我是靠谱客的博主 忧伤钢笔,这篇文章主要介绍OneNET 数据可视化 按键控制前言一、onenet的网页的数据可视化二、可视化界面按键使用三.保存工程四.发布工程五.使用工程,现在分享给大家,希望可以做个参考。
OneNET数据可视化按键控制
- 前言
- 一、onenet的网页的数据可视化
- 1.新建数据流
- 1. 自动添加数据流。
- 2.手动添加数据流。
- 2.可视化数据界面配置
- 1.去可视化设定界面
- 2.数据源设定-----非常重要
- 1.可视化数据源添加
- 2. 图表与数据源关联。
- 二、可视化界面按键使用
- 1.按键外观指令配置
- 2.按键数据源配置--必须配置
- 三.保存工程
- 四.发布工程
- 五.使用工程
前言
使用MQTT协议接入OneNET实现数据的上传以及命令的下发,本文主要是介绍一下如何使用OneNET可视化平台来实现数据的可视化。
1.学会onenet的网页的数据可视化。
2.学会网页按键的简单使用。
一、onenet的网页的数据可视化
1.新建数据流
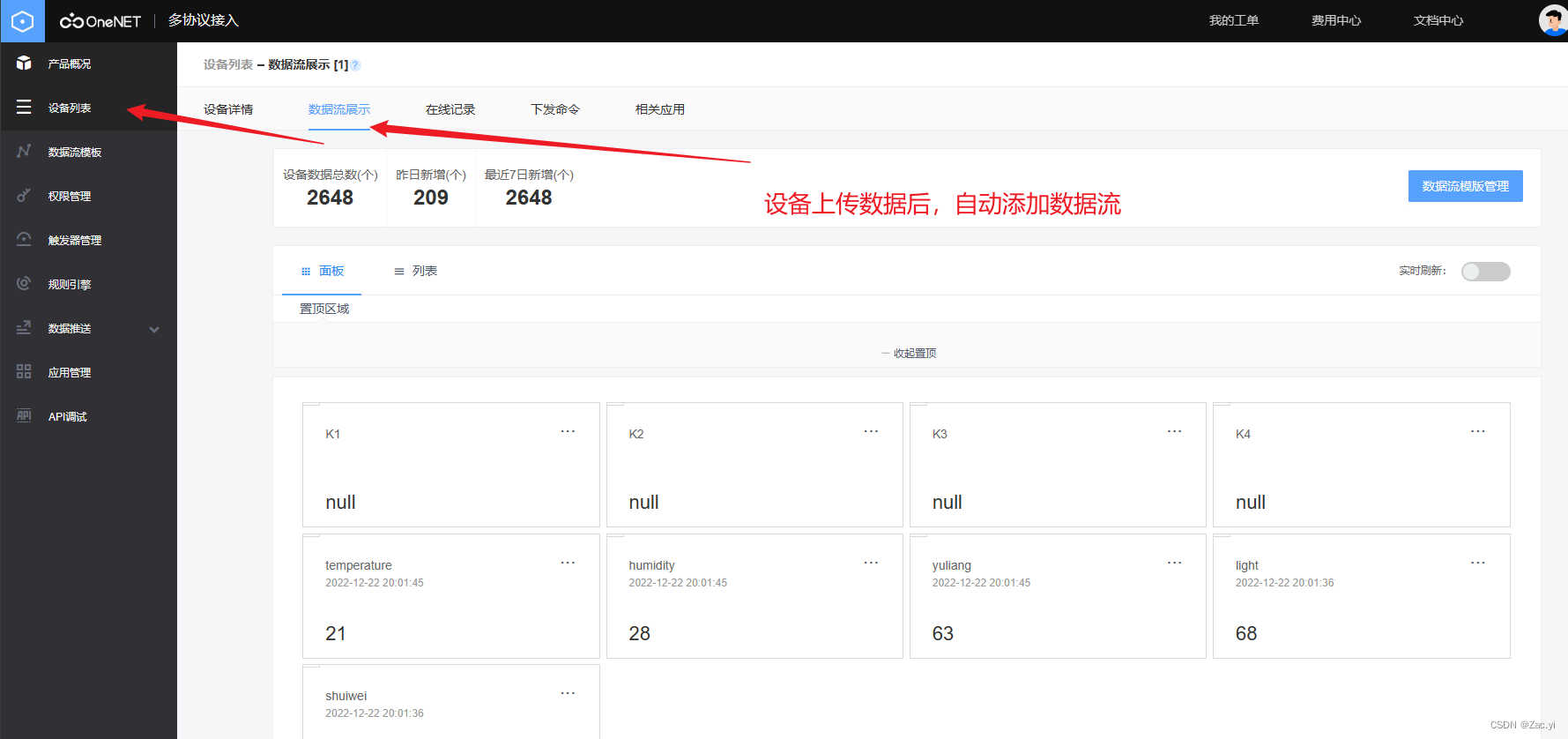
1. 自动添加数据流。

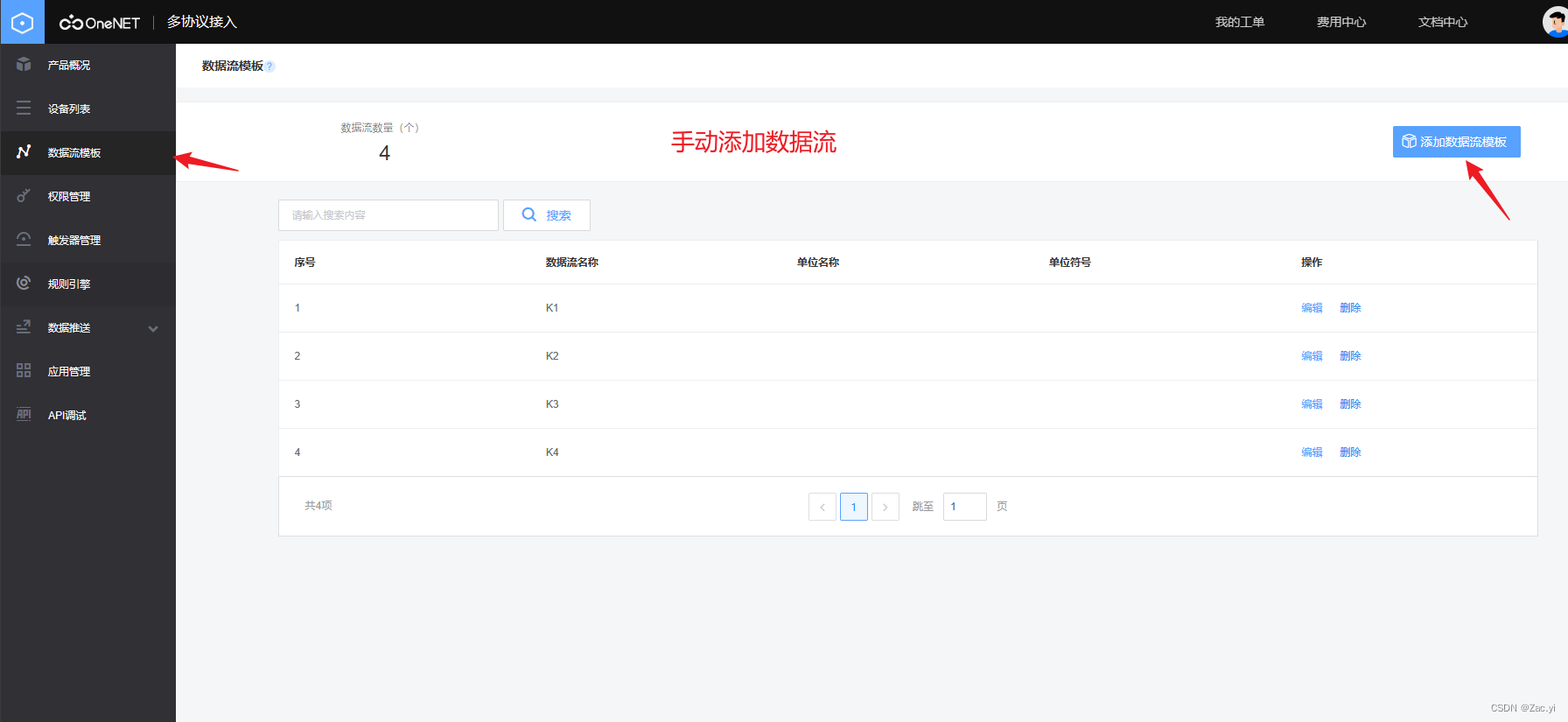
2.手动添加数据流。

2.可视化数据界面配置
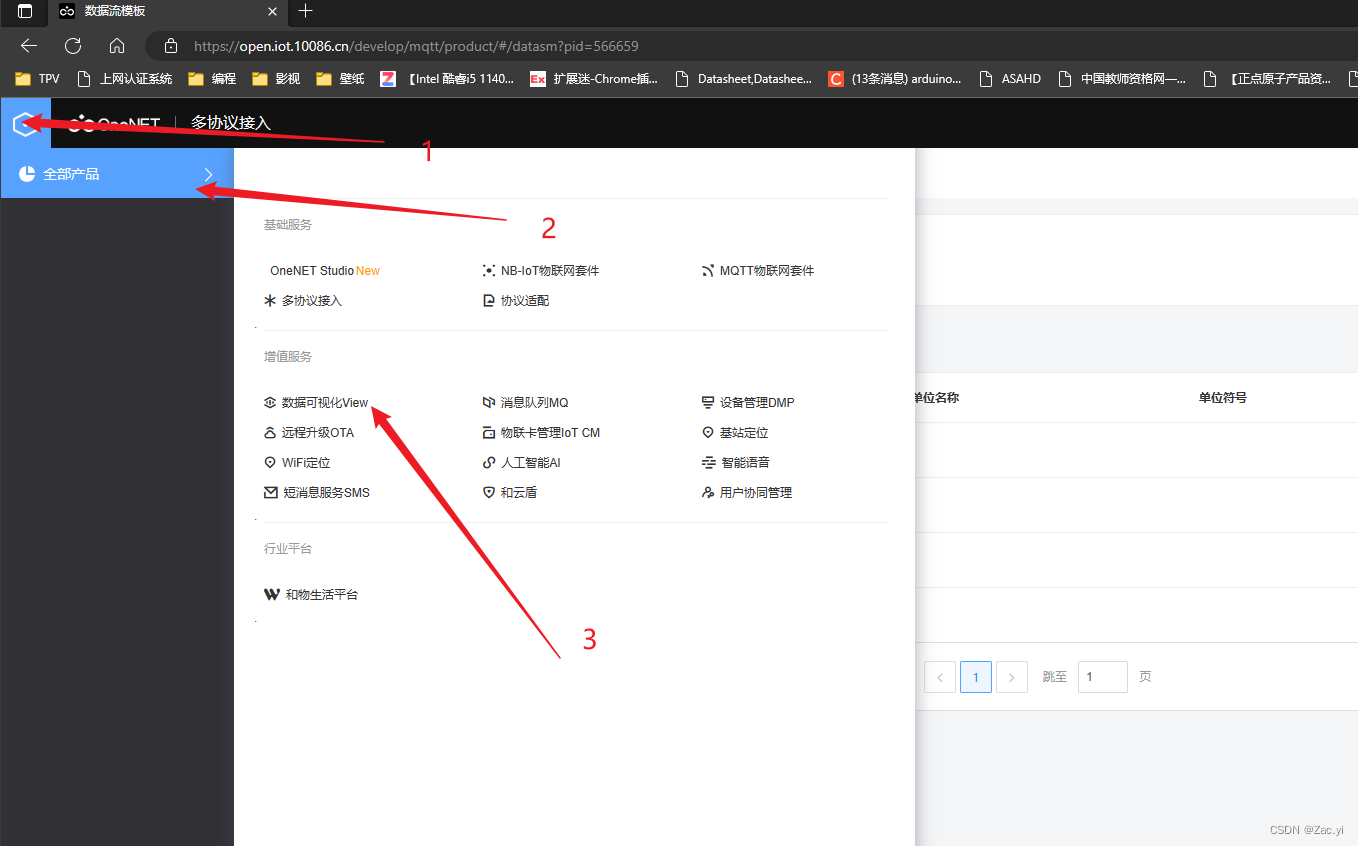
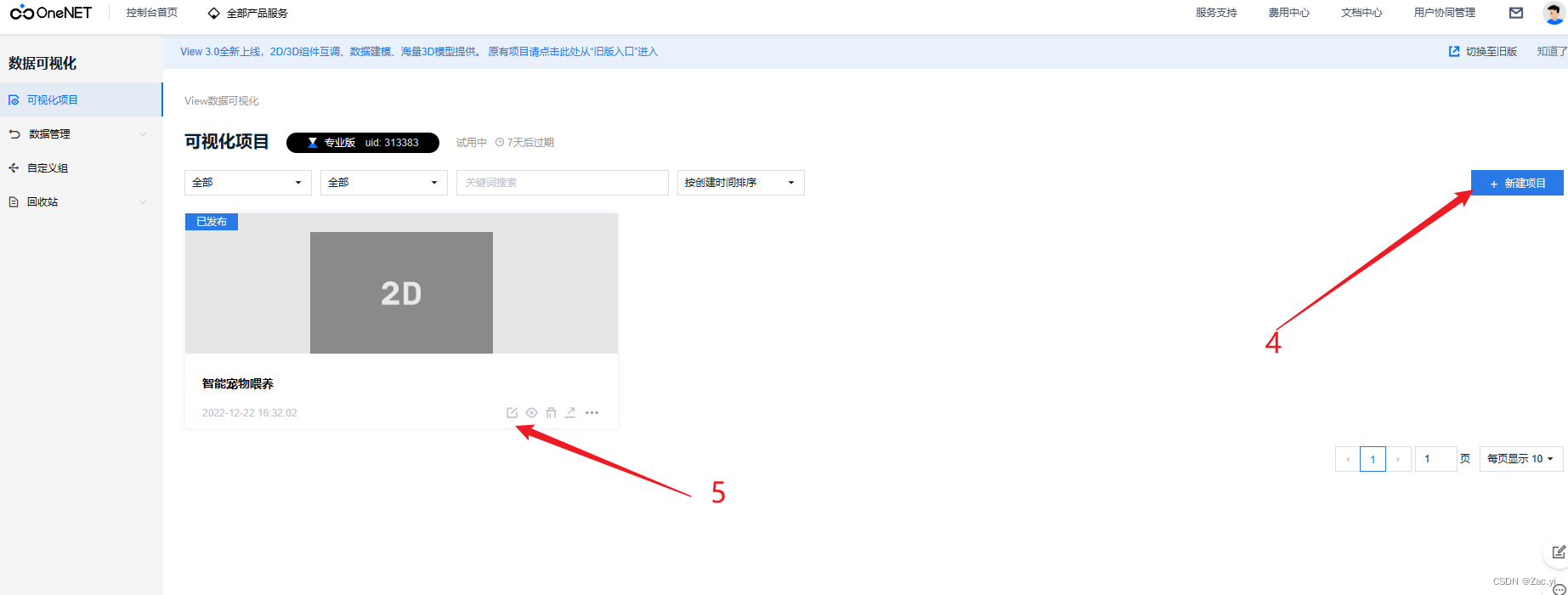
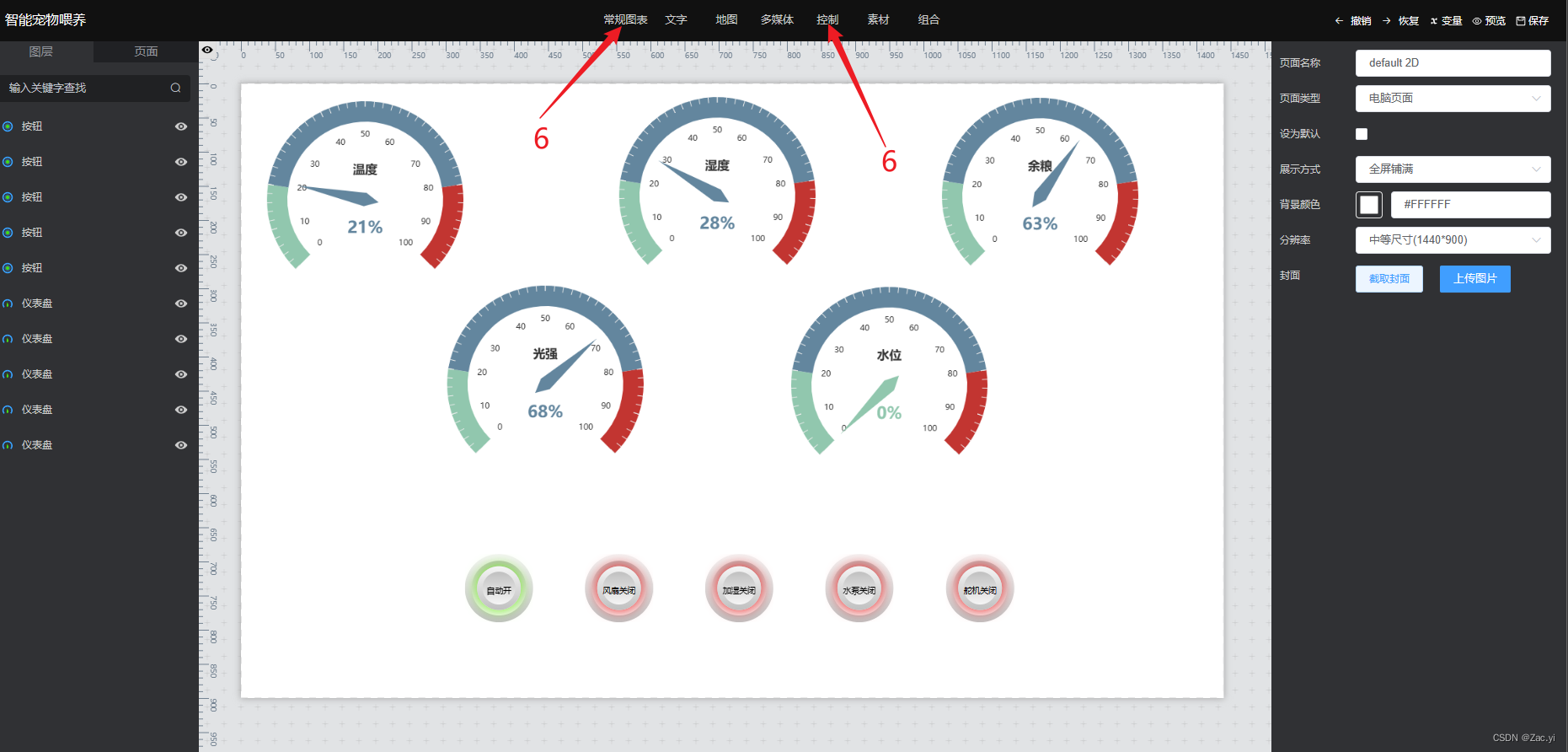
