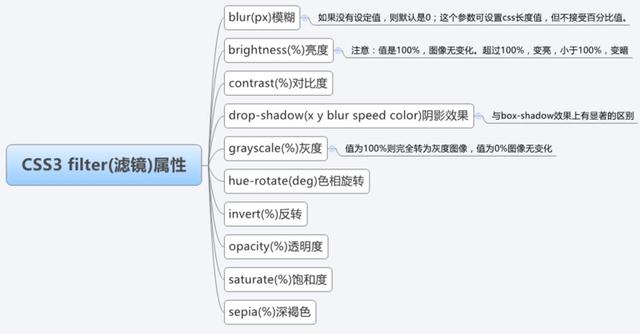
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果、老照片(黑白照片)、火焰效果等。

一、blur(px)高斯模糊

二、brightness(%)亮度

三、contrast(%)对比度

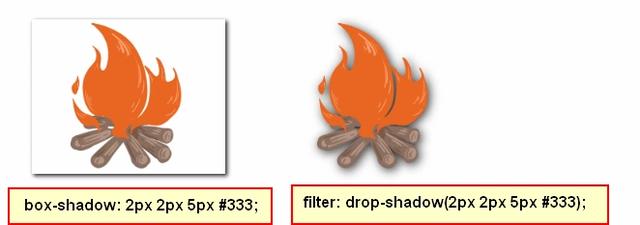
四、drop-shadow()阴影

注意: 这个 drop-shadow 与 box-shadow 都是在说阴影,但还是有区别的,看下图

图中火焰的图片,是一张png图片,除了火焰以外,其他部分是透明的,我们能看见,box-shadow 是给整个图片加阴影,而 drop-shadow 只是给不透明的部分加阴影,这是他们最重要的区别了。
五、grayscale(%)灰度

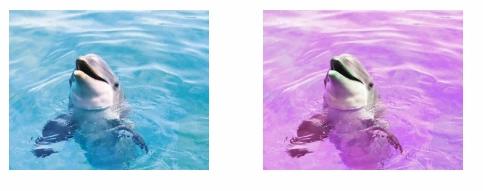
六、hue-rotate(deg)色相旋转

七、invert(%)反转

八、opacity(%)透明度

九、saturate(%)饱和度

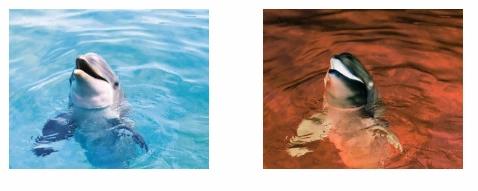
十、sepia(%)深褐色

上面都只是把每种滤镜单独拿出来,展示效果,但是其实他们是可以一起使用的,比如这样

.all img{ filter: brightness(120%) contrast(110%) saturate(120%) hue-rotate(-25deg) drop-shadow(0 0 5px #000);}注:饱和度和对比度是两个完全不同的概念,饱和对是对色彩的浓度(纯度)的定义;对比度是对画面明暗程度的定义。
理论上说,对比度是指画面黑白明暗的层次;饱和度画面中色彩的鲜艳程度与层次;
点击【右上角,关注 子瑜说IT 】持续更新IT资讯以及web前端开发教学
8年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,送给每一位对编程感兴趣的小伙伴
获取方式:
右上角有私信,请私信发我:01 即可获取!


最后
以上就是忧伤樱桃最近收集整理的关于web前端实战项目源码_web前端入门到实战:CSS3 filter(滤镜)属性点击【右上角,关注 子瑜说IT 】持续更新IT资讯以及web前端开发教学右上角有私信,请私信发我:01 即可获取!的全部内容,更多相关web前端实战项目源码_web前端入门到实战:CSS3内容请搜索靠谱客的其他文章。








发表评论 取消回复