grunt,JavaScript 世界的构建工具,官网是这样评价的,https://www.gruntjs.net/
grunt一个前端构建工具,有资源压缩,代码检查,文件合并等功能
可以看着官网的文档进行学习
一、环境配置
grunt是基于nodejs的,所以需要一个 nodejs 环境
首先要保证grunt命令可以使用,所以要先使用npm安装对应CLI
npm install -g grunt-cli
二、使用方法
在使用grunt之前,我们需要在项目根目录下创建pakage.json和Gruntfile.js文件
当然pakage.json文件可以用命令npm init 方式来创建
接下来执行命令下载grunt:
npm install grunt --save-dev
{
"name": "grunt-test",
"version": "1.0.0",
"description": "",
"main": "Gruntfile.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"grunt": "^1.3.0"
}
}
三、插件的使用
可以去官网搜索自己需要的插件,上面有使用方式:https://www.gruntjs.net/plugins
但是是英文的,看得脑壳痛,所以就自己总结一下,列举几个常用的插件用法,其实所有插件用法都差不多
1.grunt-contrib-clean (清除插件,清除不需要的文件或者文件夹)
下载命令:
npm install grunt-contrib-clean --save-dev
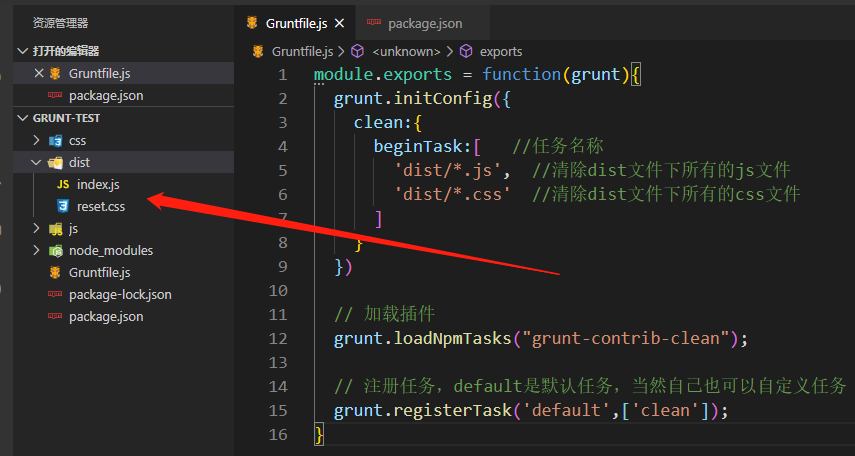
使用,在Gruntfile.js
module.exports = function(grunt){
grunt.initConfig({
clean:{
beginTask:[ //任务名称
'dist/*.js', //清除dist文件下所有的js文件
'dist/*.css' //清除dist文件下所有的css文件
]
}
})
// 加载插件
grunt.loadNpmTasks("grunt-contrib-clean");
// 注册任务,default是默认任务,当然自己也可以自定义任务
grunt.registerTask('default',['clean']);
}

