SpringBoot简明教程之视图层(一):静态资源映射规则及WebJars的使用
文章目录
- SpringBoot简明教程之视图层(一):静态资源映射规则及WebJars的使用
- 项目创建
- 静态资源映射规则
- 静态资源映射优先级
- Favicon图标的修改
- 修改默认的静态文件夹
- WebJars
- WebJars简介
- WebJars示例
- 总结
- 源码地址
- 联系作者
项目创建
SpringBoot项目的创建过程已经在:SpringBoot简明教程之快速创建第一个SpringBoot应用中进行了详细的介绍,这里就不再进行赘述。
静态资源映射规则
我们在org/springframework/boot/autoconfigure/web/ResourceProperties.class中看到了如下的代码:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
也就意味在SpringBoot在查找任何资源时,都会在一下文件夹中去找到相应的映射文件:
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
静态资源映射优先级
例如,我们在static文件夹中创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hi,欢迎关注公众号:Newtol
</body>
</html>
启动SpringBoot项目,并访问:http://localhost:8080/
浏览器返回:
Hi,欢迎关注公众号:Newtol
访问成功。
在classpath目录(即为:SpringBoot下的resources目录)中创建resources文件夹,并创建如下的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello,欢迎关注公众号:Newtol
</body>
</html>
再次启动SpringBoot项目,并访问:http://localhost:8080/
浏览器返回:
hello,欢迎关注公众号:Newtol
可见,我们重新编写的index.html文件就覆盖了之前在static文件夹中的index.html。例外几种情况就不再一一展示,我们也可以得出结论,静态映射文件的优先级关系:
"classpath:/META-INF/resources/" >"classpath:/resources/"> "classpath:/static/"> "classpath:/public/"
我们之前使用的都是默认的欢迎页(index.html),所以我们无需在访问的时候指定具体的资源名字也可以正确的映射到,是因为如果我们指定具体的资源信息,SpringBoot会自动到每个文件夹中寻找命名为index.html的资源。
例如:我们在classpath:/resources/resources下创建test文件夹,并创建test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hi,这是test!欢迎关注公众号:Newtol
</body>
</html>
启动项目,如果我们输入:http://localhost:8080/test
就会发现浏览器报错:
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Thu Oct 25 19:11:45 CST 2018
There was an unexpected error (type=Not Found, status=404).
No message available
这是因为,当我们输入http://localhost:8080/test时,SpringBoot无法在test目录下找到默认的资源,就会报404。这时我们就需要访问:http://localhost:8080/test/test.html才能正确的获取资源信息了,浏览器返回:
hi,这是test!欢迎关注公众号:Newtol
Favicon图标的修改
正常情况下,当我们访问网页时,我们发现SpringBoot页面的图标为:

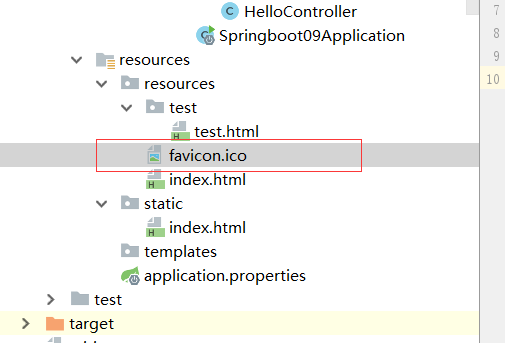
如果我们想要更改前面的小图标,我们应该怎么做呢?其实很简单,我们只需要将我们的图标命名为favicon.ico并且放在我们默认的静态文件夹下,例如:

启动项目,然后再次访问http://localhost:8080/test/test.html
发现图标已经更改成功:

修改默认的静态文件夹
如果我们想自定义SpringBoot的静态文件夹的地址,我们应该如何进行配置呢?
我们在application.yml中进行如下配置:
spring:
resources:
static-locations: classpath:/resources/test/
我们就将默认的文件夹指向了resources中下的test文件夹,我们再访问:http://localhost:8080/,就会发现报错404:
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Thu Oct 25 19:42:17 CST 2018
There was an unexpected error (type=Not Found, status=404).
No message available
我们在test文件夹中创建index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello,这里是新的静态资源文件夹!
</body>
</html>
启动项目,访问:http://localhost:8080/
浏览器返回:
hello,这里是新的静态资源文件夹!
默认的静态文件夹修改成功!
WebJars
WebJars简介
Webjars的官网是这样介绍它的:
WebJars are client-side web libraries (e.g. jQuery & Bootstrap) packaged into JAR (Java Archive) files.
大致的意思是,WebJars是将我们在视图层所中需要的大多数例如jQuery和Bootstrap等资源打成的Jar包,以对资源进行统一依赖管理,WebJars的jar包部署在Maven中央仓库上。
WebJars示例
接下来,我们将演示如何导入Bootstrap资源到项目中。
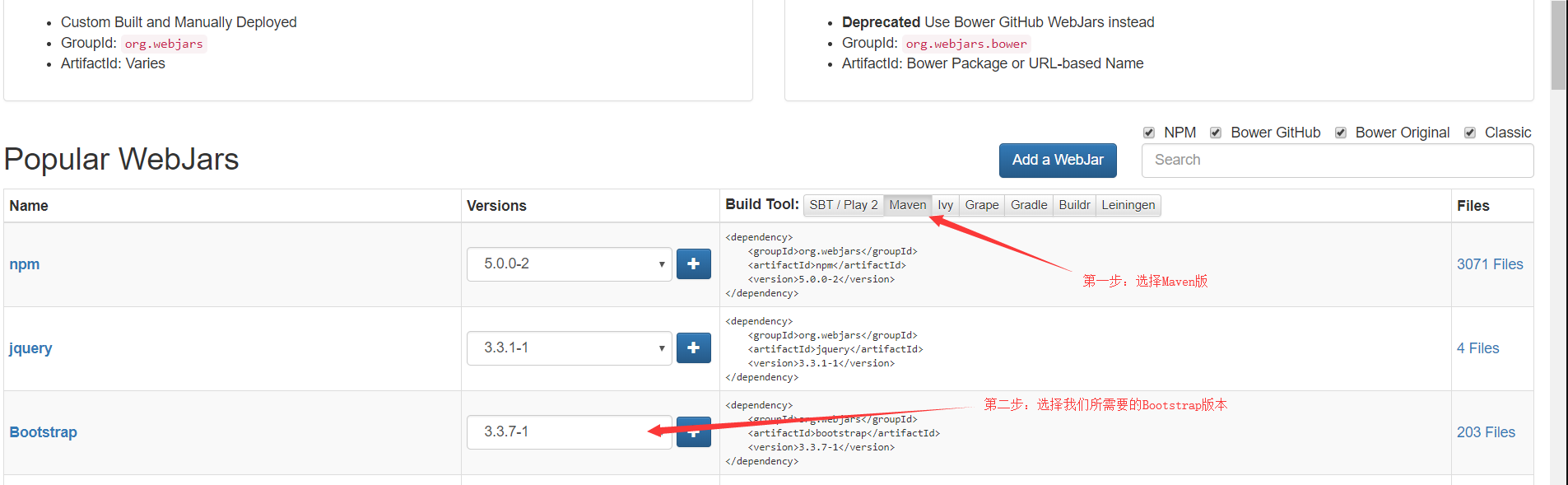
首先,我们先到WebJars的官网,找到我们想要使用的资源版本:

然后我们将对应的配置加入到pom.xml配置文件中:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7-1</version>
</dependency>
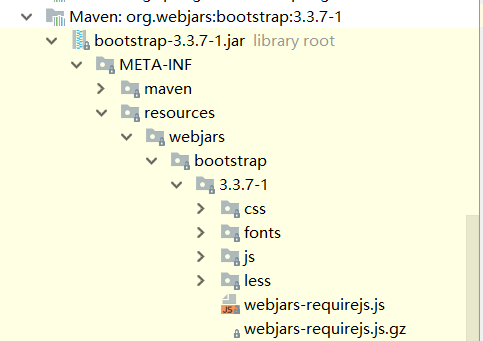
然后我们就会发现:我们导入的依赖的目录结构,跟我们之前介绍的静态资源映射规则是一致的。

然后,我们重新编写test文件夹下的index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/webjars/bootstrap/3.3.7-1/css/bootstrap.min.css" />
<script src="/webjars/jquery/3.1.1/jquery.min.js"></script>
<script src="/webjars/bootstrap/3.3.7-1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container"><br/>
<div class="alert alert-success">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong> Hello,欢迎关注公众号:Newtol!</strong>
</div>
</div>
</body>
</html>
访问:http://localhost:8080/
浏览器返回:

导入Bootstrap资源成功!对于其他资源的导入,基本都是大同小异的过程,这里就不再展示。
总结
我们介绍了有关SpringBoot中关于静态资源加载的一些规则,以及如何根据项目的实际需要去更改默认的静态文件夹,最后我们介绍了Webjars的使用,webjars极大的方便了我们对于一些web资源的管理。
源码地址
点我点我
联系作者

最后
以上就是能干热狗最近收集整理的关于SpringBoot简明教程之Web视图层(一):WebJars及静态资源映射规则SpringBoot简明教程之视图层(一):静态资源映射规则及WebJars的使用的全部内容,更多相关SpringBoot简明教程之Web视图层(一):WebJars及静态资源映射规则SpringBoot简明教程之视图层(一):静态资源映射规则及WebJars内容请搜索靠谱客的其他文章。
![(解决)无法在web.xml或使用此应用程序部署的jar文件中解析绝对uri:[http://java.sun.com/jsp/jstl/core]](https://file2.kaopuke.com:8081/files_image/reation/bcimg13.png)







发表评论 取消回复