前面我们说了sass的简单实用,已经两种编译方式
频繁的修改和测试需要频繁的对sass文件进行编译
需要使用对sass文件和文件夹的监听
Sass的单文件监听
1,控制台进入.scss文件夹下,输入以下命令:
sass --watch common.scss:a.css //对当前文件夹下common.scss监听,并自动编译生成a.css完整执行如下:
Brave:~ Brave$ cd /Users/Brave/WebstormProjects/Sass/3,文件和文件夹监听/style
Brave:style Brave$ sass --watch common.scss:a.css //对当前文件夹下common.scss监听,并自动编译生成a.css
>>> Sass is watching for changes. Press Ctrl-C to stop.
write a.css
write a.css.map
[Listen warning]:
Listen will be polling for changes. Learn more at https://github.com/guard/listen#polling-fallback.2,当.scss文件变化时会自动编译并生成.css文件

3,当common.scss变化时,会更新a.css文件,同时命令行输出提示:
>>> Change detected to: common.scss
write a.css
write a.css.map4,关闭监听
ctrl+c关闭监听Sass的文件夹监听
1,控制台进入sass文件夹所在路径,输入以下命令:
输入命令: sass --watch sass文件夹名:css文件夹名 eg: sass --watch style:css完整执行如下:
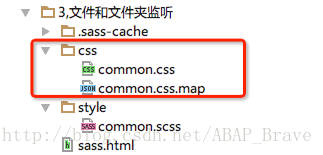
Brave:3,文件和文件夹监听 Brave$ sass --watch style:css
>>> Sass is watching for changes. Press Ctrl-C to stop.
directory css
write css/common.css
write css/common.css.map
[Listen warning]:
Listen will be polling for changes. Learn more at https://github.com/guard/listen#polling-fallback.2,当sass文件夹下任意文件发生变化时,会自动监听并编译生成css文件

3,当.scss文件夹中的文件发生变化时,会更新.css文件,同时命令行输出提示:
>>> Change detected to: style/common.scss
write css/common.css
write css/common.css.mapWebStrom内置的sass监听
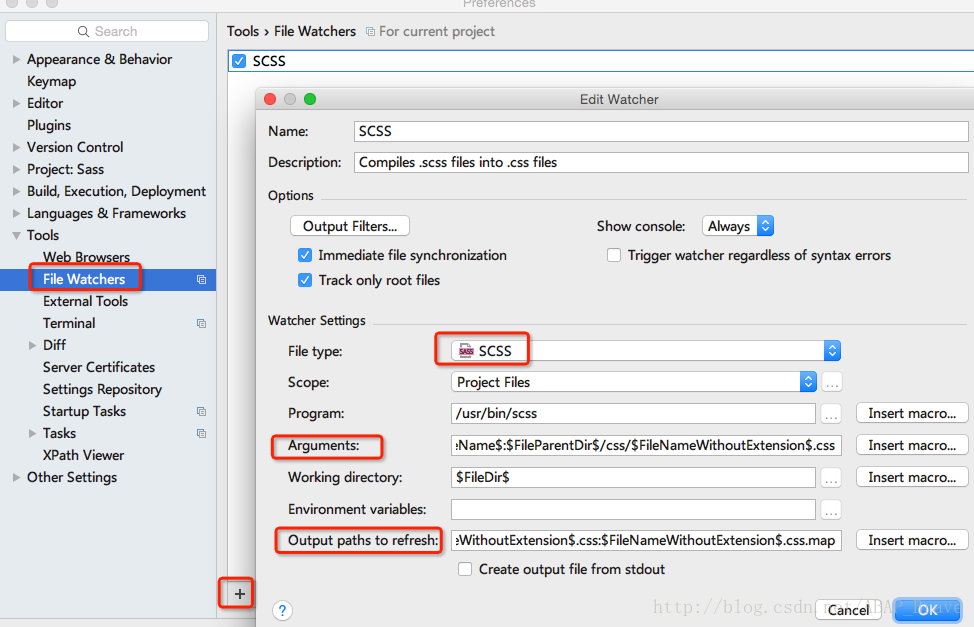
在WebStrom中内置了对Sass的监听编译配置,具体配置如下:

主要配置项:

Arguments:
--no-cache --update --watch $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css $FileParentDir$表示的是scss文件所在的文件夹的父级文件夹
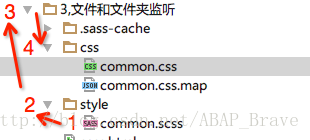
项目目录的查找方式:

OutPut paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
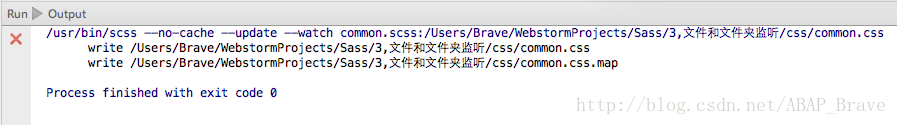
配置后,sass文件将实现自动编译,当发生修改时Log输出如下:

以上文件夹只用于测试sass,正式环境中应更加规范
一般地,sass文件在一个文件夹,生成.css文件在另外一个文件夹,项目中引入生成的.css文件夹即可
修改记录:
20170204:
添加WebStrom配置Sass自动编译内容
最后
以上就是自信日记本最近收集整理的关于Sass的文件和文件夹监听的全部内容,更多相关Sass内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复