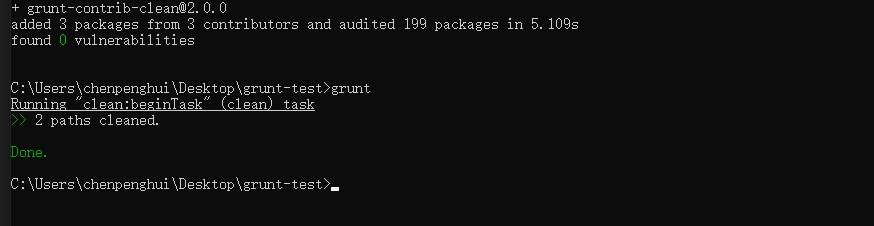
然后在命令行执行:
grunt

文件已经删除成功了
2.grunt-contrib-concat (合并插件,合并任意文件)
下载命令:
npm install grunt-contrib-concat --save-dev
使用:
module.exports = function(grunt){
grunt.initConfig({
clean:{
beginTask:[ //任务名称
'dist/*.js', //清除dist文件下所有的js文件
'dist/*.css' //清除dist文件下所有的css文件
]
},
concat:{
options:{
separator:";" //分隔文件符号
},
taskConcat:{
src:['js/*.js'], //js文件夹下所有js文件
dest:'dist/index.js' //合并输出到dist文件夹下index.js
},
}
})
// 加载插件
grunt.loadNpmTasks("grunt-contrib-clean");
grunt.loadNpmTasks("grunt-contrib-concat");
// 注册任务,default是默认任务,当然自己也可以自定义任务
grunt.registerTask('default',['clean','concat']);
}
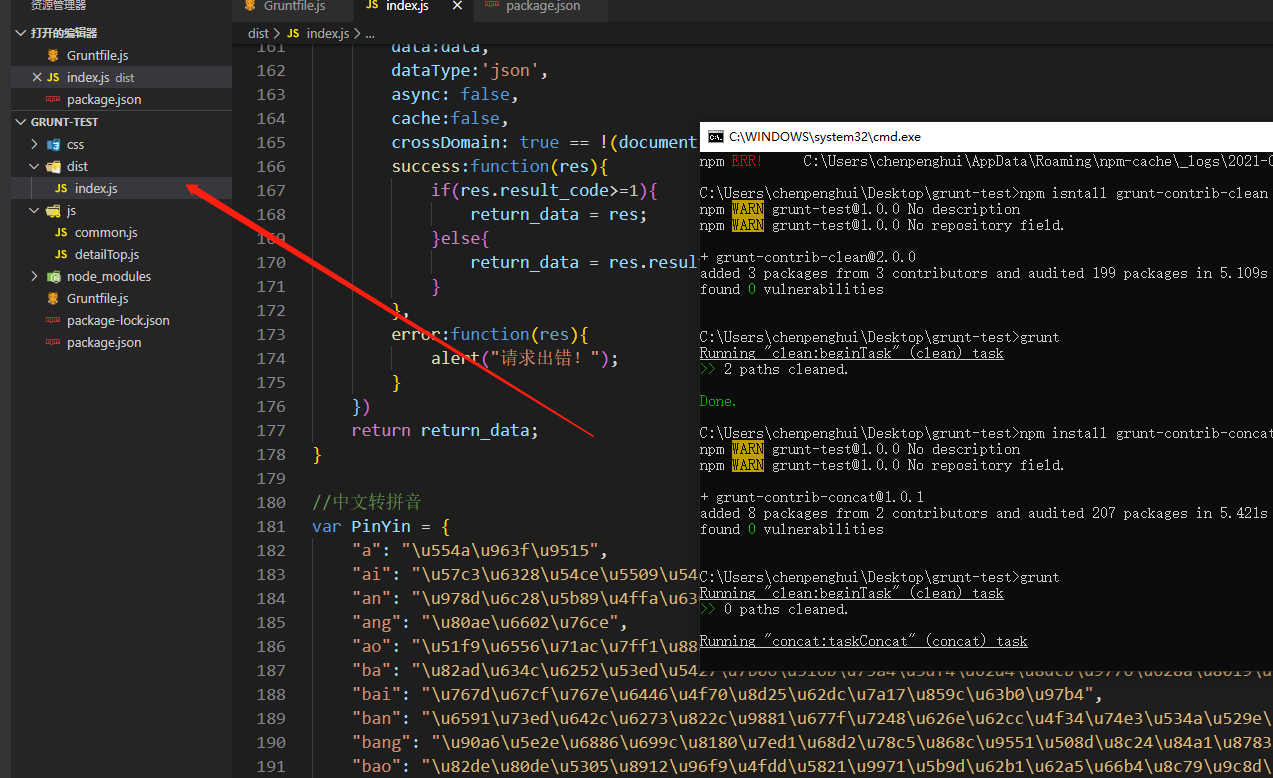
执行命令:grunt

