在项目初期定的这个项目说是本公司自己用的,然后我就用的是async与await请求数据,项目结束后,又说预计不止公司内部使用,这就需要做到低版本兼容问题。项目写好了,想着如何实现低版本兼容问题且代码改动量不是很大。
在低版本浏览器运行控制台会提示以下报错信息:
Uncaught SyntaxError:unexpected token function
解决方案:
Generator 函数是 ES6 提供的一种异步编程解决方案,这无疑对我处理兼容问题是个不错的方案。
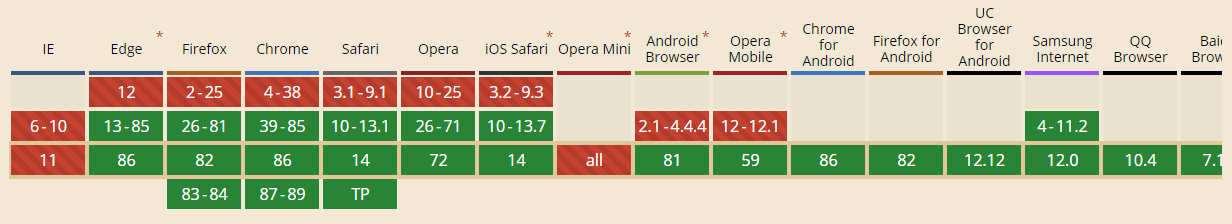
以下图表信息是兼容版本范围信息
封装兼容低版本浏览器方法
// 封装兼容低版本浏览器方法
function asyncToGen(genFunc){
return function(){
const gen = genFunc.apply(this,arguments);
return new Promise((resolve,reject)=>{
function step(key,arg){
let generatorResult;
function asyncToGen(genFunc){
return function(){
const gen = genFunc.apply(this,arguments);
return new Promise((resolve,reject)=>{
function step(key,arg){
let generatorResult;
try {
generatorResult = gen[key](arg);
}catch(error){
return reject(error)
}
const{value,done} = generatorResult;
if(done){
return resolve(value)
}else{
return Promise.resolve(value).then(val=>step('next',val)),err=>step('throw',err);
}
}
step('next')
})
}
}
}
})
}
}
兼容前async与await请求接口数据
async renderGetBaseModelTypeTree(){
let res = await __api.getBaseModelTypeTree();
}
renderGetBaseModelTypeTree();
async renderGetBaseModelTypeTree(id,name){
let res = await __api.updataBaseModelType(id,name);
}
renderGetBaseModelTypeTree(id,name);
兼容后利用封装低版本浏览器兼容方法请求接口数据
var renderGetBaseModelTypeTree = asyncToGen(
function* () {
let res = yield __api.getBaseModelTypeTree();
}
)
renderGetBaseModelTypeTree();
var renderGetBaseModelTypeTree = asyncToGen(
function* (id, name) {
let res = yield __api.updataBaseModelType(id, name);
}
)
renderGetBaseModelTypeTree(id, name);
最后
以上就是传统西装最近收集整理的关于利用Generator实现Es6语法兼容问题的全部内容,更多相关利用Generator实现Es6语法兼容问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

 /dev/null 2>&1",“>&/dev/null”标准输入、输出和错误变量的字符串操作变量的字符串操作示例后台运行nohup…&条件测试:te" class="embed-responsive-item">
/dev/null 2>&1",“>&/dev/null”标准输入、输出和错误变量的字符串操作变量的字符串操作示例后台运行nohup…&条件测试:te" class="embed-responsive-item">






发表评论 取消回复