文章目录
- Web前端开发——CSS层叠样式表
- 一、CSS介绍
- 1、定义
- 2、优势
- 二、基本语法
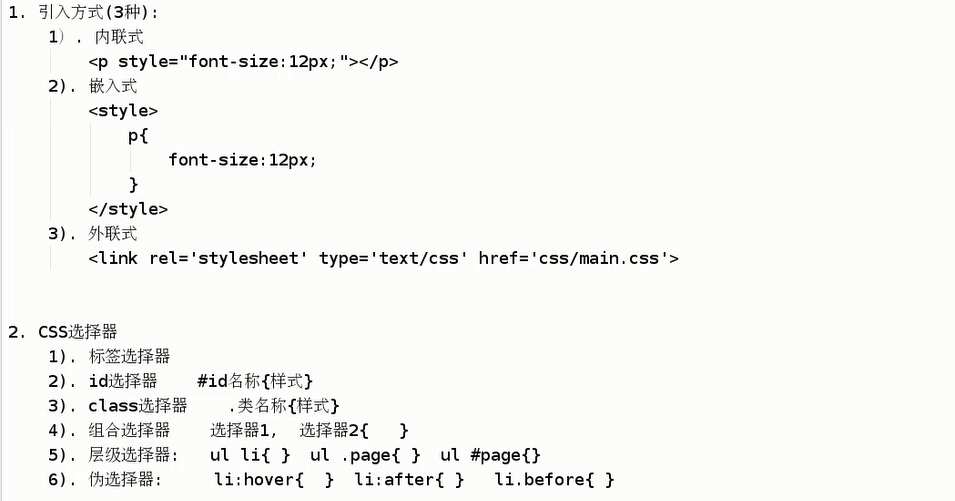
- 1、CSS页面引入
- 方法一:内联式
- 方法二:嵌入式
- 方法三:外联式
- 三、常用CSS样式
- 1、文本设置
- 2、颜色表示法
- 四、基本选择器
- 1、标签选择器
- 2、id选择器
- 3、类选择器
- 4、层级选择器
- 5、组选择器
- 6、伪类及伪元素选择器
- 五、盒子模型
- 六、CSS浮动
- 1、定义
- 2、浮动规则
- 案例:电影排行榜
- 3、清除浮动
- 案例:网站主页设计
- 八、典型布局案例
- 1、html和css实现页面分页
- 2、html和css实现导航条
- 九、总结:
Web前端开发——CSS层叠样式表
一、CSS介绍
1、定义
CSS指层叠样式表(Cascading Style Sheets)
如何显示控制HTML元素,从而实现美化HTML网页
2、优势
为了让页面元素的样式更加丰富,也为了让页面的内容和样式能拆分开,CSS由此诞生
有了CSS,HTML中大部分表现样式的标签就废弃不用了,HTML只负责文档的结构和内容,表现形式完全交给CSS,因此HTML文档会变得更加简洁
建议二者独立开来
二、基本语法
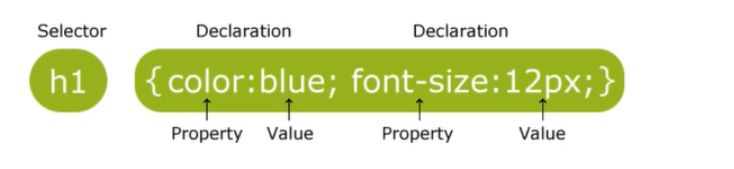
格式: 选择器{属性:值; 属性:值;属性:值;…}

1、CSS页面引入
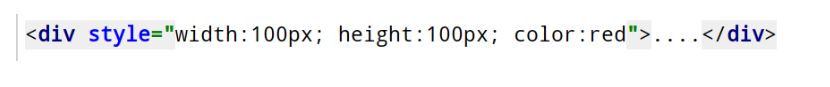
方法一:内联式
通过标签的style属性,在标签上直接写样式

方法二:嵌入式
通过style标签,在网页上创建嵌入的样式表,比较常用
写在head里

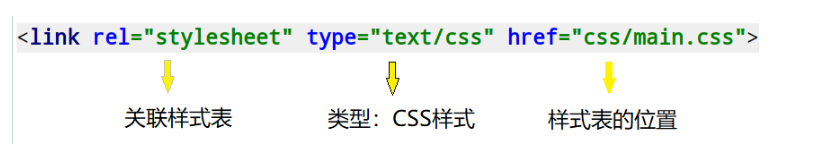
方法三:外联式
通过link标签,链接到外部样式表到页面中,最常用
写在head里

样式表位置建议写相对路径,CSS样式文件建议直接存到CSS目录中,创建一个CSS目录,再在里面创建一个main.css文件,用来编辑样式代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<div>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
<div>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
</body>
</html>
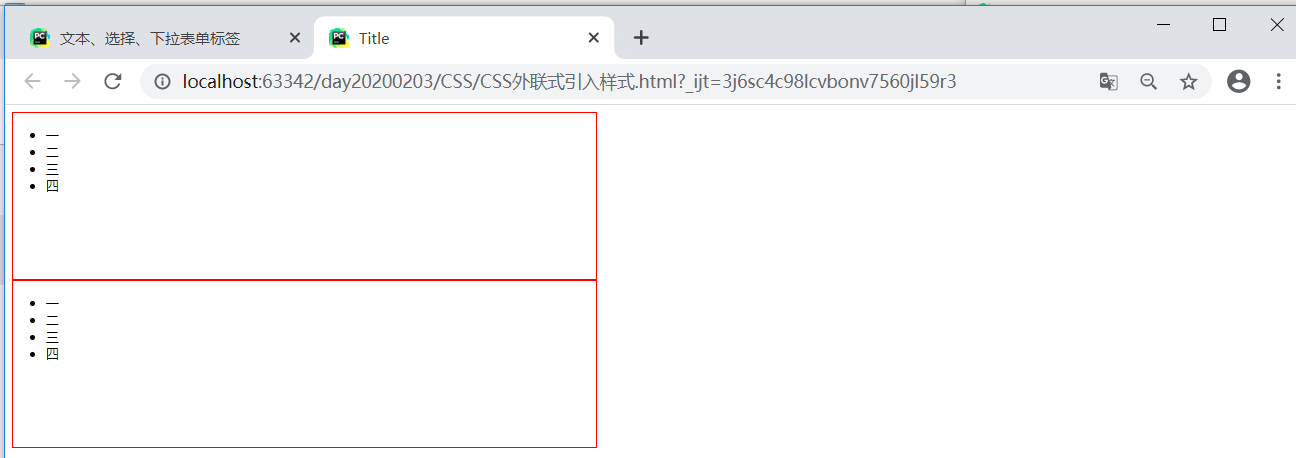
main.css文件:
div{
border: 1px solid red;
width: 700px;
height: 200px;
}