成功
3.grunt-contrib-uglify (压缩js)
下载:
npm install grunt-contrib-uglify --save-dev
使用:
module.exports = function(grunt){
var pkg = grunt.file.readJSON('package.json');
var banner = '/*!n' +
' * ====================================================n' +
' * <%= pkg.title || pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %>n' +
' * ====================================================n' +
' */nn';
grunt.initConfig({
pkg: pkg,
clean:{
beginTask:[ //任务名称
'dist/*.js', //清除dist文件下所有的js文件
'dist/*.css' //清除dist文件下所有的css文件
]
},
concat:{
options:{
separator:";" //分隔文件符号
},
taskConcat:{
src:['js/*.js'], //js文件夹下所有js文件
dest:'dist/index.js' //合并输出到dist文件夹下index.js
},
},
uglify:{
options:{
banner:banner, //顶部注释信息
},
minsize:{ //压缩任务名称
files:[
{
src:'js/common.js', //压缩该文件下common.js文件
dest:'dist/common.min.js' //压缩输出到dist文件夹下
}
]
}
}
})
// 加载插件
grunt.loadNpmTasks("grunt-contrib-clean");
grunt.loadNpmTasks("grunt-contrib-concat");
grunt.loadNpmTasks("grunt-contrib-uglify");
// 注册任务,default是默认任务,当然自己也可以自定义任务
grunt.registerTask('default',['clean','concat','uglify']);
}
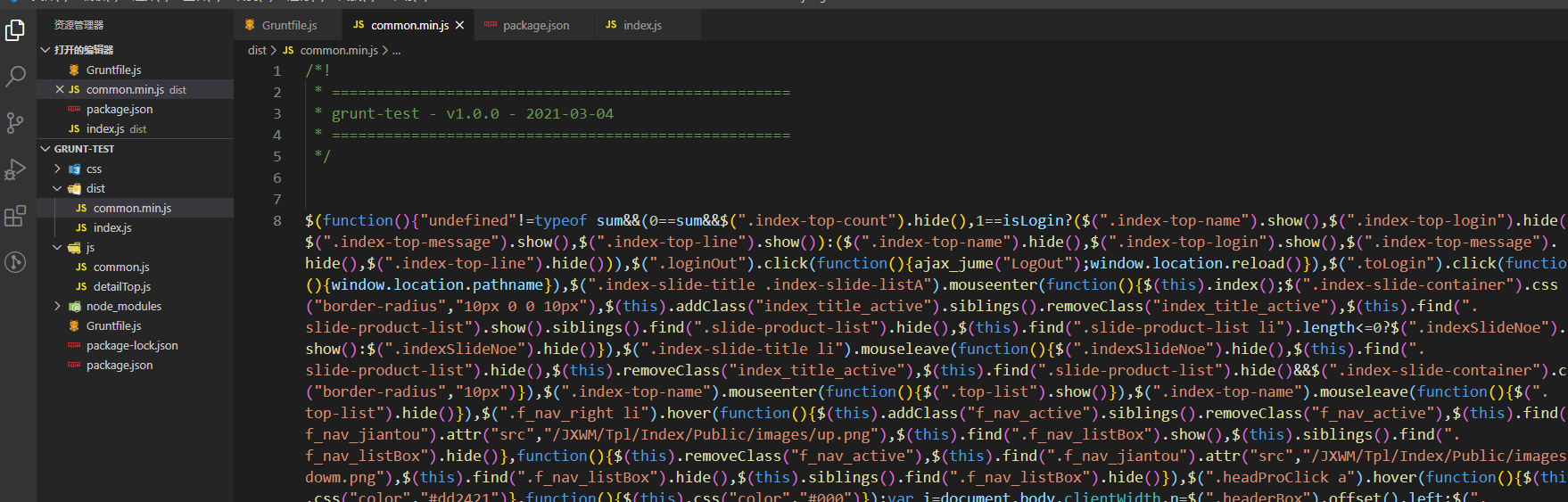
执行grunt

成功
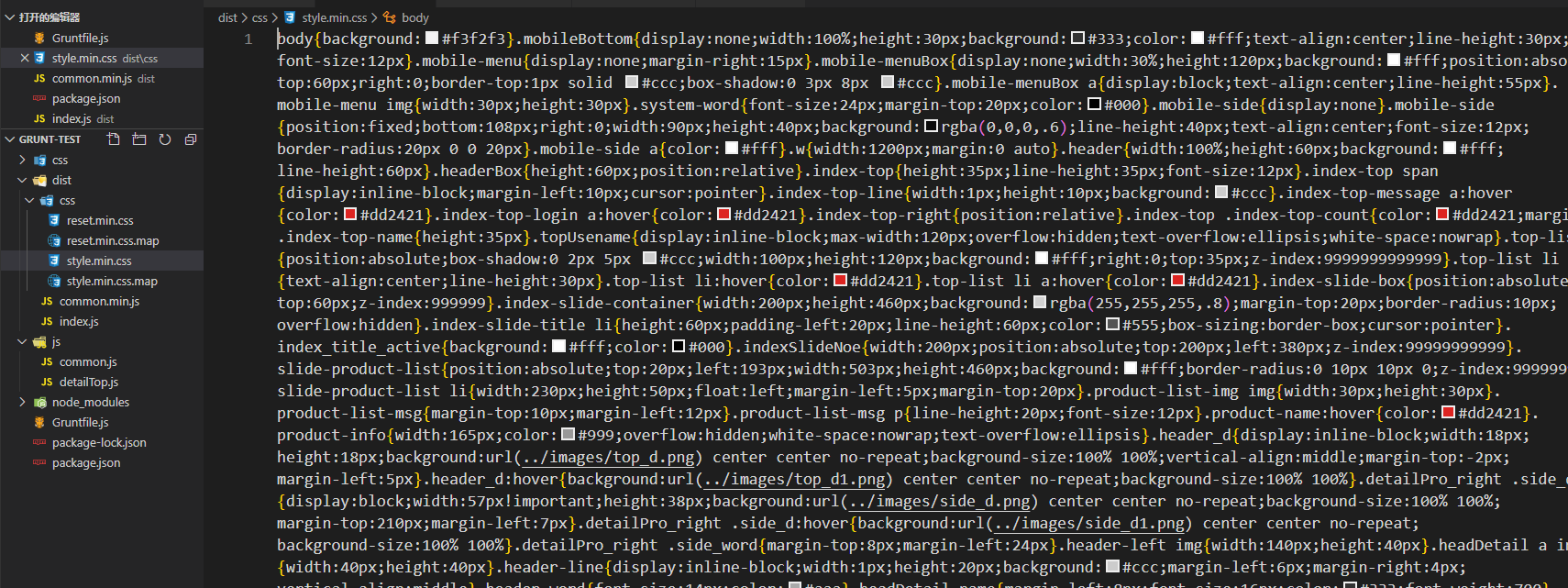
4.grunt-contrib-cssmin (压缩css)
下载:
npm install grunt-contrib-cssmin --save-dev
使用:
cssmin:{
target:{
options: {
sourceMap :true, //生成sourceMap文件
},
files:[{
expand: true, //展开下面*通配符匹配的文件
src: ['css/*.css'], //指定的文件
dest: 'dist', //压缩文件的输出目录
ext: '.min.css', //压缩文件的后缀名
}]
}
}

