好好学习 ,天天向上。Are you ready?
代码奉上!!!!!!!!!
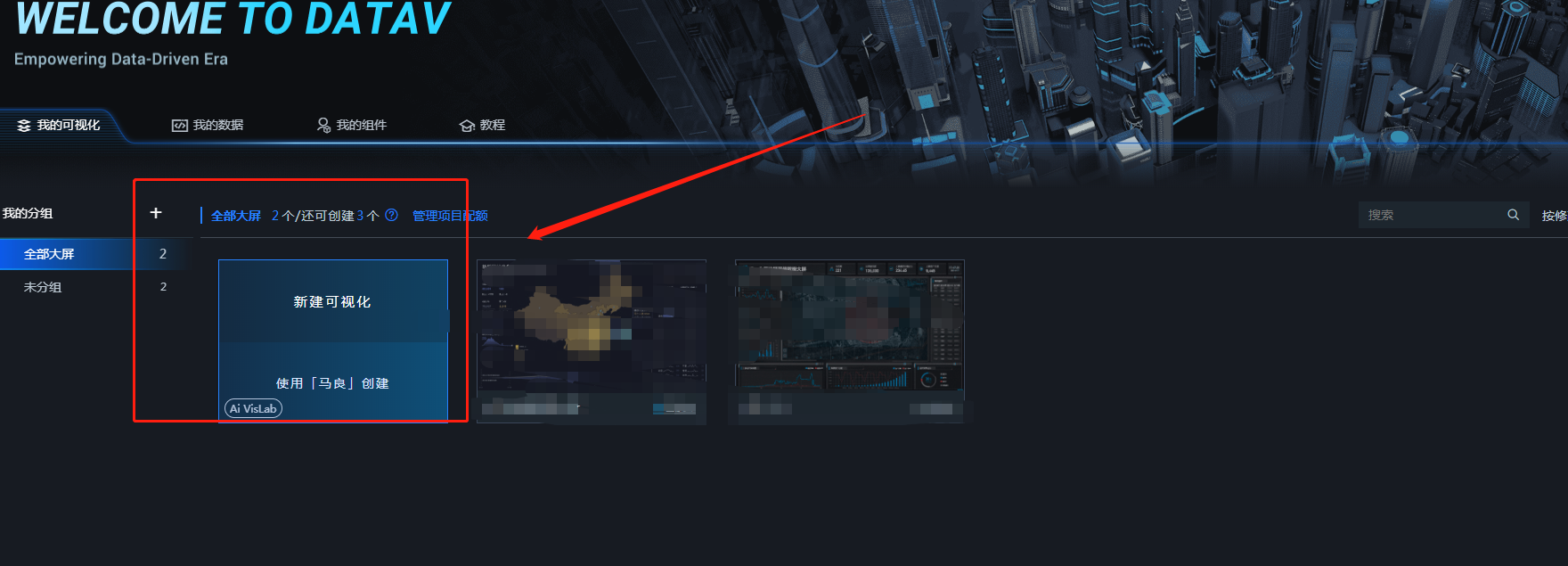
首先登陆阿里云控制台,创建应用

