我们可以 通过 nth-child 选择 第几个子元素 但是要做到 大于 第n的元素 怎么做的
其实 我们可以通过配合 实现呢

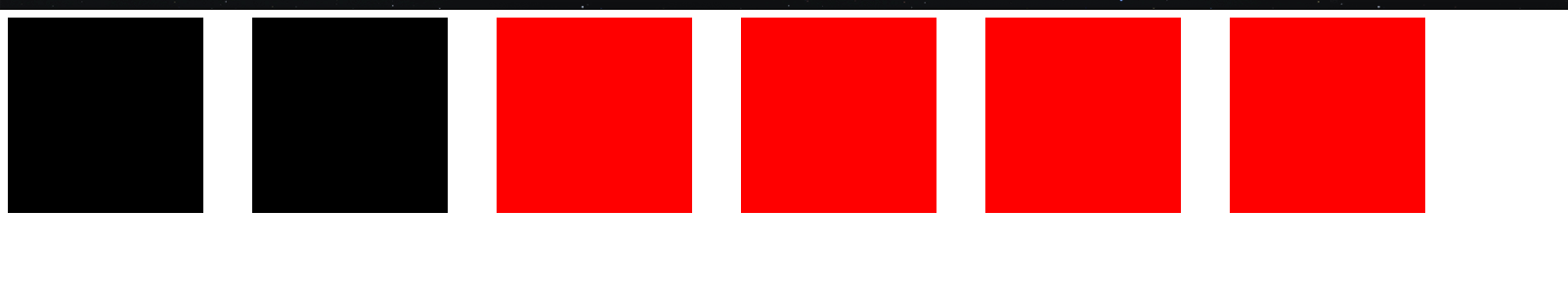
假设 我把大于 第二个元素 也就是从第三个开始 都是红色 样式上来实现就是
div:nth-child(2) ~ div 核心 就是这个的配合
.parent div:nth-child(2) ~ div {
background-color: #f00;
}我们看下 实际效果 是不是 实现了 其实 还是基础的css 选择器 知识

一定要注重基础 前端小伙伴 基础老不牢固 决定着 你的上限 加油吧
关注我 持续更新前段知识
最后
以上就是深情翅膀最近收集整理的关于css 选择器 如何 选择 大于 N 的情况 ?第n个元素之后的情况的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复