1.去可视化设定界面




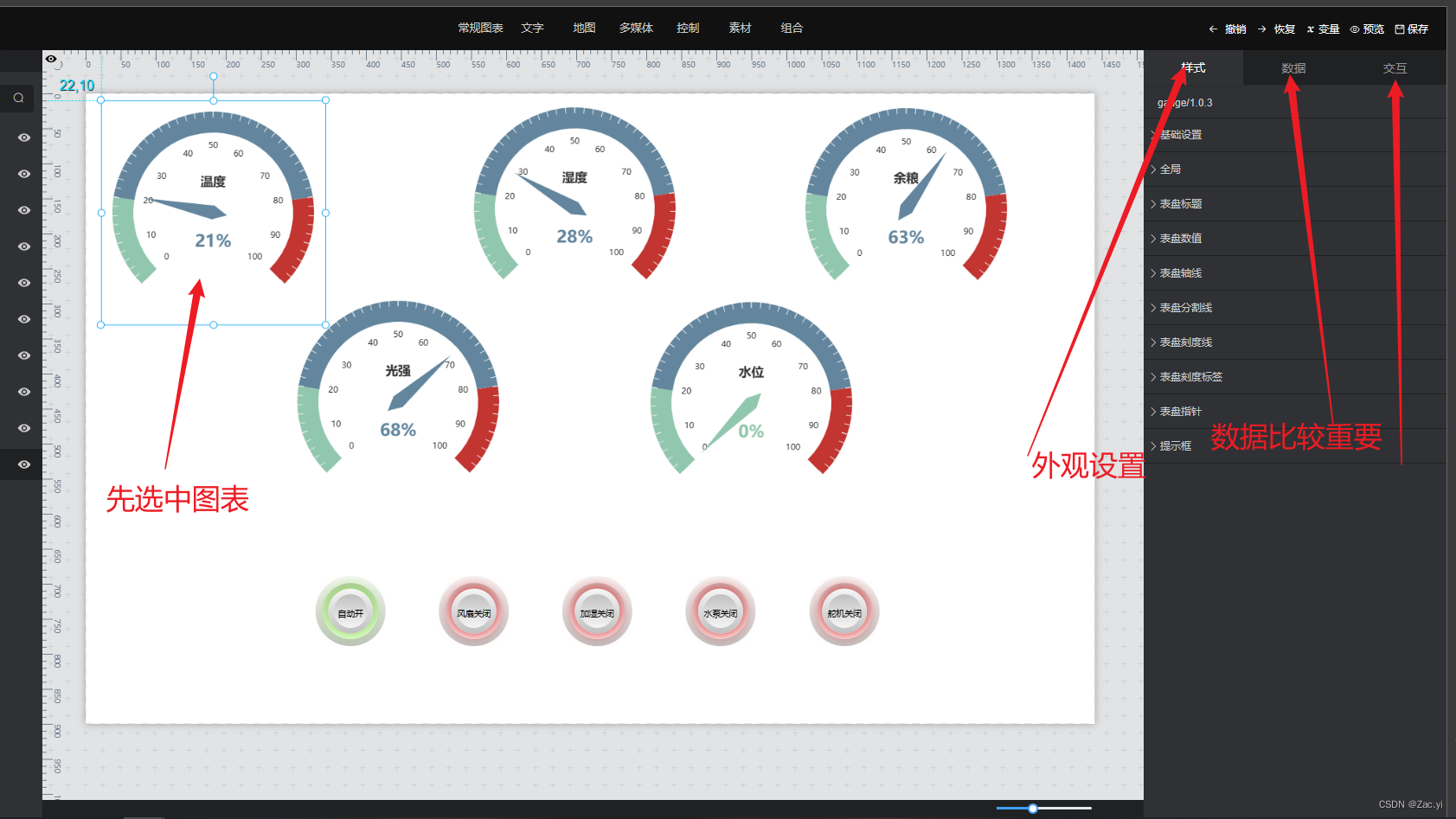
2.数据源设定-----非常重要
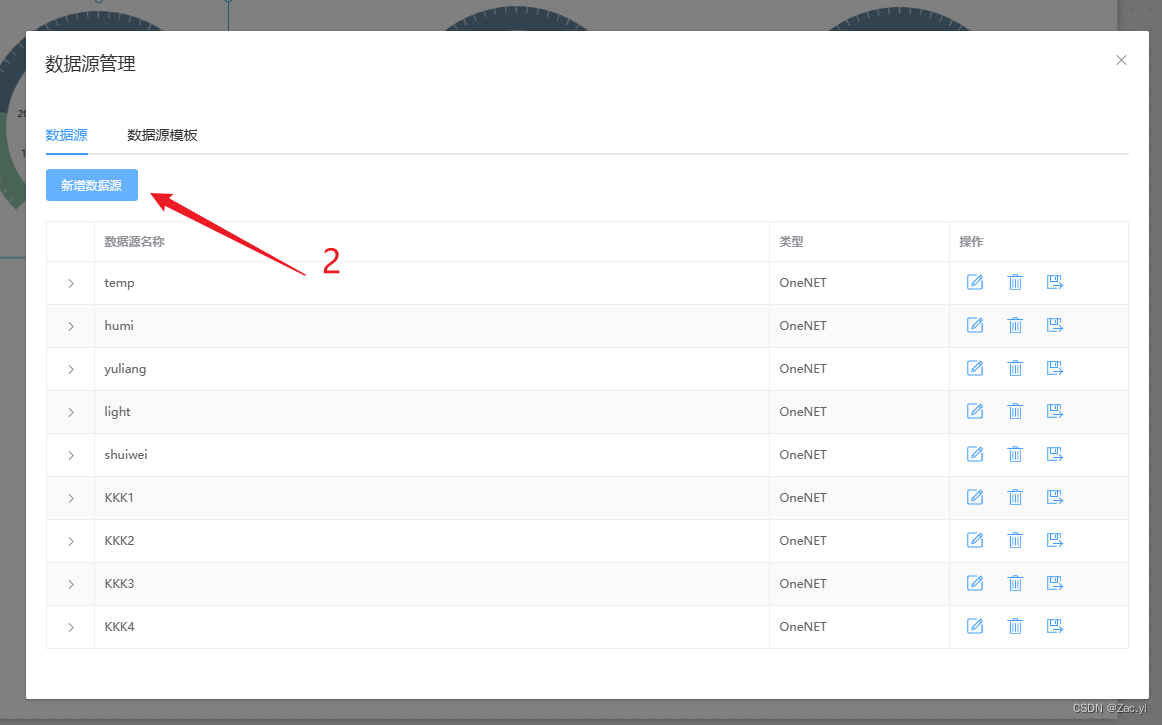
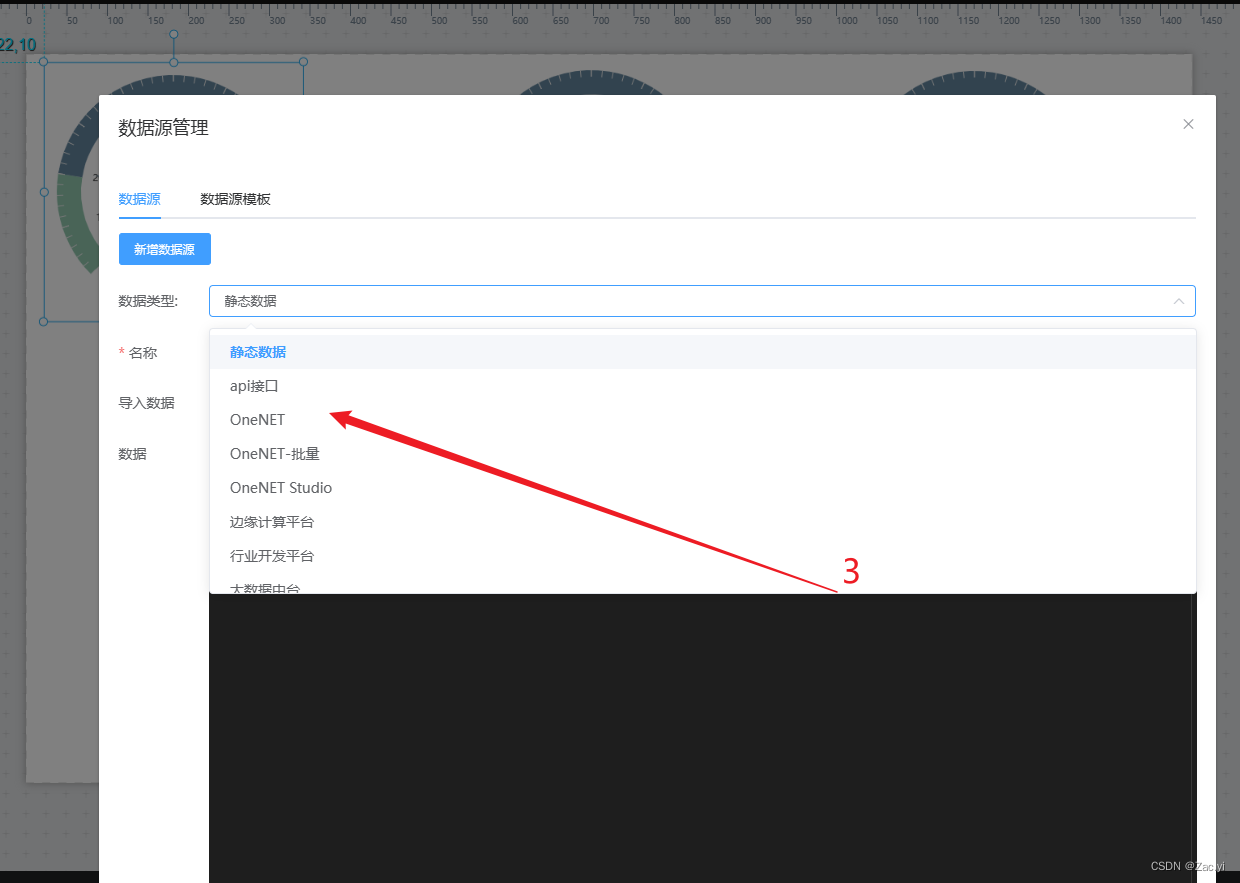
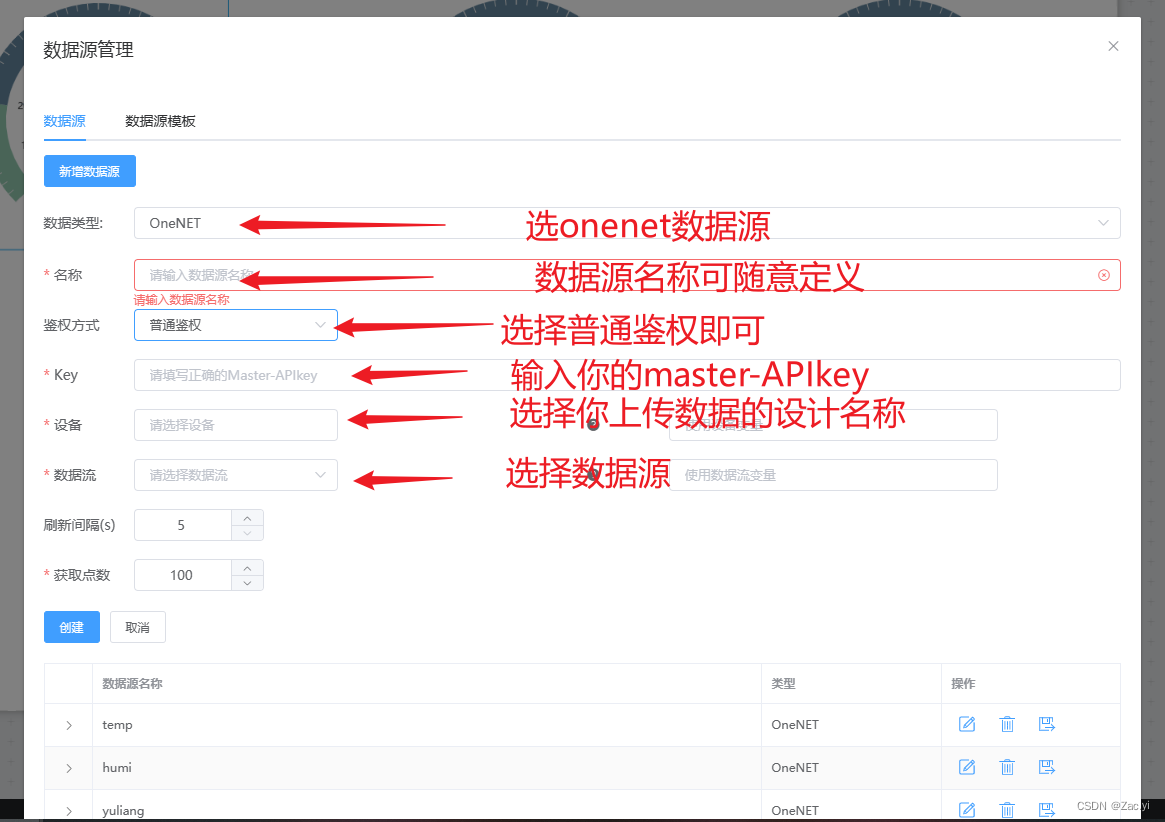
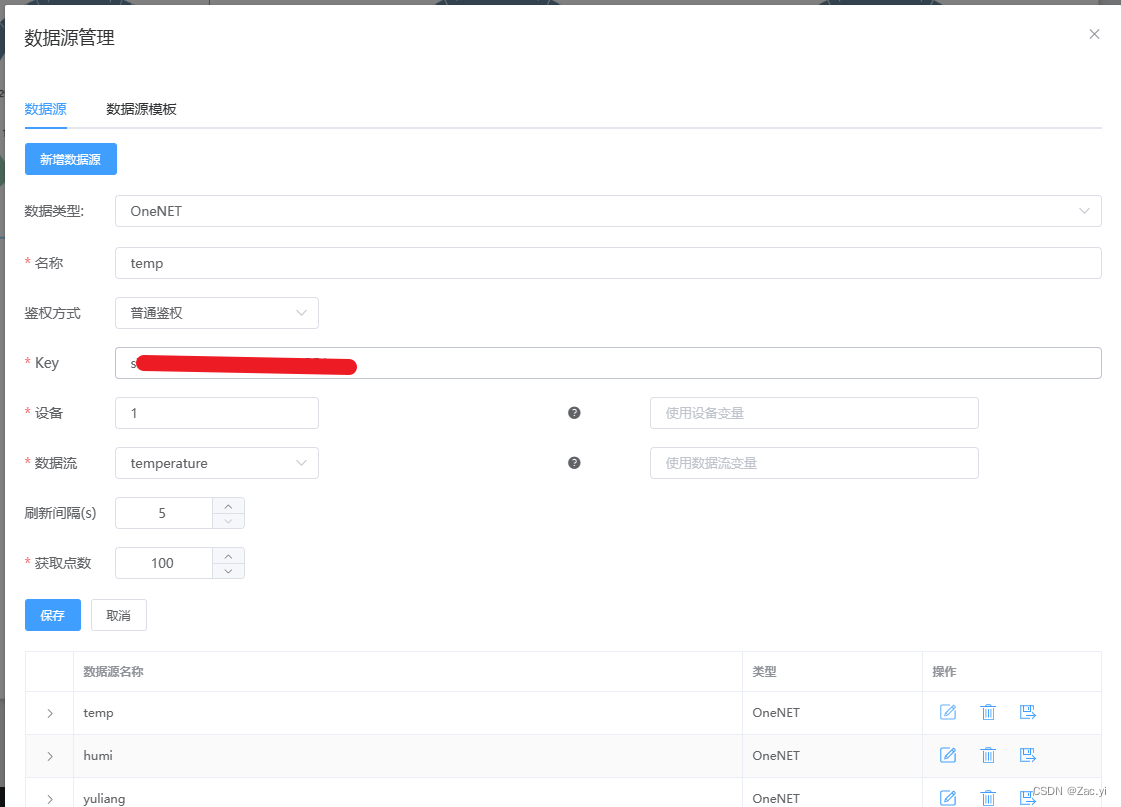