三、常用CSS样式
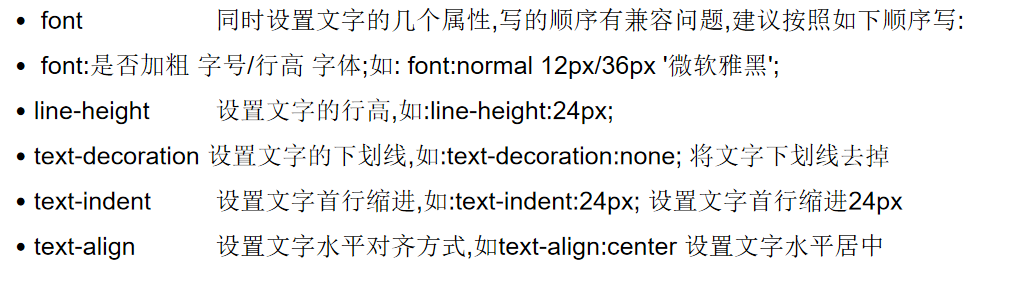
1、文本设置


去掉文本装饰
去掉列表装饰
a{
/*去掉超链接的文本装饰的下划线,常用*/
text-decoration: none;
}
ul>li{
/*去掉列表的文本装饰前面的点,常用*/
list-style: none;
/*设置行高*/
line-height: 30px;
}
样式有很多,用的时候去官网查即可,点击可以进入
W3C菜鸟教程
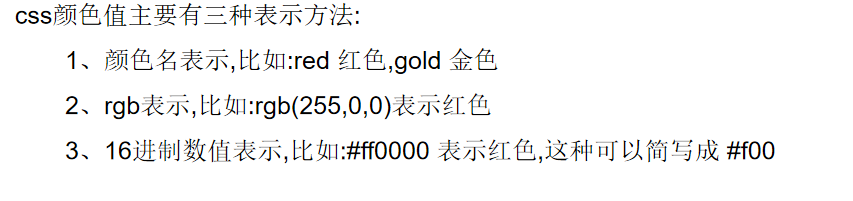
2、颜色表示法

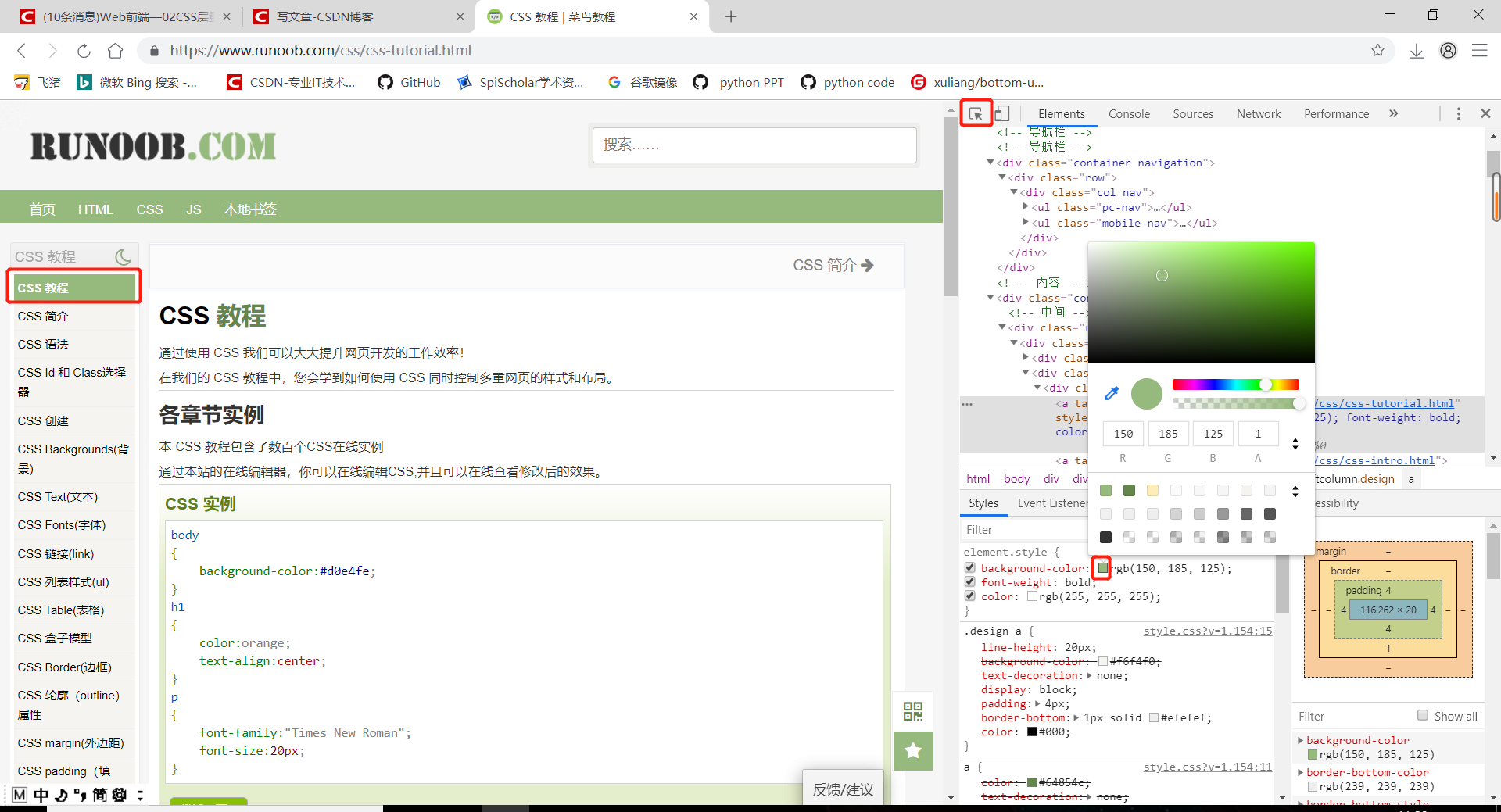
刚开始我们在模仿别人的页面去做的时候,如果看到人家用的好看的颜色想拿来用,直接看页面的源代码去找,箭头点击想要的颜色区域,右边查看源代码使用到的颜色

