1】全局安装gulp(在nodejs环境下安装)
npm install gulp -g
2】进入目标文件夹
3】初始化项目
npm init
4】首先要确保项目中安装gulp
npm install gulp --save-dev
5】安装gulp-uncss
npm install gulp-uncss --save-dev
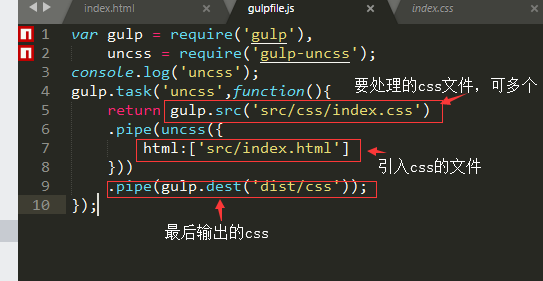
6】创建gulpfile.js文件,引入插件变量

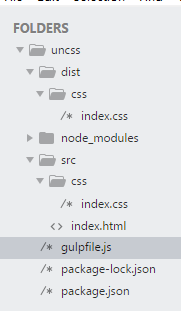
7】项目目录结构如下

8】执行uncss命令
gulp uncss(gulp)
9】到此,没有的css代码就去掉了。。。
转载于:https://www.cnblogs.com/yrrong/p/9202523.html
最后
以上就是粗犷芹菜最近收集整理的关于gulp插件uncss的使用的全部内容,更多相关gulp插件uncss内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复