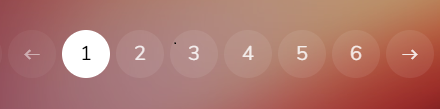
先看分页之后的效果图 大概是这样的,施一公显示是个页码,效果差不多跟百度下面的分页类似
大概是这样的,施一公显示是个页码,效果差不多跟百度下面的分页类似
后台代码
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54//这里的分页使用的是java封装好的PageRequest,内部有很多东西,首页、尾页、当前页、以及其他的,可以点到源码里面一探究竟 public ModelAndView findAll(@RequestParam(value = "page", defaultValue = "1") Integer page, @RequestParam(value = "size", defaultValue = "10") Integer size, Map<String,Object> map) PageRequest request = PageRequest.of(page - 1, size); /*调用service查询所有*/ OrgPageListVo orgPageListVo = orgInfoService.findAll1(request); //log.info是用来打印日志文件的,作用和输出语句一样 log.info("【机构表】【查询所有】【机构page={}】",orgPageListVo.getPageDto()); log.info("【机构表】【查询所有】【机构list={}】",orgPageListVo.getList()); //把查询出来的结果放到map里面带到前端,进行显示 map.put("orgInfoList",orgPageListVo); //返回的是下一个页面的路径 return new ModelAndView("orgInfo/org_list"); } orgPageListVo以json数据显示 @Data @NoArgsConstructor @AllArgsConstructor public class OrgPageListVo { //存储分页信息 private PageDto pageDto; //存储返回查询出来的集合 private List<OrgVo> list; } pageDto里面的内容有: @Data public class PageDto { private long total; private int page; private int size; private boolean isFirst; private boolean isLast; private int totalPage; public PageDto (Page page){ this.total=page.getTotalElements(); this.page = page.getPageable().getPageNumber(); this.size = page.getPageable().getPageSize(); this.isFirst = page.isFirst(); this.isLast = page.isLast(); this.totalPage = page.getTotalPages(); }
}
前端代码
-
前端框架用的是BootStrap,显示数据使用的是freemaker
复制代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95//后台已经把查好的数据放到了orgInfoList里面, <#if orgInfoList.pageDto?exists && orgInfoList.pageDto.total gt 0> <div style=" margin-left: 150px; size: 5px"> <div class="col-md-12 column"> <ul class="pagination"> <nav> <ul class="pagination"> <#--声明变量currentPage初始值1--> <#assign currentPage = 1/> <#--如果该集合存在--> <#if orgInfoList?exists> <#--currentPage=当前页码--> <#assign currentPage=orgInfoList.pageDto.page/> </#if> <#--上一页 小于1 禁用--> <#if currentPage lte 0> <li class="page-item disabled"><a class="page-link" href="#"><-</a></li> <#else > <li class="page-item"> <a class="page-link pagination-prev" href="/OrgInfoFindAll?page=${currentPage}&size=${(orgInfoList.pageDto.size)!}" style="margin-left: 10px"> <- </a> </li> </#if> <#--对页码进行遍历--> <#--没有超过10页--> <#if orgInfoList.pageDto?exists> <#--不足10页--> <#if (orgInfoList.pageDto.getTotalPage()<10)> <#assign begin=1/> <#assign end=orgInfoList.pageDto.getTotalPage()/> <#--前面不够五个 后面补齐--> </#if> <#if (orgInfoList.pageDto.getTotalPage()>10)> <#assign begin=currentPage-5/> <#assign end=currentPage+4/> <#if begin<1> <#assign begin=1/> <#assign end=begin+9/> </#if> <#if (end>orgInfoList.pageDto.getTotalPage())> <#assign end=orgInfoList.pageDto.getTotalPage()/> <#assign begin=end-9/> </#if> </#if> <#list (begin..end)! as index> <#--如果等于当前页码--> <#if orgInfoList.pageDto.page==index-1> <li class="page-item active"> <a class="page-link" href="#" style="margin-left: 10px"> ${index} </a> </li> <#else > <li class="page-item"> <a class="page-link" href="/OrgInfoFindAll?page=${index}&size=${(orgInfoList.pageDto.size)!}" style="margin-left: 10px">${index}</a> </li> </#if> </#list> </#if> <#--下一页--> <#if currentPage gte orgInfoList.pageDto.getTotalPage()-1> <li class="disabled page-item"> <a class="page-link" href="#" style="margin-left: 10px"> -> </a> </li> <#else > <li class="page-item"> <a class="page-link pagination-next" href="/OrgInfoFindAll?page=${currentPage +2}&size=${(orgInfoList.pageDto.size)!}" style="margin-left: 10px"> -> </a> </li> </#if> </ul> </nav> </ul> </div> </div> </#if>
后台代码是比较简单的,前台这边的逻辑需要很好的沥青,不能混乱,要不然可麻烦,祝你们成功啦
最后
以上就是苹果小刺猬最近收集整理的关于freemaker实现分页的全部内容,更多相关freemaker实现分页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复