1.可视化数据源添加




例如:
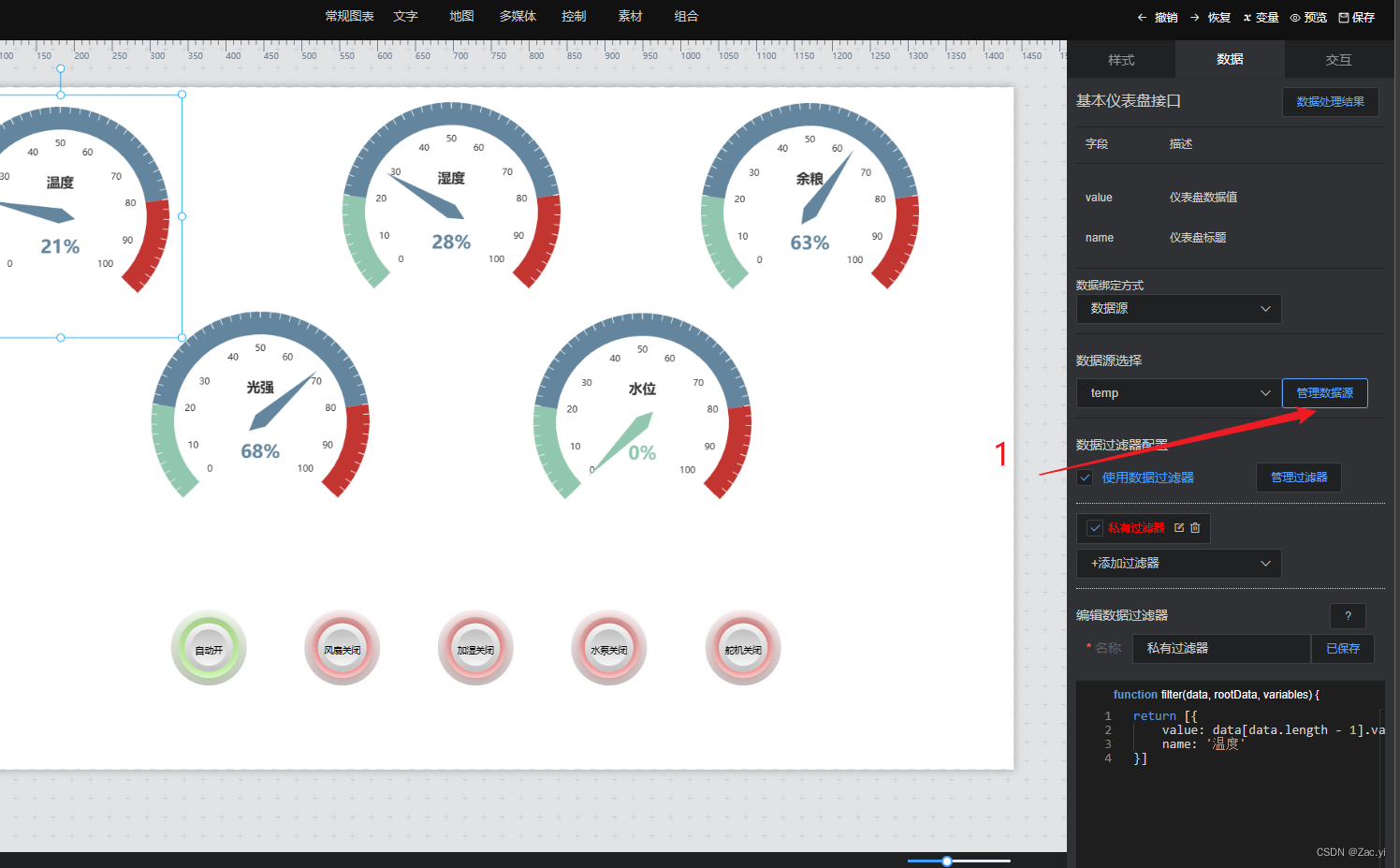
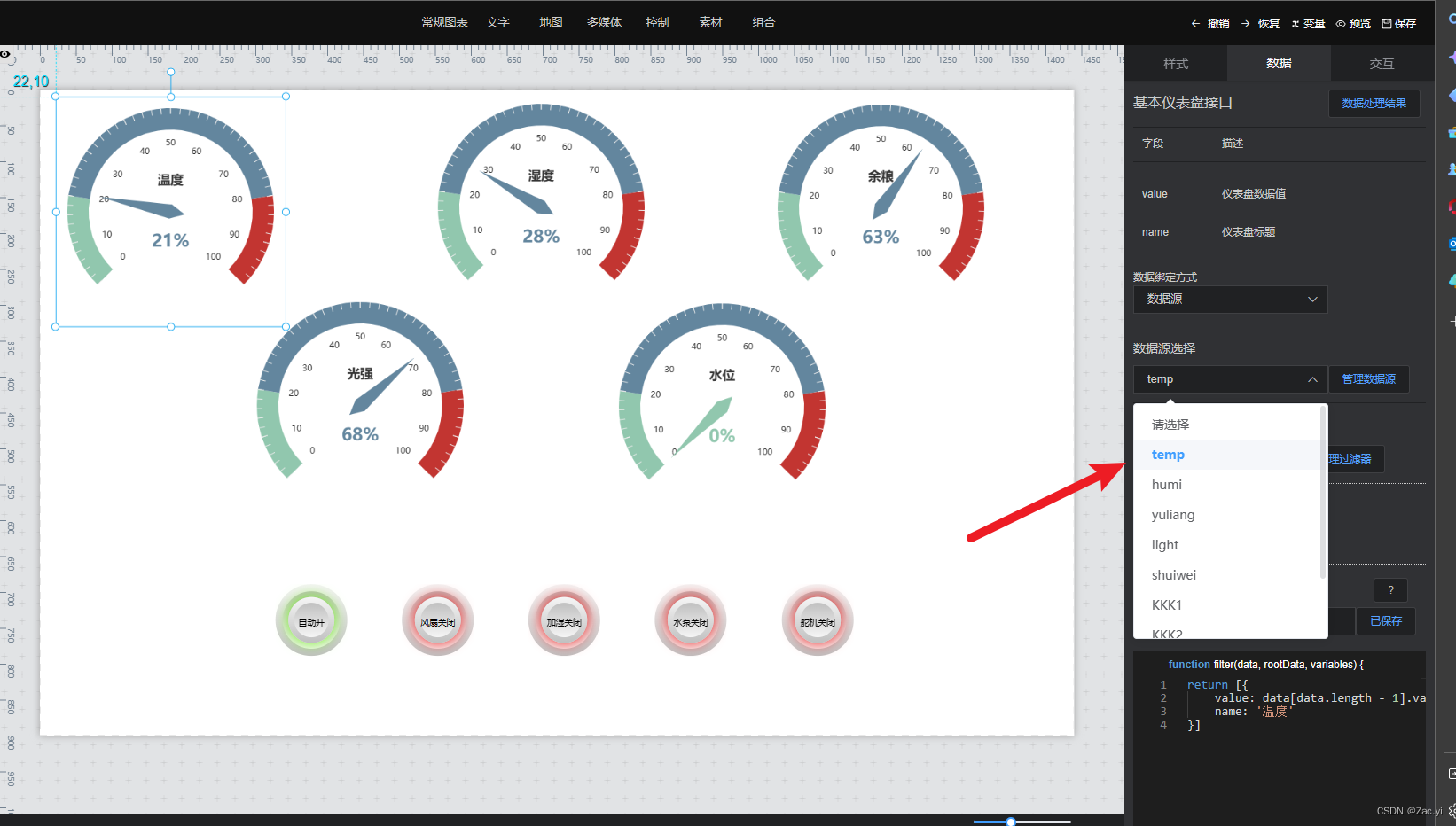
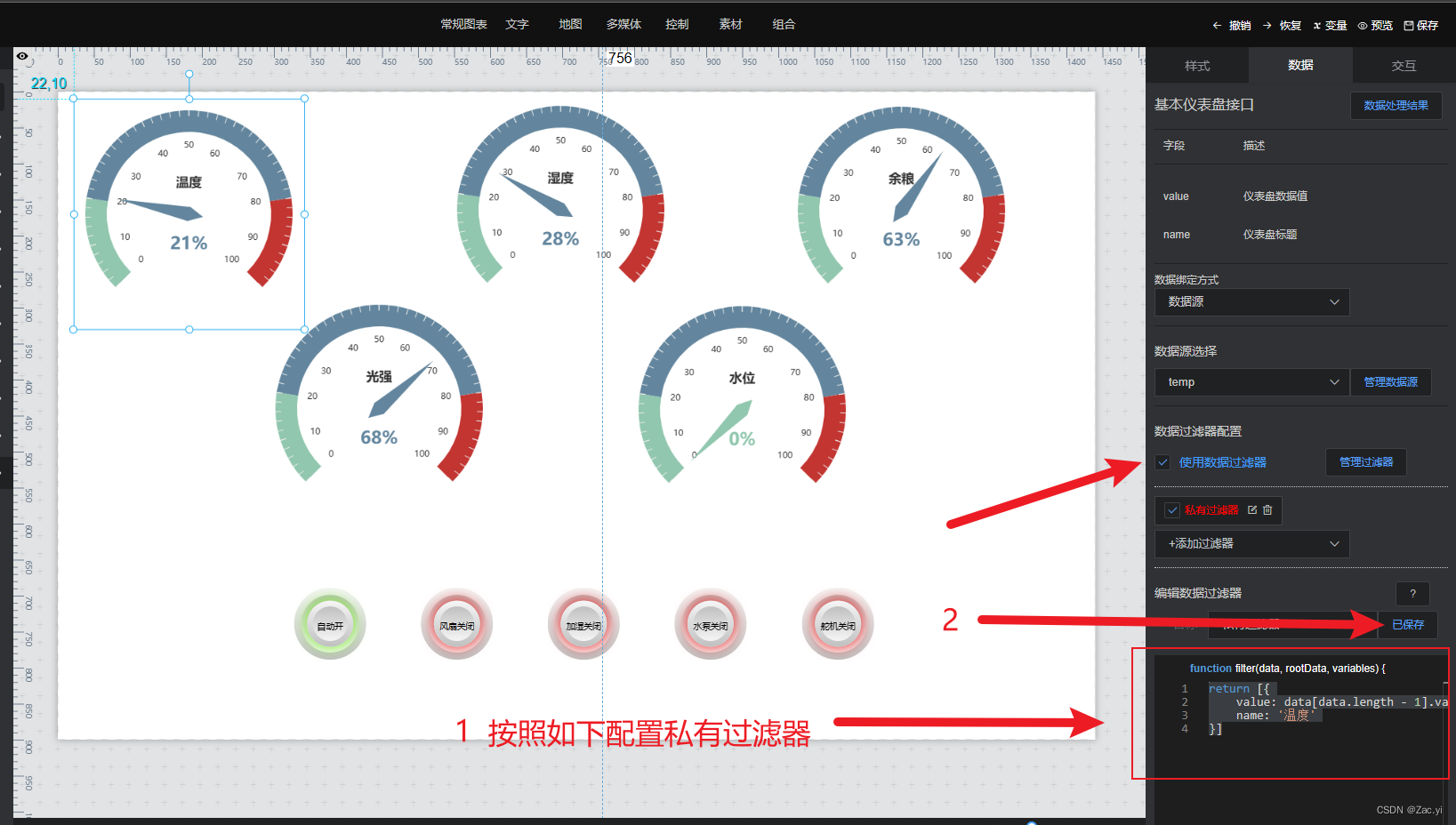
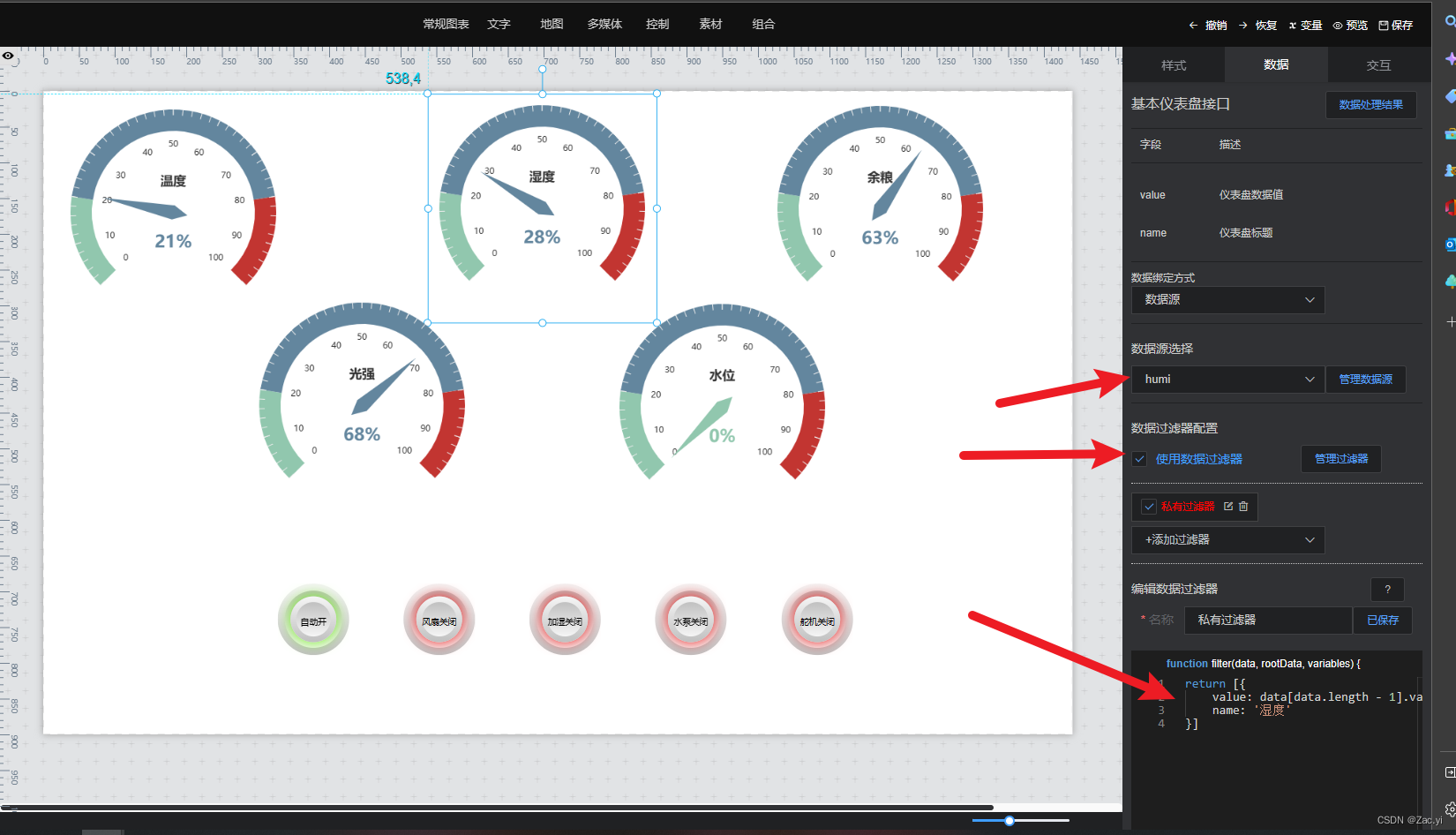
2. 图表与数据源关联。
添加数据源后,此时可以选择数据源了。


例如:
return [{
value: data[data.length - 1].value,
name: '温度' //温度可以随意改,改成图表的表头
}]
关联后图表的指针会跳动。
如需添加折线图,配置可参考:https://blog.csdn.net/qq_41954556/article/details/123878277
二、可视化界面按键使用
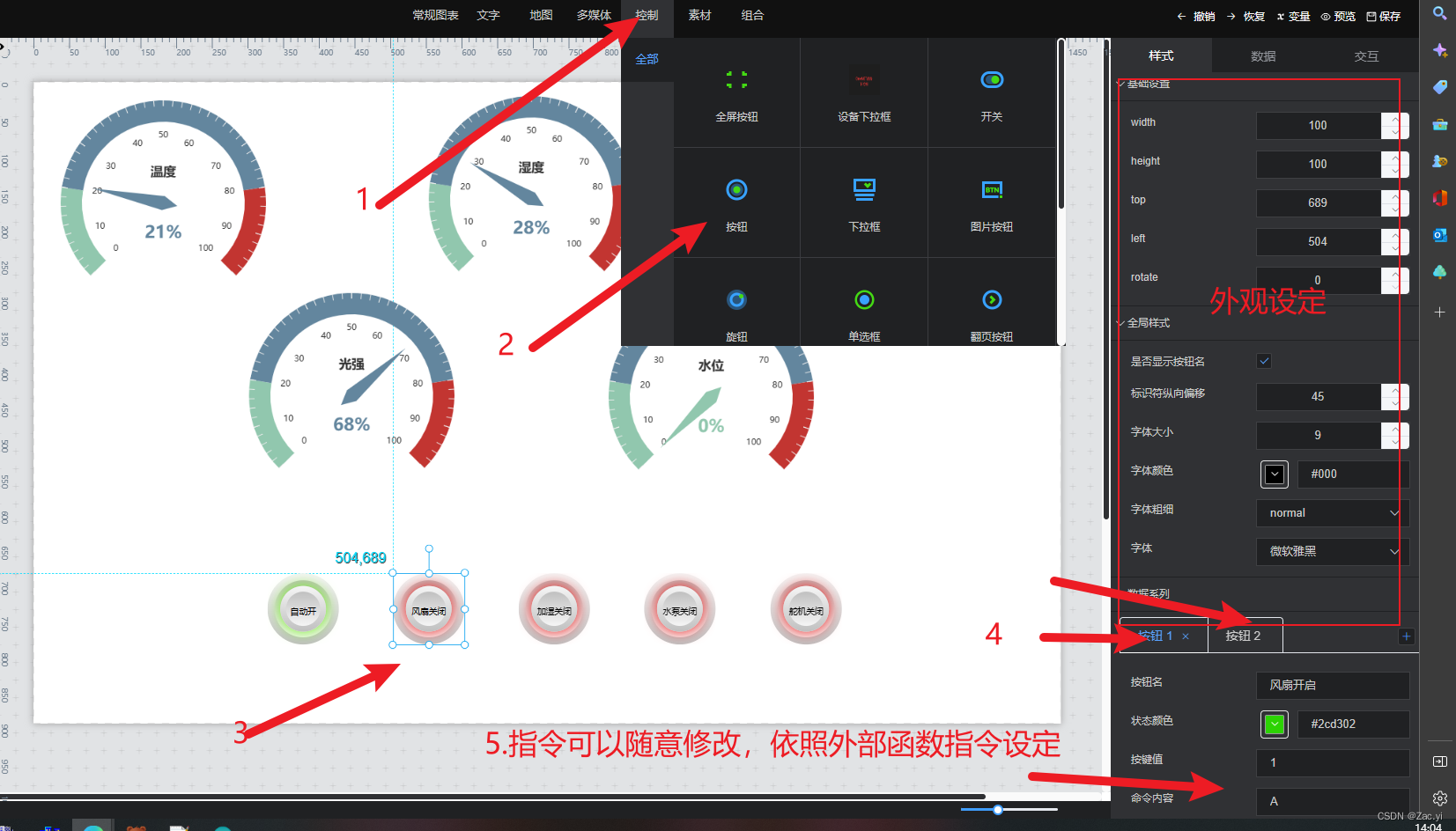