四、基本选择器
1、标签选择器

前面写到的都是这个类型
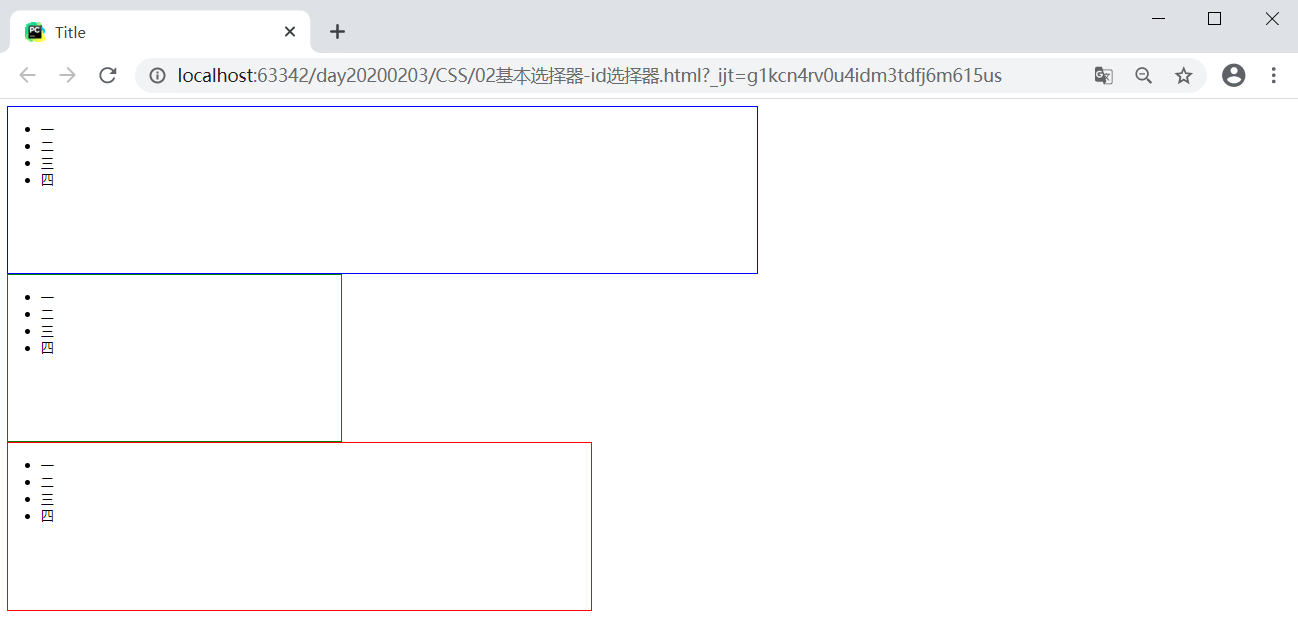
2、id选择器
通过id名来选择元素,元素的id是唯一的,名称不能重复,所以一个样式设置项只能对应页面上的一个元素,不能复用
id名一般给程序使用,所以不推荐使用id作为选择器
先设置标签的id号,再去使用id标签:

使用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/02main.css">
</head>
<body>
<!-- 设置div标签的id号信息为"box" -->
<div id="box">
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
<div id="mybox">
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
<div>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
</body>
</html>
main.css
div{
border: 1px solid red;
width: 700px;
height: 200px;
}
/* id选择器的设置样式:#id名称{} */
#box{
border: 1px solid blue;
width: 900px;
}
#mybox {
border: 1px solid green;
width: 400px;
}

3、类选择器
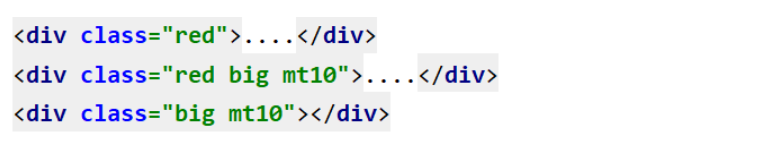
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类
应用灵活,可复用,是CSS中应用最多的一种选择器。
定义:
.类名{样式设置}

使用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 嵌入式样式-->
<style type="text/css">
/*标签选择器*/
table{
border: 1px solid black;
width: 50%;
text-align: center;
/*块级元素居中: margin: 0 auto */
/*行内元素居中 : text-align:center */
margin: 0 auto;
/*设置表格的外边距:上外边距*/
margin-top: 50px;
}
/*类选择器*/
.odd{
background-color: aliceblue;
}
/*当鼠标经过odd类对应的标签时,元素的样式*/
.odd:hover{
font-size: 120%;
background-color: aquamarine;
}
/*id选择器*/
#table-head{
font-weight: bold;
color: darkgreen;
font-size:30px ;
}
</style>
</head>
<body>
<table>
<caption id="table-head">表格</caption>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr class="odd">
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr class="odd">
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
</html>
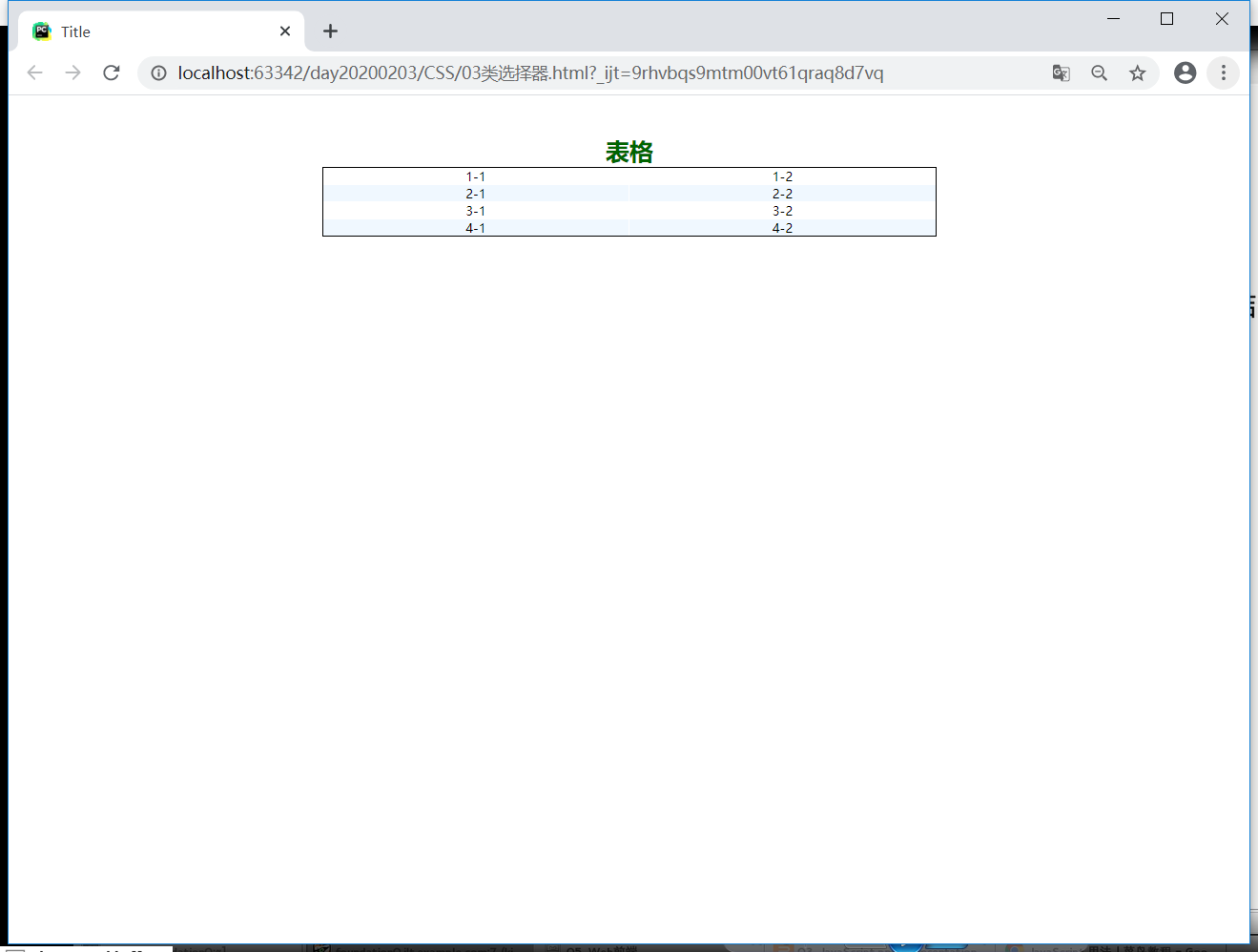
页面展示:

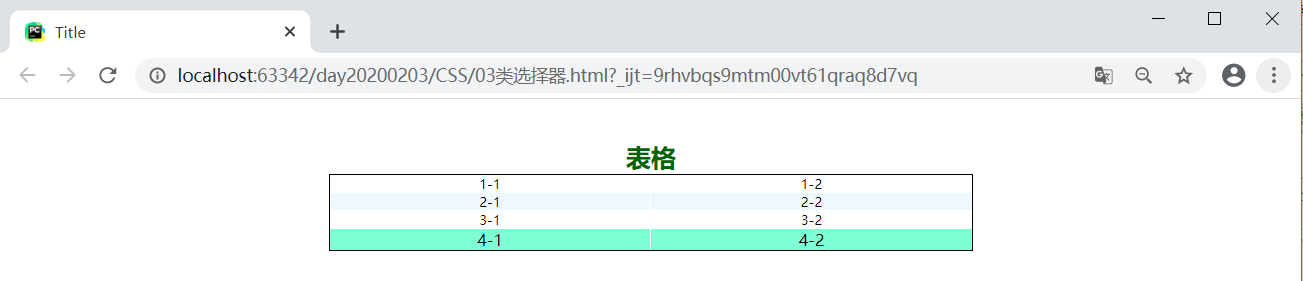
当鼠标放到偶数行时,得到设置结果,
字体变大,背景颜色变深:

4、层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突


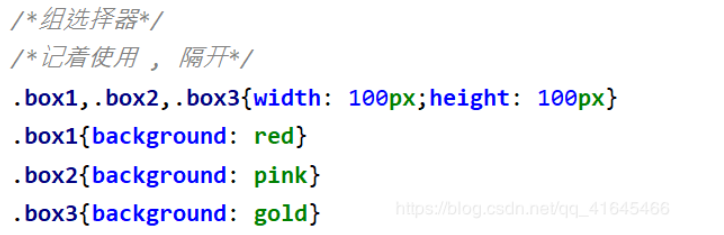
5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器


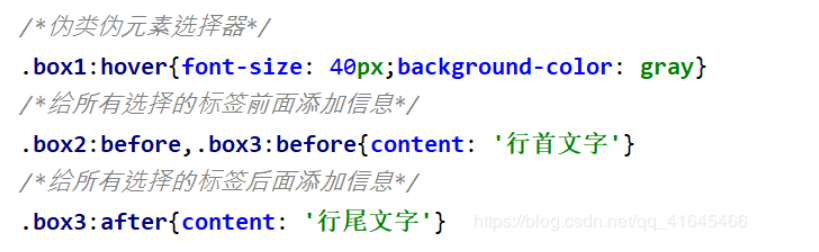
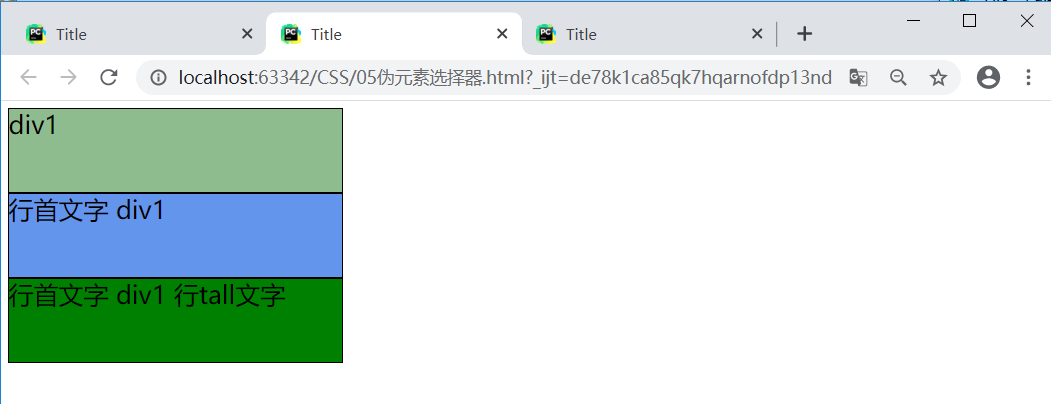
6、伪类及伪元素选择器
常用的伪类选择器有hover(记住),表示鼠标悬浮在元素上时的状态,
伪元素选择器有before和after,他们可以通过样式在元素中插入内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1, .box2, .box3 {
/*
组选择器:(逗号分隔)
多个选择器,如果有同样的样式设置,可以使用组选择器。举例:
*/
width: 600px;
height: 200px;
border: 1px solid black;
font-size: 30px;
}
.box1{
background-color: darkseagreen;
}
.box2{
background-color: cornflowerblue;
}
.box3{
background-color: green;
}
/*
伪元素选择器:
hover:鼠标悬浮在元素上时的状态
before:给选择的标签前面添加信息
after:给选择的标签后面添加信息
*/
.box1:hover{
font-size: 250%;
}
.box2:before,.box3:before{
content: '行首文字';
}
.box3:after{
content: '行tall文字';
}
</style>
</head>
<body>
<div class="box1">
div1
</div>
<div class="box2">
div1
</div>
<div class="box3">
div1
</div>
</body>
</html>

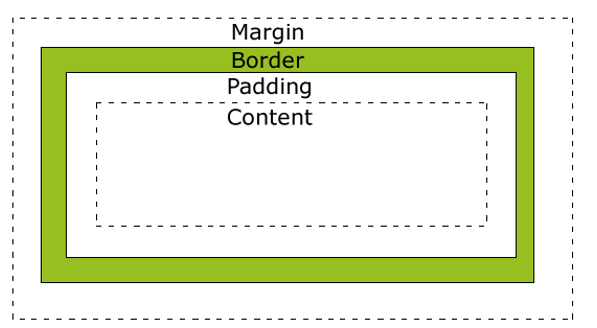
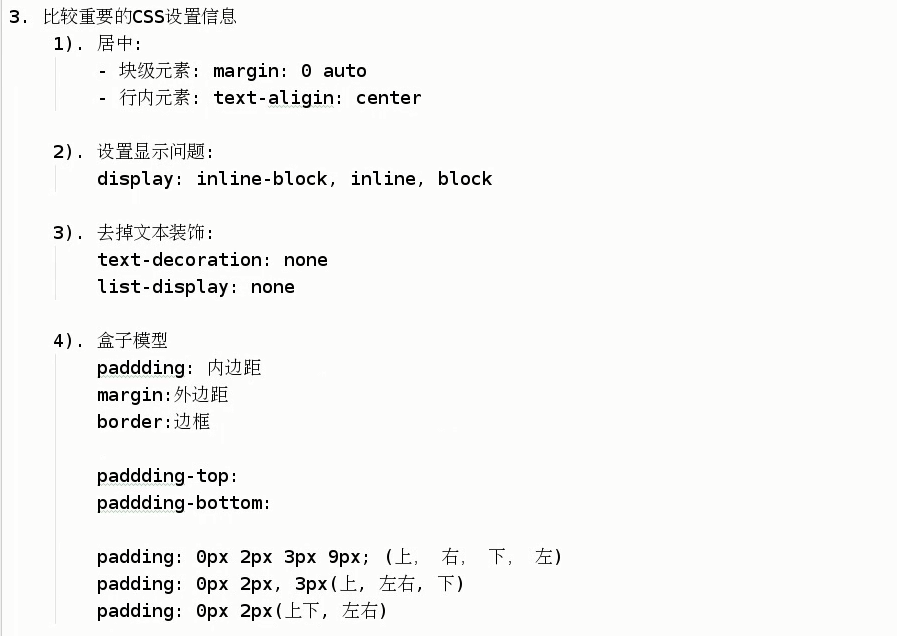
五、盒子模型
所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用


