更新微信开发者工具创建项目
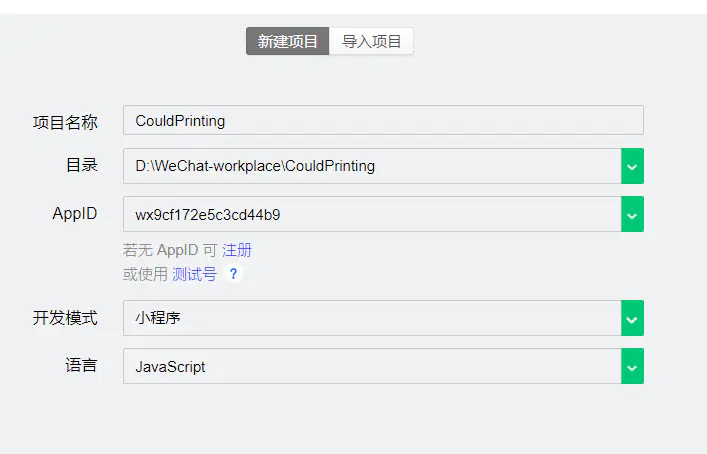
- 1.创建项目 放在一个合适的文件夹中 没有APPID时 请点击测试号 或去注册一个

- 2.进入项目的根目录 npm init 一路回车
(要先npm init 初始化项目 否则会报错 官方文档中没有提到的东东)
(里面有git相关 后期需要git管理代码的 可以输入用户名和密码 后期参照官方文档git版本管理 管理代码)

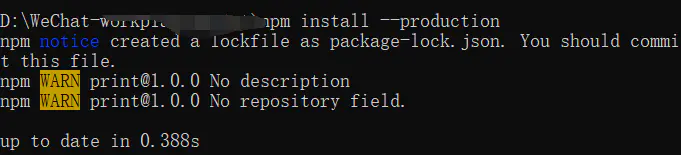
- 3.npm install --production (简写 npm i) 安装npm包

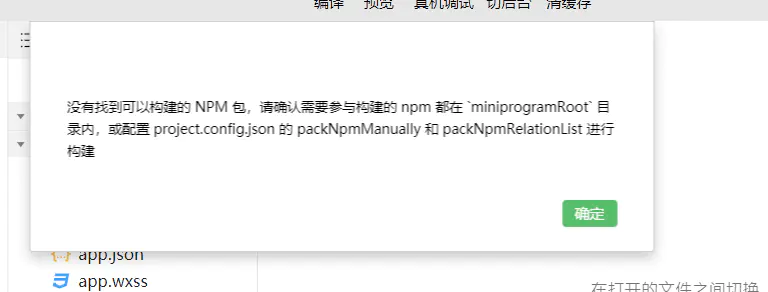
- 4.打开微信开发者工具 点击工具 ->构建npm 结果构建失败(看来官方文档里面有坑啊)

-5.百度后 需要下载依赖 提示信息中的配置XX 感觉还是不懂
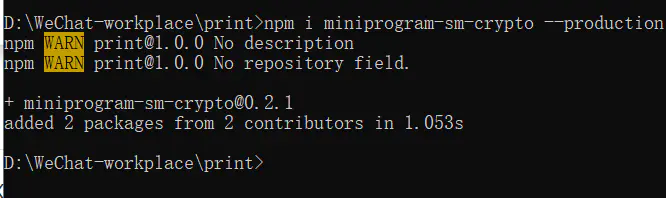
npm i miniprogram-sm-crypto --production
然后构建成功!



下载依赖
构建成功提示信息
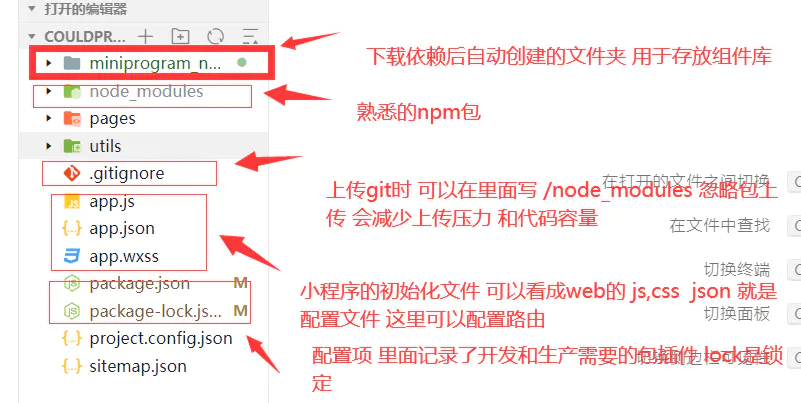
文件解析
- 6.安装vantUI组件
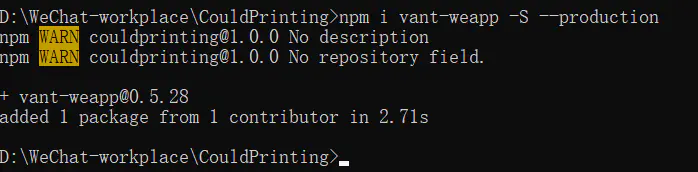
npm i vant-weapp -S --production