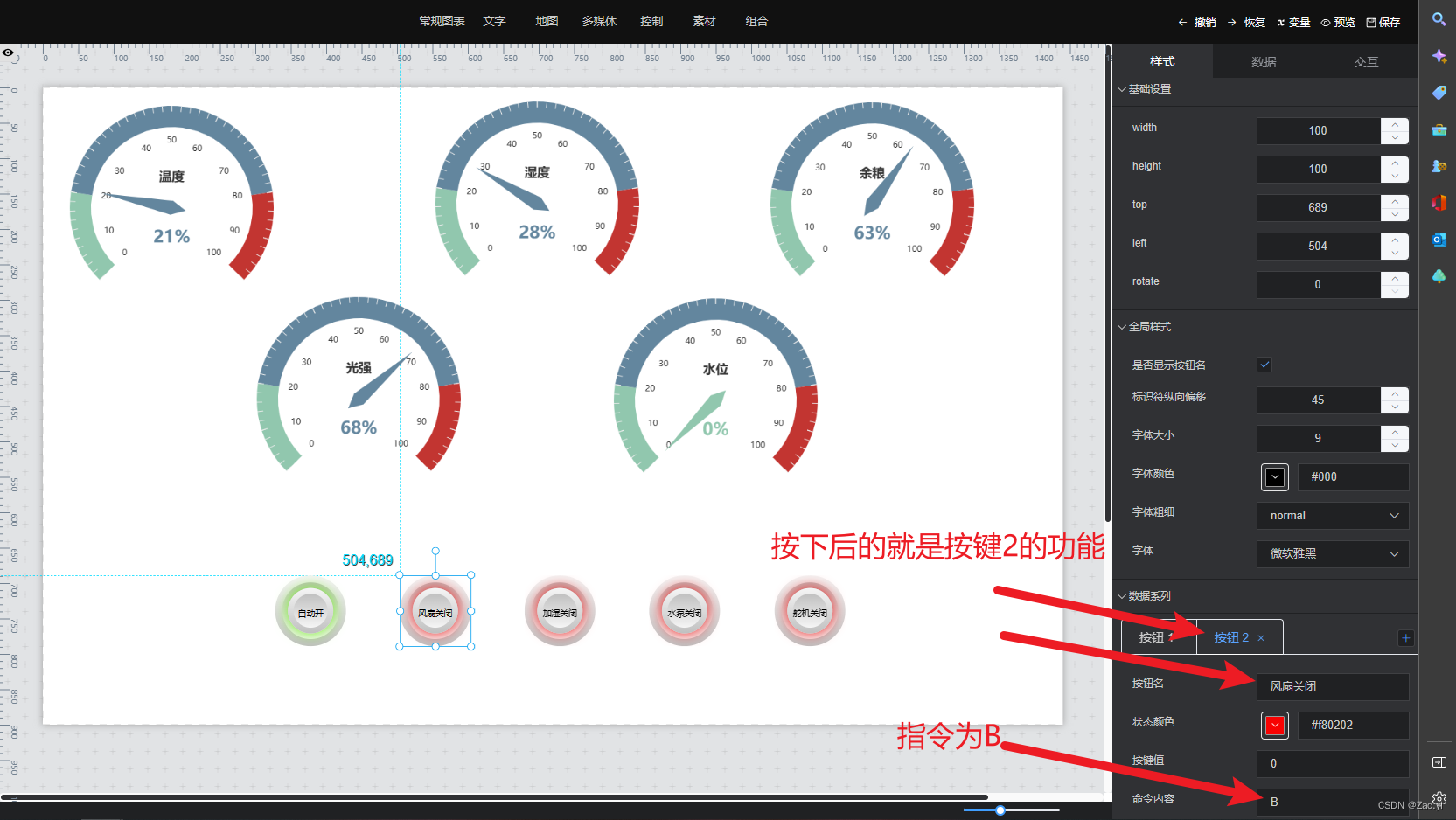
1.按键外观指令配置


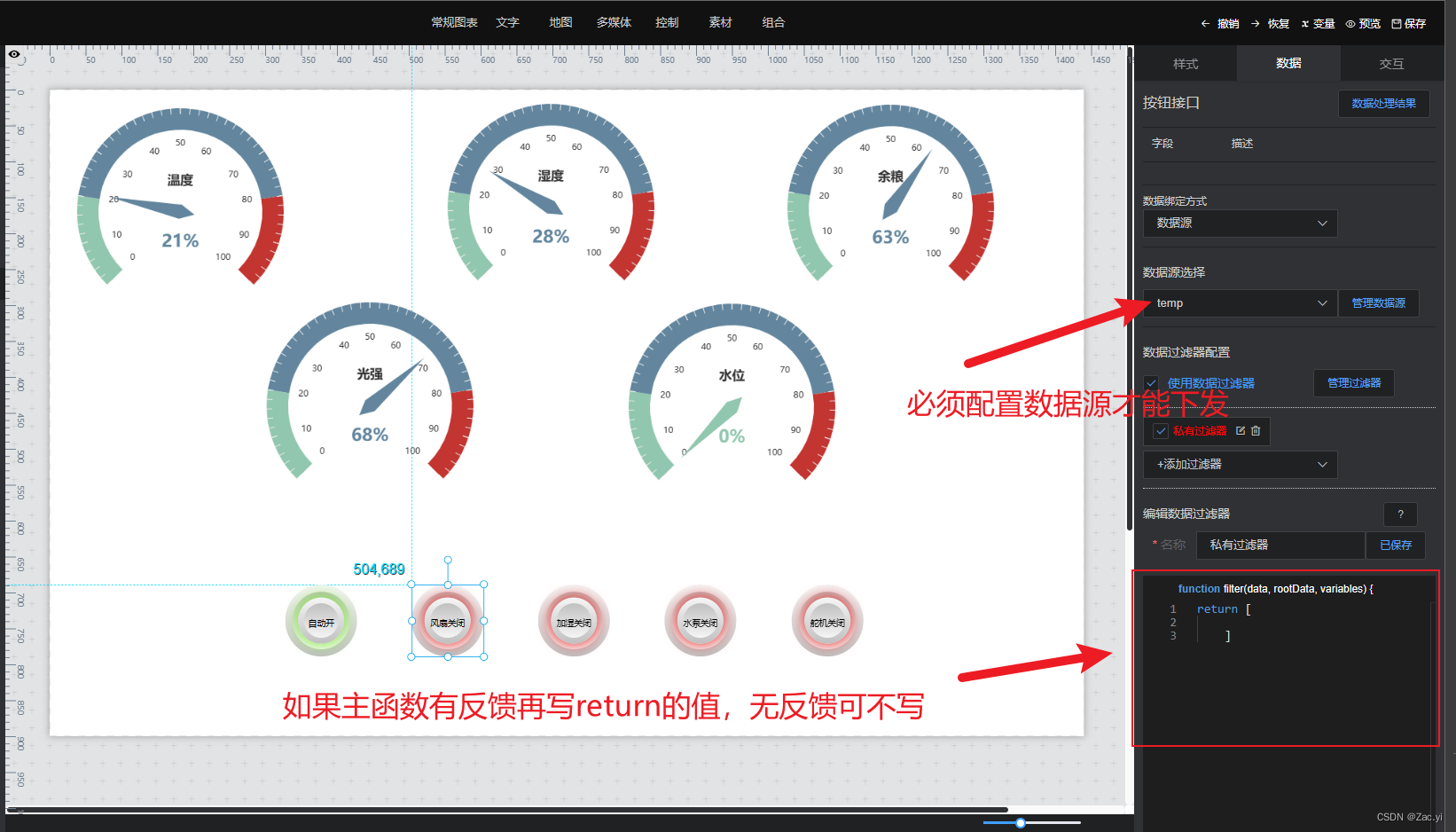
2.按键数据源配置–必须配置
因为按键为云端下发指令。其实也可以使用已经配置过的数据源。

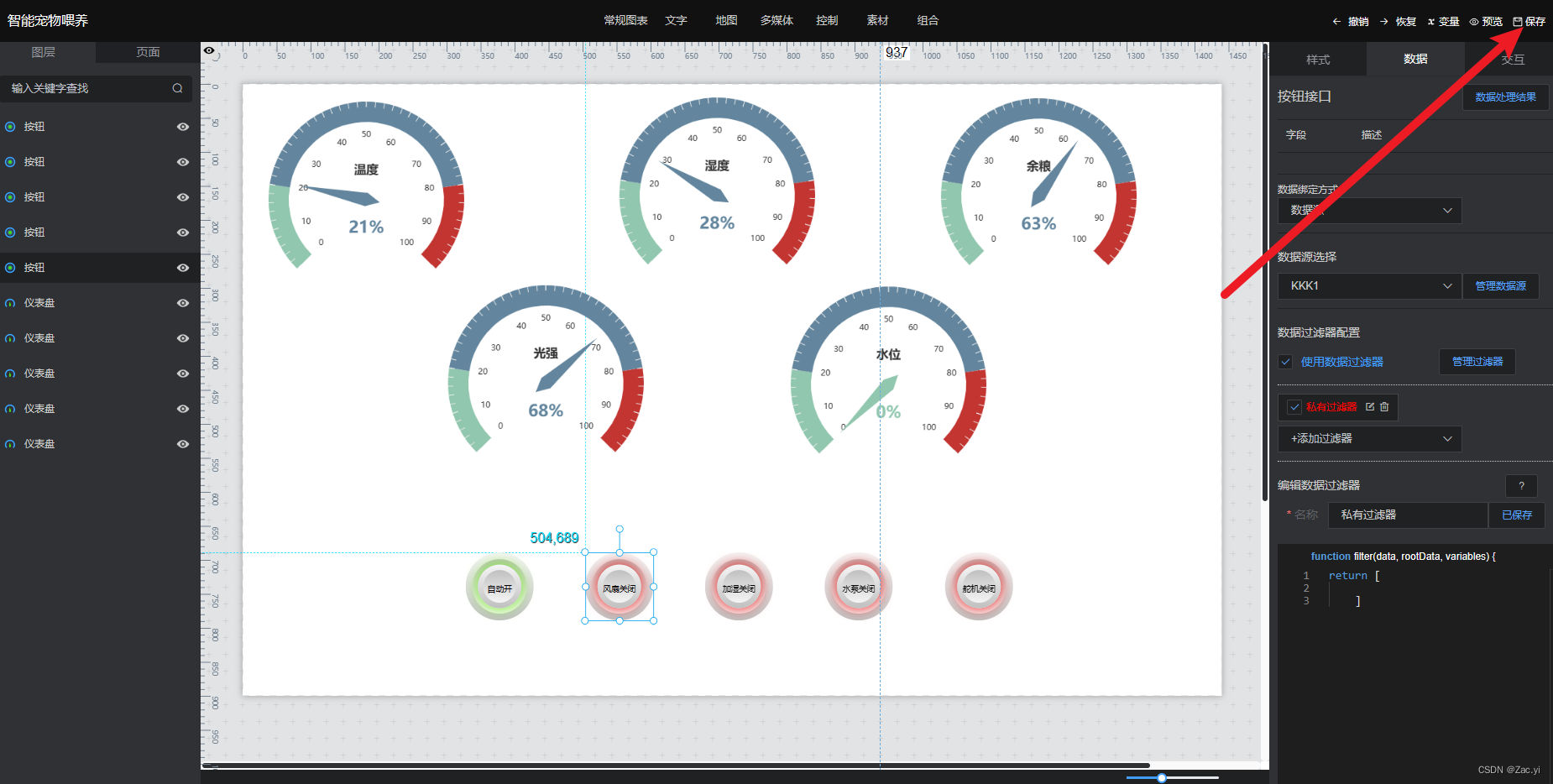
三.保存工程

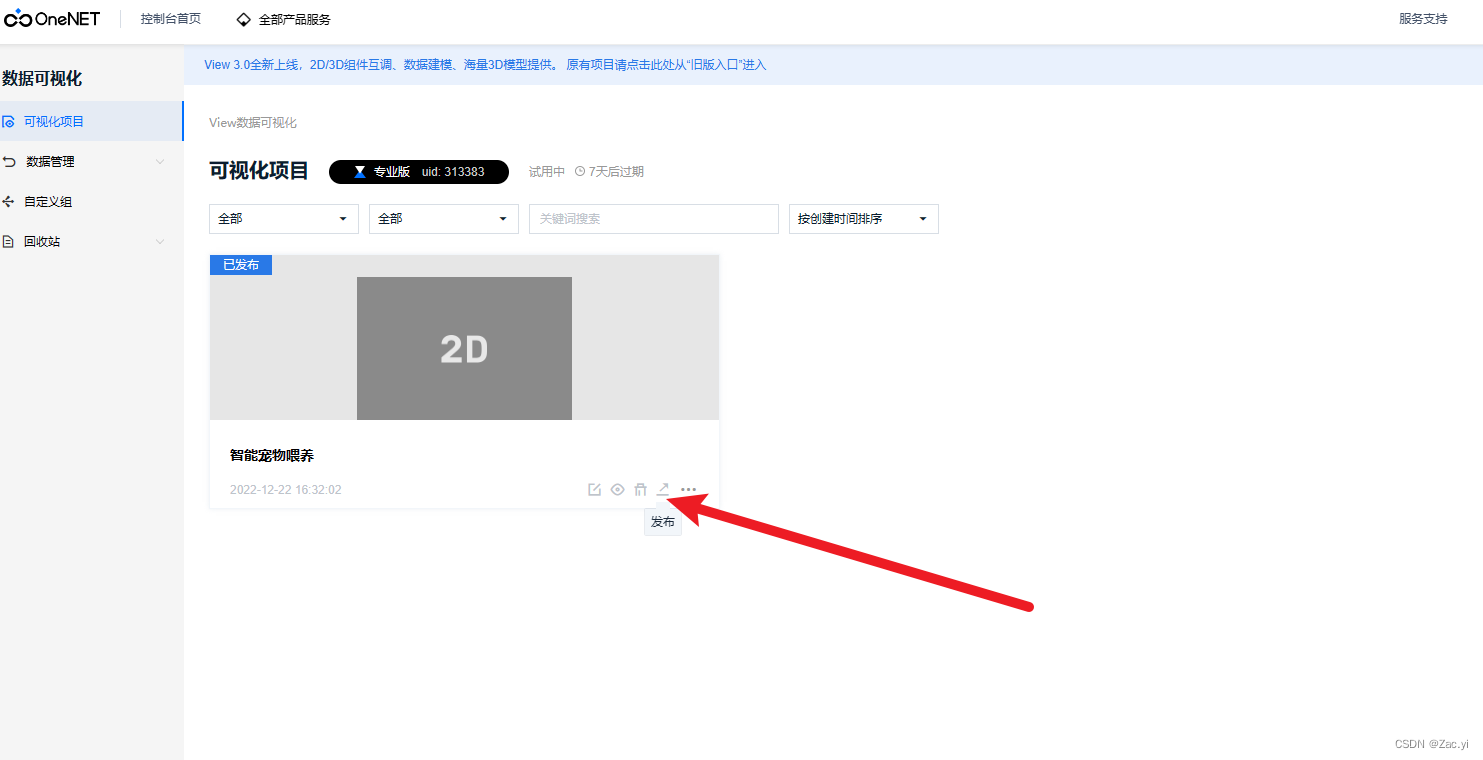
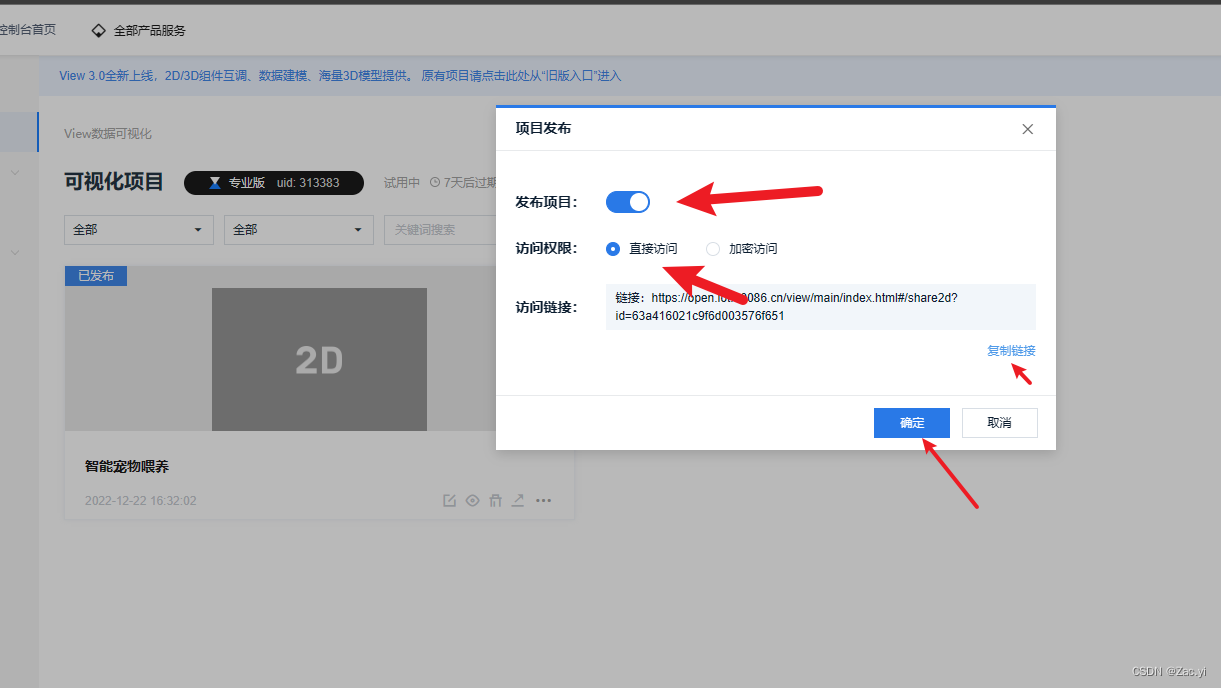