外边距和内边距都有上下左右
边框一般有:宽度、实线、颜色
举例:设计一个盒子它的实际内容宽度为300px,有25px内边距,25px外边距,25px绿色边框
那么盒子的总宽度为:300px(实际宽) + 50px(左右内边距) + 50px(左右外边距) + 50px(左右边框) = 450px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
width: 300px;
background-color: aliceblue;
border: 25px solid green;
padding: 25px;
margin: 25px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
盒子的实际内容
</div>
</body>
</html>
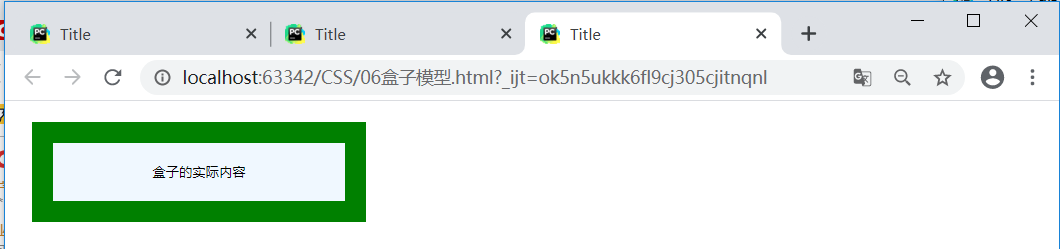
页面展示:

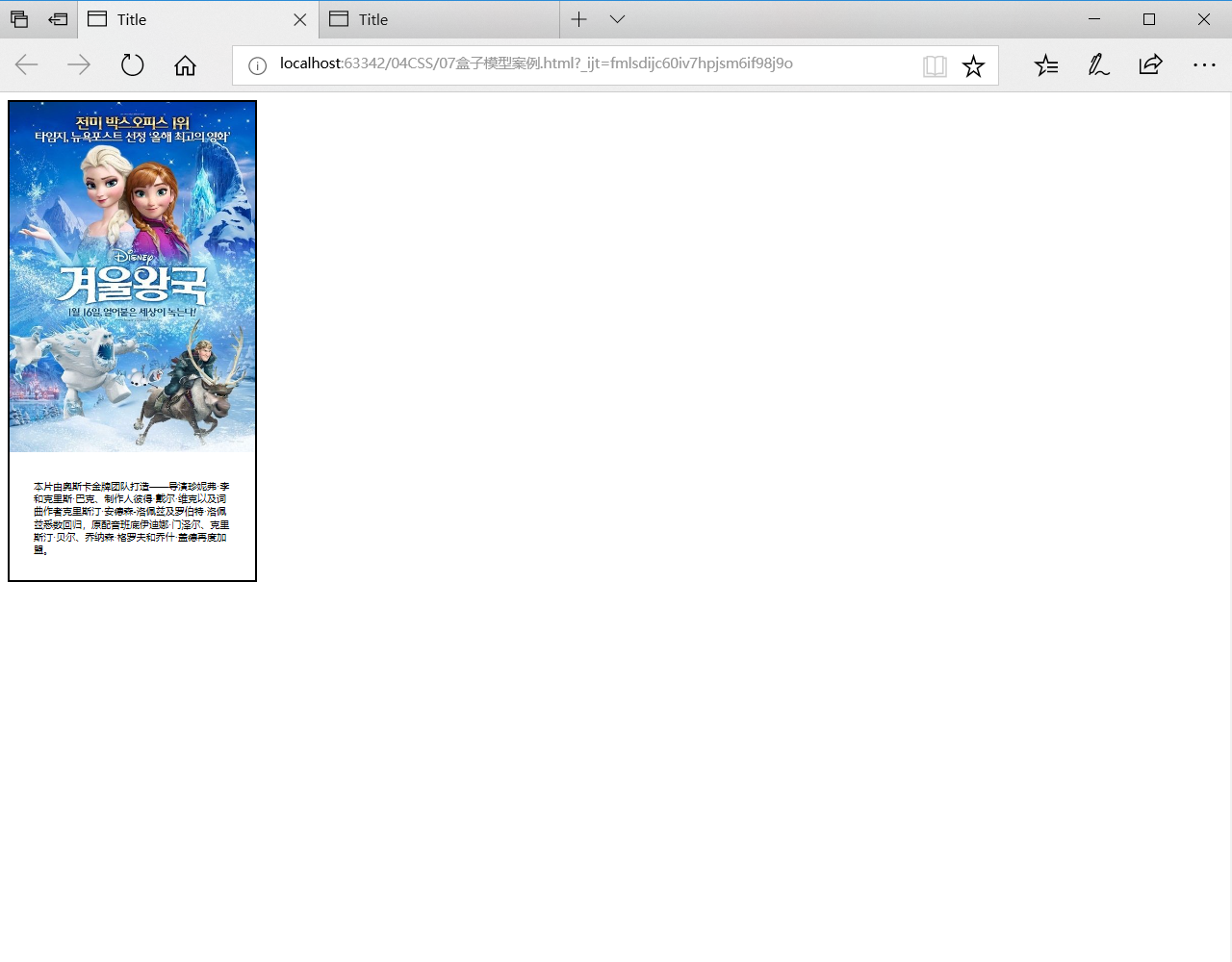
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*box如果比图片小的话,盒子装不下图片,就会把图片撑大,所以这里设置宽度的时候img也要设置*/
.box, img{
width: 255px;
boder:2px solid black;
}
.box{
border:2px solid black;
}
.detail{
font-size: 10px;
padding: 10px;
margin: ;
}
</style>
</head>
<body>
<div class="box">
<div class="image">
<img src="./img/bingxueqiyuan.jpg">
</div>
<div class="detail">本片由奥斯卡金牌团队打造——导演珍妮弗·李和克里斯·巴克、制作人彼得·戴尔·维克以及词曲作者克里斯汀·安德森-洛佩兹及罗伯特·洛佩兹悉数回归,原配音班底伊迪娜·门泽尔、克里斯汀·贝尔、乔纳森·格罗夫和乔什·盖德再度加盟。</div>
</div>
</body>
</html>
页面展示:

六、CSS浮动
1、定义
CSS的Float浮动,会使元素向左或向右移动,其周围的元素也会重新排列。
浮动,往往是用于图像,但它在布局时一样非常有用
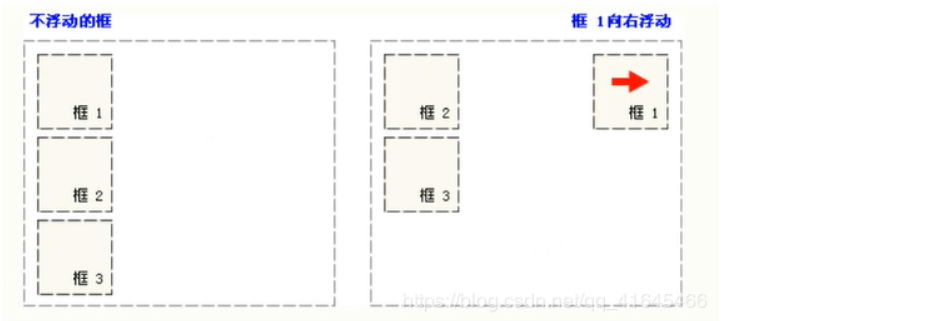
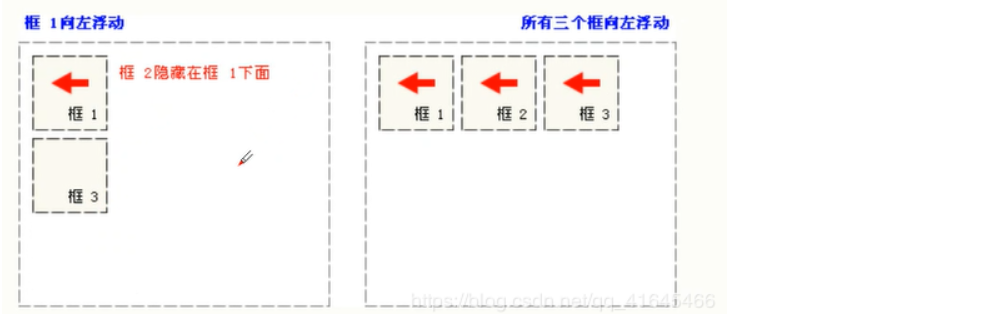
2、浮动规则



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*box如果比图片小的话,盒子装不下图片,就会把图片撑大,所以这里设置宽度的时候img也要设置*/
.box, img{
width: 255px;
}
.box{
border:2px solid black;
/*让所有的div标签向左浮动,排列在同一行*/
float:left;
/*设置外边距*/
margin: 10px;
}
.detail{
font-size: 10px;
padding: 8px;
margin:6px ;
height: 20px;
/*隐藏多余的字*/
/*overflow: hidden;*/
/*如果指定信息超出边框,可以使用overflow裁剪或者滚动*/
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="image">
<img src="./img/bingxueqiyuan.jpg">
</div>
<div class="detail">本片由奥斯卡金牌团队打造——导演珍妮弗·李和克里斯·巴克、制作人彼得·戴尔·维克以及词曲作者克里斯汀·安德森-洛佩兹及罗伯特·洛佩兹悉数回归,原配音班底伊迪娜·门泽尔、克里斯汀·贝尔、乔纳森·格罗夫和乔什·盖德再度加盟。</div>
</div>
<div class="box">
<div class="image">
<img src="./img/bingxueqiyuan.jpg">
</div>
<div class="detail">本片由奥斯卡金牌团队打造——导演珍妮弗·李和克里斯·巴克、制作人彼得·戴尔·维克以及词曲作者克里斯汀·安德森-洛佩兹及罗伯特·洛佩兹悉数回归,原配音班底伊迪娜·门泽尔、克里斯汀·贝尔、乔纳森·格罗夫和乔什·盖德再度加盟。</div>
</div>
<div class="box">
<div class="image">
<img src="./img/bingxueqiyuan.jpg">
</div>
<div class="detail">本片由奥斯卡金牌团队打造——导演珍妮弗·李和克里斯·巴克、制作人彼得·戴尔·维克以及词曲作者克里斯汀·安德森-洛佩兹及罗伯特·洛佩兹悉数回归,原配音班底伊迪娜·门泽尔、克里斯汀·贝尔、乔纳森·格罗夫和乔什·盖德再度加盟。</div>
</div>
</body>
</html>
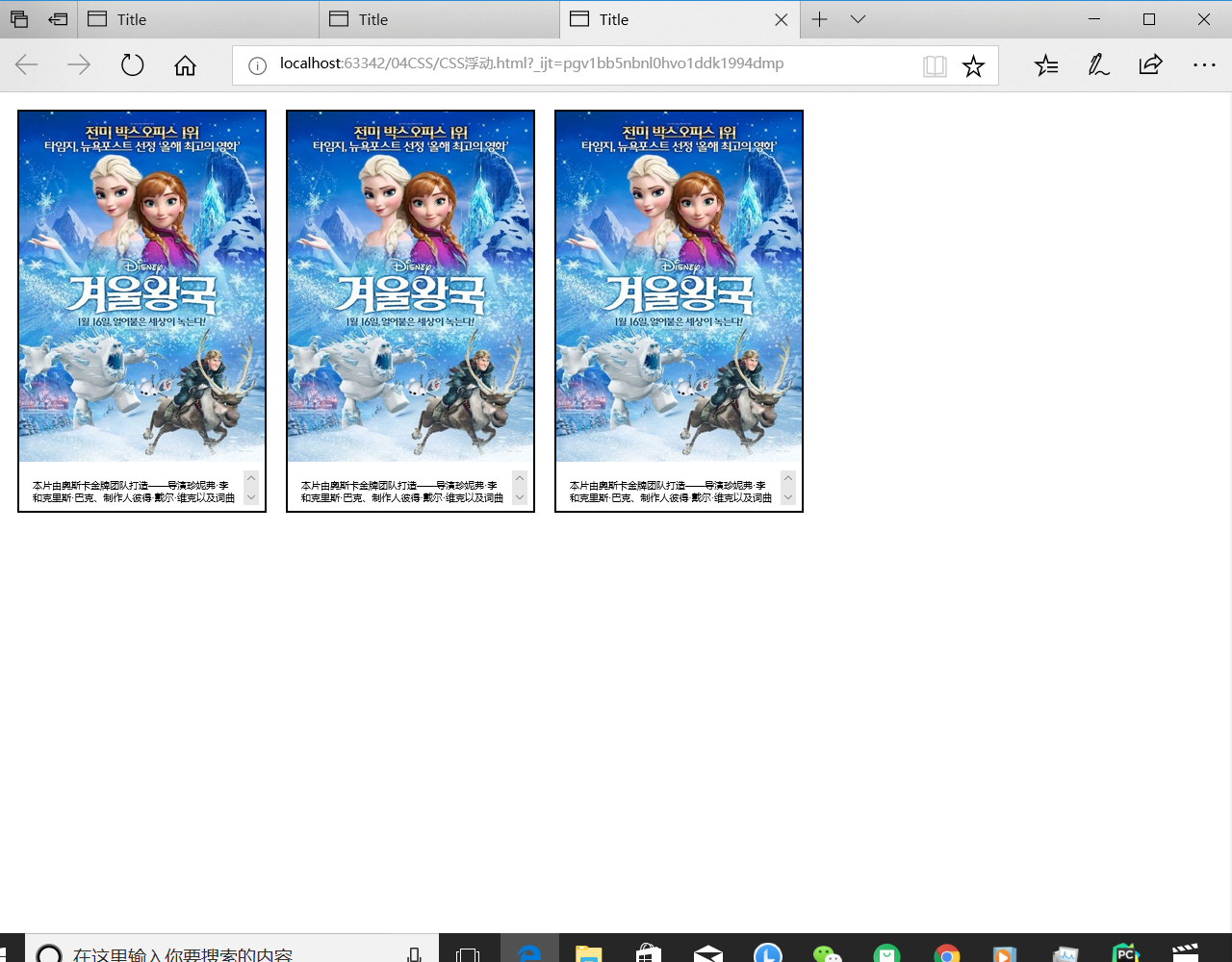
页面展示:

案例:电影排行榜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*box如果比图片小的话,盒子装不下图片,就会把图片撑大,所以这里设置宽度的时候img也要设置*/
*{
/*去除所有的默认内外边距设置*/
padding: 0;
margin: 0;
}
.content{
border: 1px black solid;
width: 350px;
height: 300px;
}
img{
width: 180px;
height: 200px;
/*图片和文字在一起的时候,只需要图片向左浮动,文字就会包围图片*/
float: left;
}
.content p{
height: 200px;
font-size: 12px;
line-height: 20px;
}
</style>
</head>
<body>
<div class="content">
<img src="./img/bingxueqiyuan.jpg">
<p>本片由奥斯卡金牌团队打造——导演珍妮弗·李和克里斯·巴克、制作人彼得·戴尔·维克以及词曲作者克里斯汀·安德森-洛佩兹及罗伯特·洛佩兹悉数回归,原配音班底伊迪娜·门泽尔、克里斯汀·贝尔、乔纳森·格罗夫和乔什·盖德再度加盟。</p>
</div>
</body>
</html>
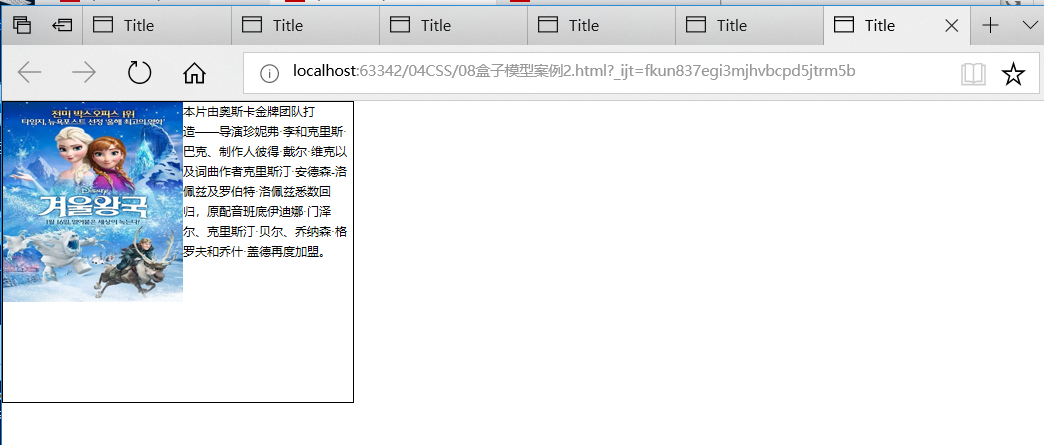
页面展示:

3、清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
案例:网站主页设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
width: 100%;
border: 1px solid red;
line-height: 150%;
}
.header,.footer{
padding: 0.8em;
background-color: gray;
color: white;
/*清除向左浮动*/
clear: left;
}
.left{
/*右边框*/
border-right: 1px solid black;
width: 20%;
padding: 16px;
float: left;
}
.content{
border-left: 1px solid black;
width: 70%;
float: left;
padding: 16px;
}
</style>
</head>
<body>
<!--
网站主页:
头部(header)
主体部分:
left
content
尾部(footer)
-->
<div class="container">
<div class="header"><h1>xxx网站</h1></div>
<div class="left">
<!-- ul:无需列表 li:列表项-->
<ul>
<li>Python</li>
<li>Java</li>
<li>C++</li>
<li>Node.js</li>
</ul>
</div>
<div class="content">
<h2>网站介绍</h2>
<p>
这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍
这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍
这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍这里是一些介绍
这里是一些介绍
欢迎来到本网站!!!!
</p>
</div>
<div class="footer">写在最下面的话</div>
</div>
</body>
</html>
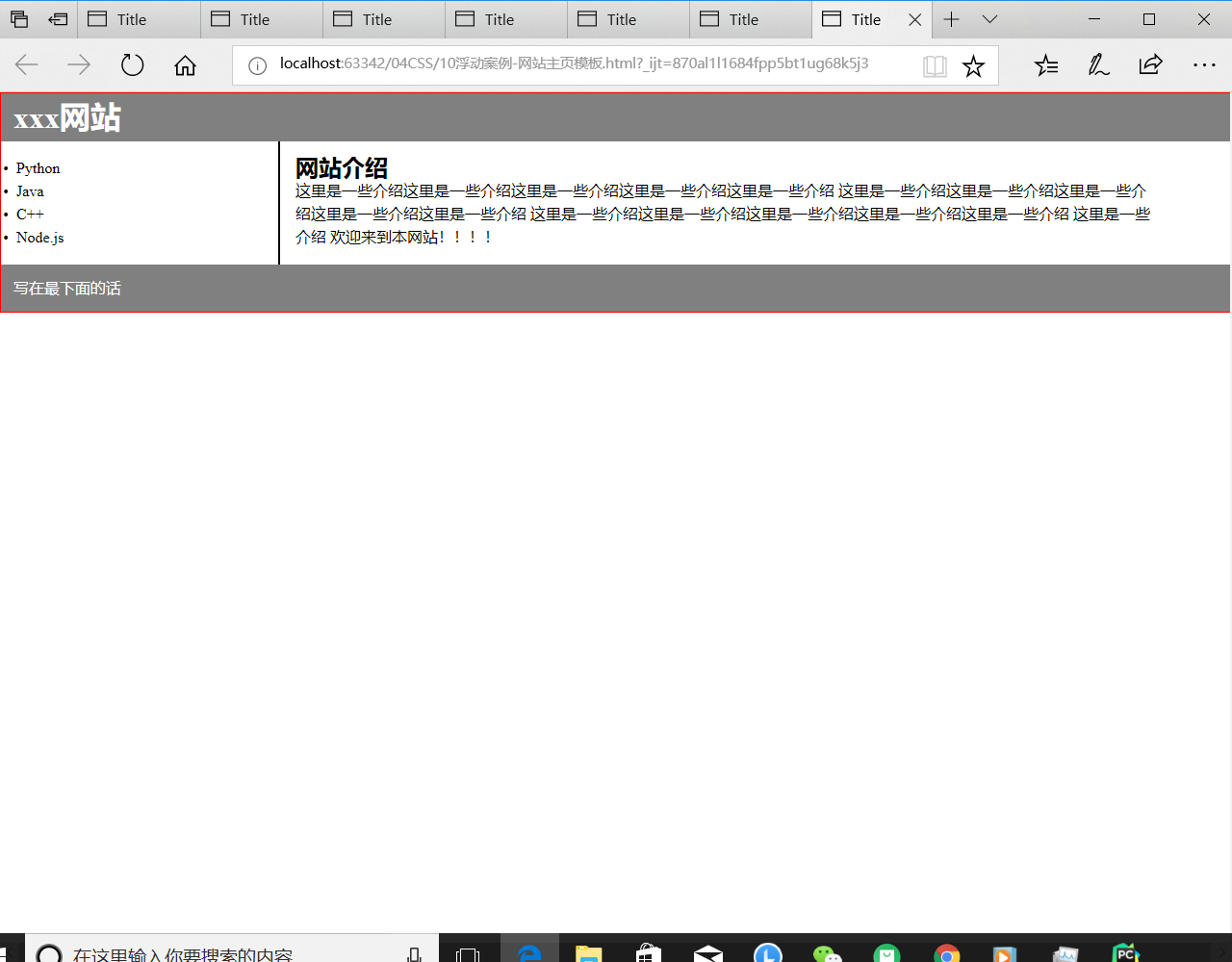
页面展示:

八、典型布局案例
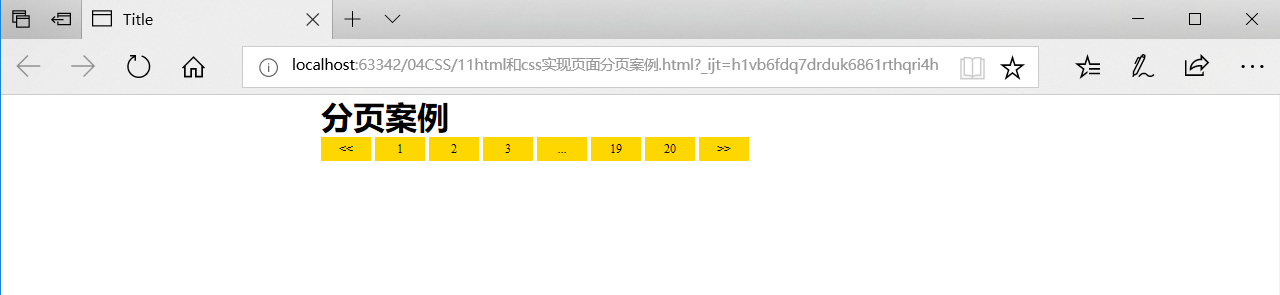
1、html和css实现页面分页
在实现分页之前,先介绍一个属性
display属性
规定元素应该生成的框的类型
常用属性:

CSS实现分页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container{
width: 50%;
margin: 0 auto;
}
/*设置分页居中显示*/
.pagination > li{
/*删除无序列表前面的标记*/
list-style: none;
/*每个列表设置为行内块元素*/
display: inline-block;
/*添加边框*/
/*border:1px solid black;*/
/*设置宽度*/
width: 30px;
/*设置背景颜色*/
background-color: gold;
/*设置字体大小*/
font-size: 12px;
/*字体居中*/
text-align: center;
/*设置内边距:上下为5px,左右为10px*/
padding: 5px 10px;
}
.pagination > li:hover{
font-size: 120%;
}
.pagination > li > a{
/*删除超链接的下划线*/
text-decoration: none;
/*设置字体颜色*/
color: black;
}
</style>
</head>
<body>
<div class="container">
<h1>分页案例</h1>
<ul class="pagination">
<!-- <li><a href="#">上一页</a></li>-->
<li><a href="#"><<</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">...</a></li>
<li><a href="#">19</a></li>
<li><a href="#">20</a></li>
<li><a href="#">>></a></li>
</ul>
</div>
</body>
</html>
注意:
(1)有一个 & lt; & lt; 和 & gt; & gt;
这是 << 和 >>的转义字符,直接写<< 和>>是写不了的
(2)padding 属性的默认值是有4个的,且该属性可以有1~4个值




页面展示:

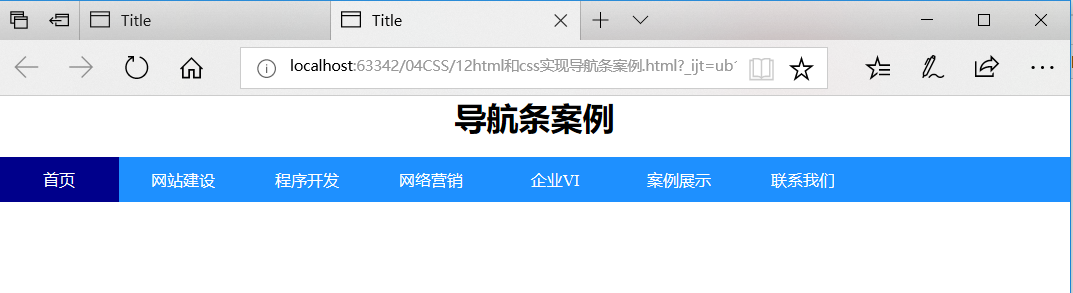
2、html和css实现导航条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container{
width: 100%;
margin: 0 auto;
background-color:dodgerblue ;
}
.navigation > li{
list-style: none;
display: inline-block;
width: 80px;
padding: 12px 20px;
font-size: 16px;
text-align: center;
}
.navigation > li > a{
text-decoration: none;
color: white;
}
.navigation > li > a:hover{
font-size: 20px;
}
</style>
</head>
<body>
<h1 style="text-align: center">导航条案例</h1>
<br>
<div class="container">
<ul class="navigation">
<li style="background-color: darkblue"><a href="#">首页</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">程序开发</a></li>
<li><a href="#">网络营销</a></li>
<li><a href="#">企业VI</a></li>
<li><a href="#">案例展示</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html>
页面展示:

九、总结:



最后
以上就是大气戒指最近收集整理的关于Web前端开发——CSS层叠样式表Web前端开发——CSS层叠样式表一、CSS介绍二、基本语法三、常用CSS样式四、基本选择器五、盒子模型六、CSS浮动八、典型布局案例九、总结:的全部内容,更多相关Web前端开发——CSS层叠样式表Web前端开发——CSS层叠样式表一、CSS介绍二、基本语法三、常用CSS样式四、基本选择器五、盒子模型六、CSS浮动八、典型布局案例九、总结内容请搜索靠谱客的其他文章。








发表评论 取消回复