下载vantUI组件
安装成功,点击工具->npm构建->构建成功会多个vant-weapp目录

新增文件夹
- 5.使用vantUI 之前 在app.js中加以下配置信息
复制代码
1
2
3
4
5
6
7
8"usingComponents": { "van-button":"miniprogram_npm/vant-weapp/button/index" }

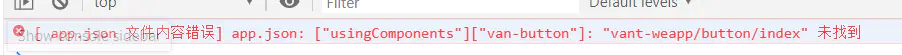
- 6.可以在页面中直接使用组件了 这时候一直报错 找不到vant 的控件

报错信息
解决办法:再次构建npm 就好了 对 就是这么。。。。。。
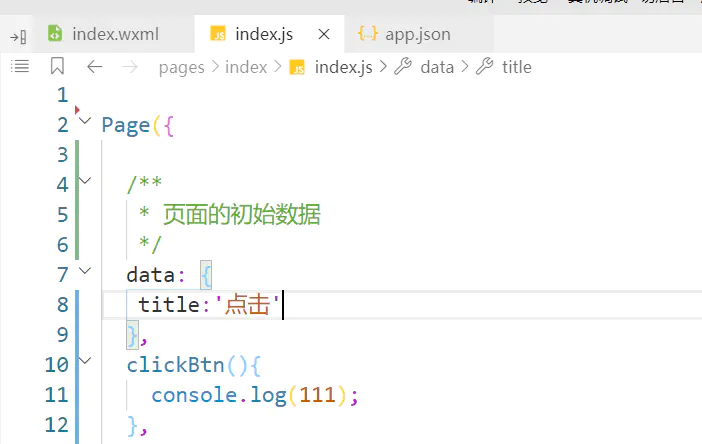
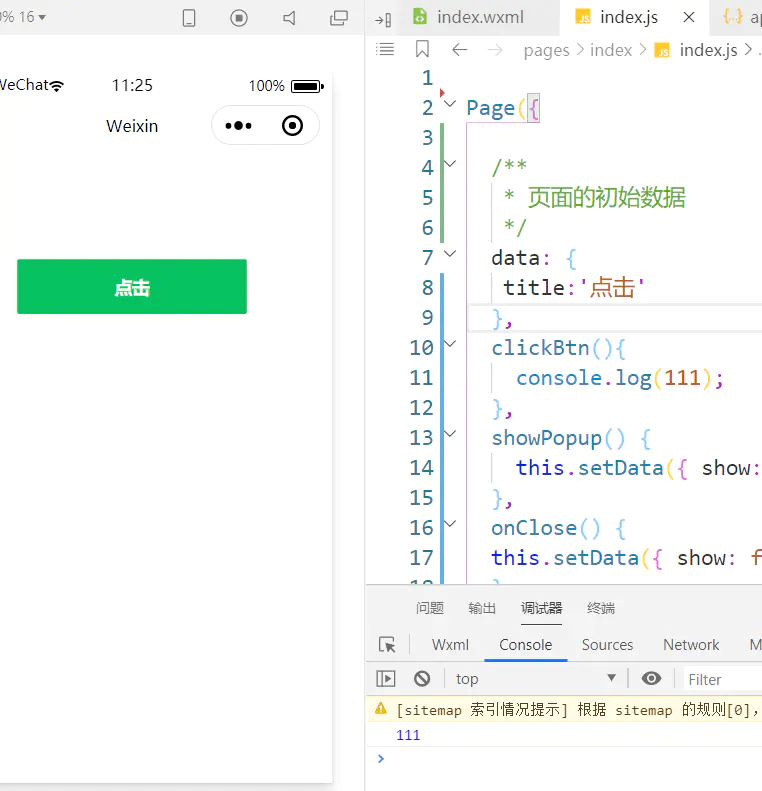
- 7.使用组件 数据使用双大括号 调用js 中 data的数据 这一点 和 vue中类似



最后
以上就是秀丽短靴最近收集整理的关于npm开发微信小程序--使用vantui 详解干货的全部内容,更多相关npm开发微信小程序--使用vantui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复