成功
5.grunt-contrib-watch
监听文件变化,当文件被添加、更改或删除时,运行预定义的任务
下载
npm install grunt-contrib-watch --save-dev
使用:
watch: {
scripts: { //监听所有js文件变化任务
files: ['**/*.js'],
tasks : ['concat', 'uglify'], //执行指定任务
options: {
//spawn 默认会创建一个新的子进程来执行触发的任务。通过设置为 false,可以使得触发的任务可以共享进程上下文,并且提高速度。
//但是,这会导致监控任务容易崩溃,所以,请尽量使用这个特性,在新的子进程中执行任务。
spawn: false,
},
},
css: { //监听所有css文件变化任务
files: '**/*.css',
tasks : ['concat', 'uglify', 'cssmin'], //执行指定任务
options: {
//livereload 如果启用了一个实时重新加载服务器,则将启动每个目标的watch任务。然后在指定的任务运行后,将通过修改的文件触发实时重新加载服务器。
livereload: true,
},
},
},
grunt.registerTask('default',['clean','concat','uglify','cssmin','watch']);
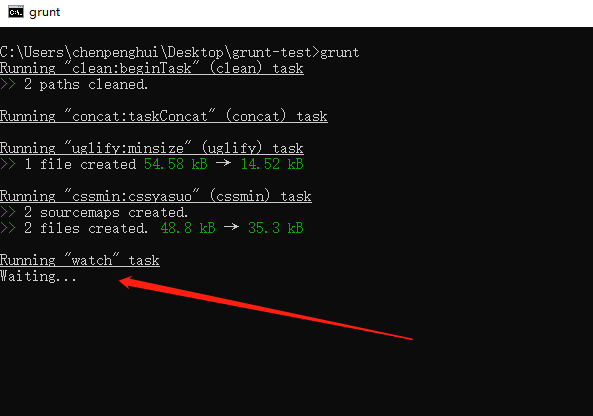
执行grunt

成功
6.load-grunt-tasks
对于加载多个模块的方法:安装load-grunt-tasks模块,替代所有tasks语句,自动分析package.json文件,在使用npm命令卸载模块以后,模块会自动从package.json文件中消失,这样就避免了必须手动从Gruntfile.js文件中清除的麻烦。
下载:
npm install load-grunt-tasks --save-dev
使用:
require('load-grunt-tasks')(grunt); //使用这个下面的逐个加载就可以不需要了
// 加载插件
// grunt.loadNpmTasks("grunt-contrib-clean");
// grunt.loadNpmTasks("grunt-contrib-concat");
// grunt.loadNpmTasks("grunt-contrib-uglify");
// grunt.loadNpmTasks("grunt-contrib-cssmin");
其他插件使用基本都类似,可以去官网查看文档,这里就不一一写了
end~
最后
以上就是聪慧台灯最近收集整理的关于grunt构建工具的基本使用的全部内容,更多相关grunt构建工具内容请搜索靠谱客的其他文章。








发表评论 取消回复