目录
一、将需要的图标加入购物车编辑
二、 进入购物车并加入项目
三、配置参数
四、下载本地并解压编辑编辑
五、引入项目
六、修改inconfont.css文件,将默认名称修改成咱们自己的前缀
七、在main.ts中引入iconfont.css
八、使用图标编辑
一、将需要的图标加入购物车
二、 进入购物车并加入项目

三、配置参数


四、下载本地并解压

五、引入项目
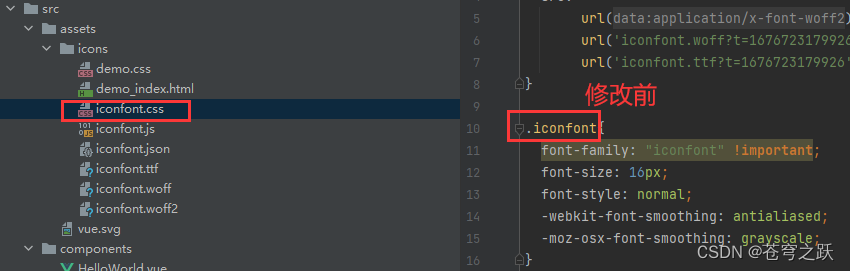
在src下的assets项目新建一个文件夹来存储文件比如:icons,将上一步解压的文件复制到icons文件夹中。
六、修改inconfont.css文件,将默认名称修改成咱们自己的前缀


七、在main.ts中引入iconfont.css

八、使用图标

最后
以上就是无聊纸鹤最近收集整理的关于Vue3 第十篇Plus:使用iconfont阿里巴巴矢量图标库的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复