四.发布工程


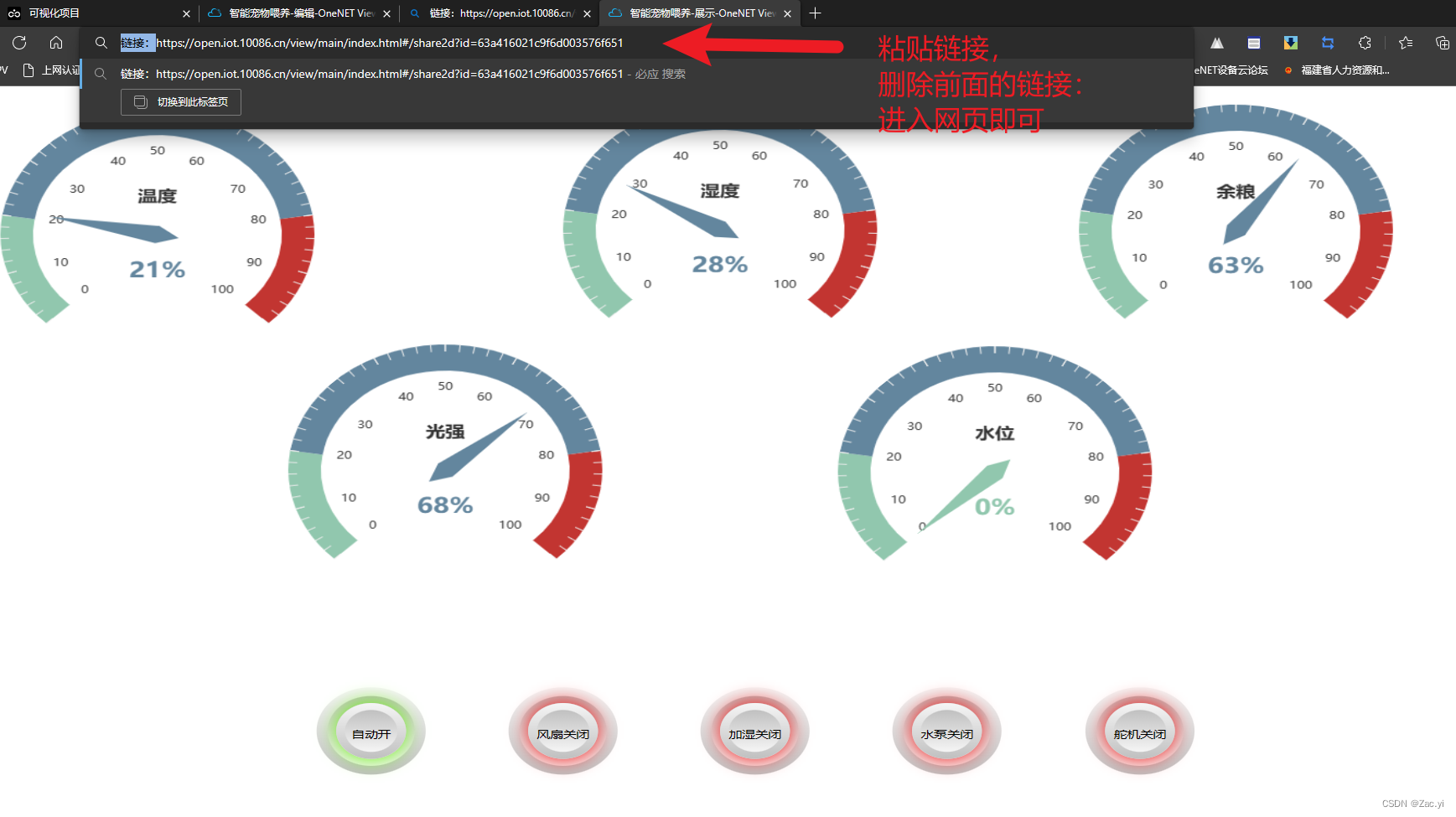
五.使用工程

最后
以上就是忧伤钢笔最近收集整理的关于OneNET 数据可视化 按键控制前言一、onenet的网页的数据可视化二、可视化界面按键使用三.保存工程四.发布工程五.使用工程的全部内容,更多相关OneNET内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复