = QApplication(sys.argv)
main = main()
#显示主界面
main.show()
sys.exit(app.exec_())六、效果展示
运行main.py,效果如下:
第一篇博客,写的不好,请大家多多指教,小白在路上,加油!
最后
以上就是激情超短裙最近收集整理的关于Pyqt5 6种弹出对话框结合信号与槽使用的全部内容,更多相关Pyqt5内容请搜索靠谱客的其他文章。








发表评论 取消回复