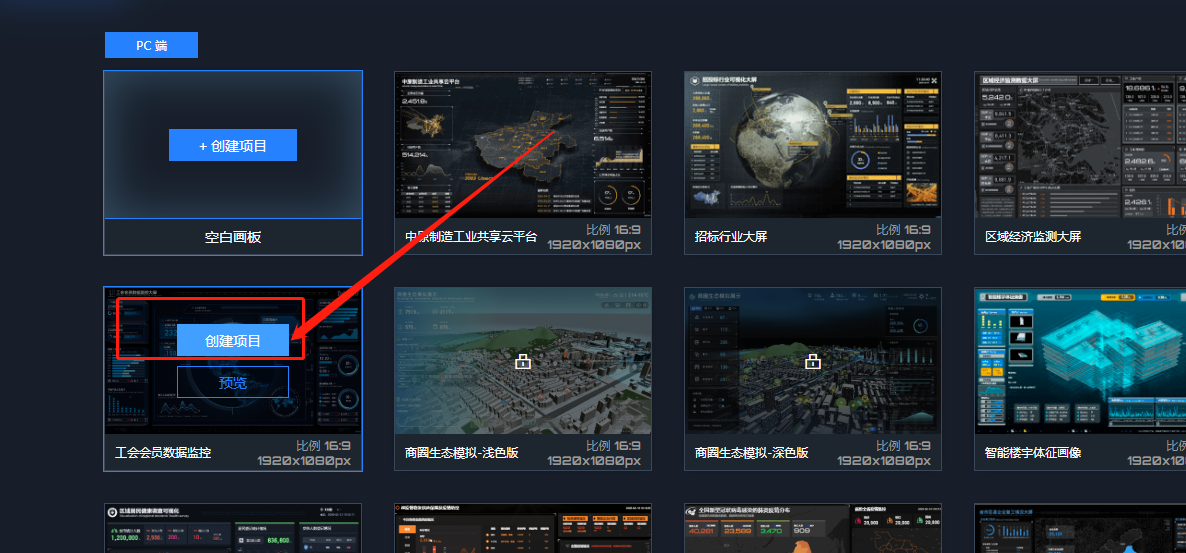
选模板,创建名称

通过编辑预览项目


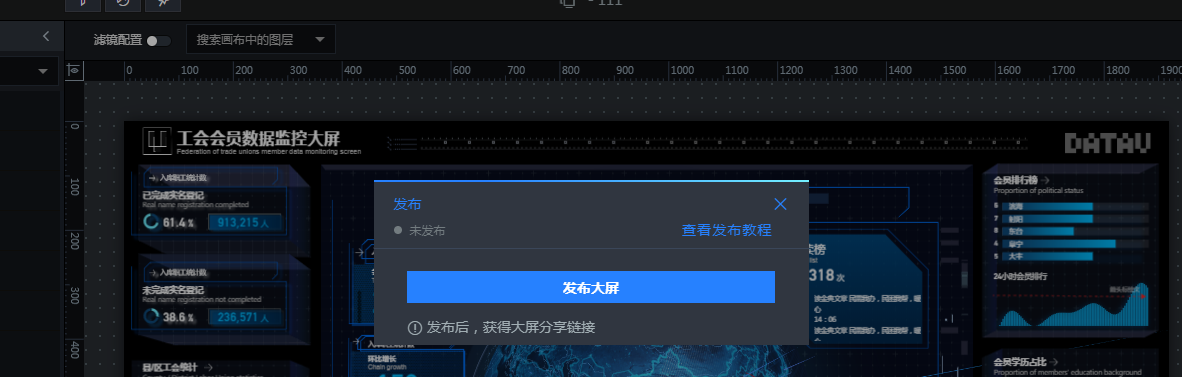
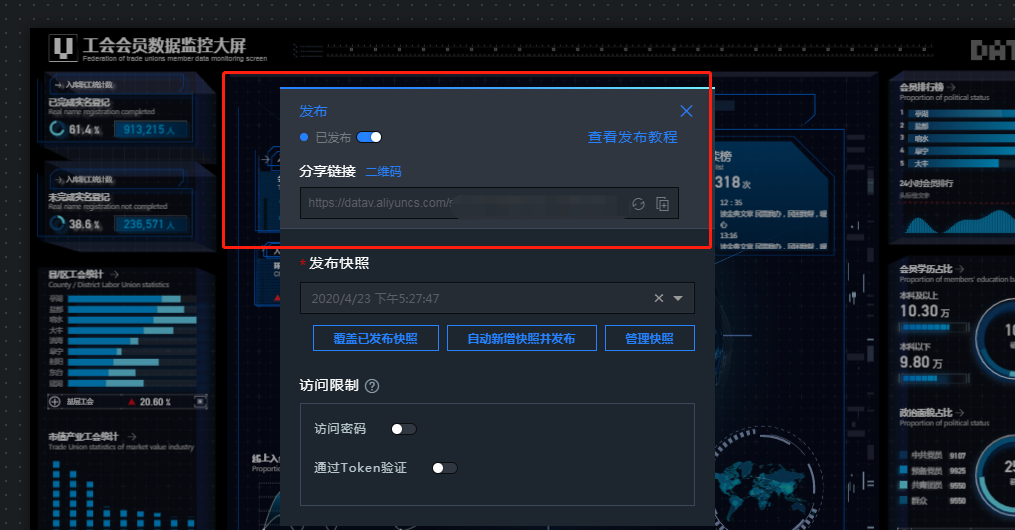
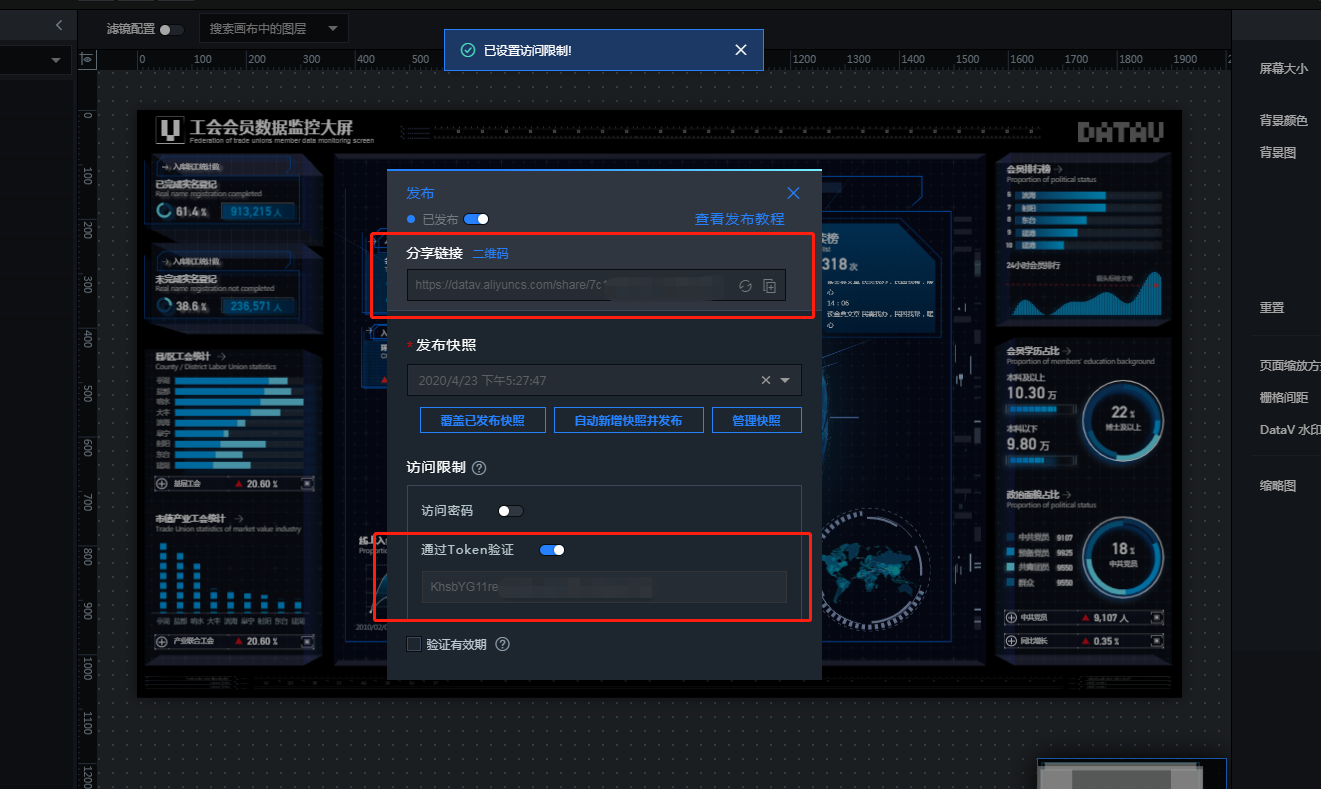
发布大屏 发布成功,可以去直接访问网址,通过vue项目内嵌iframe 来实现dataV的引用
发布成功,可以去直接访问网址,通过vue项目内嵌iframe 来实现dataV的引用
demo1 vue代码示例 (此处为未设置Token验证)

<template>
<div class="block">
<iframe
:width="searchTableWidth"
:height="searchTableHeight"
:src="reportUrl"
style="border:none"
/>
</div>
</template>
<script>
export default {
data() {
return {
reportUrl: '',
searchTableHeight: 0,
searchTableWidth: 0
}
},
watch: {
'$route': function() {
// 监听路由变化
this.reportUrl = this.$route.meta.pathUrl
}
},
created() {
this.reportUrl = 'http://datav.aliyun.com/share8888888888888888888888'
},
mounted() {
window.onresize = () => {
this.widthHeight() // 自适应高宽度
}
this.$nextTick(function() {
this.widthHeight()
})
},
methods: {
widthHeight() {
this.searchTableHeight = window.innerHeight + 'px'
this.searchTableWidth = window.innerWidth + 'px'
}
}
}
</script>
<style lang="scss" scoped>
</style>
demo2 vue代码示例 (此处为设置Token验证)

<template>
<div class="block">
<iframe
:width="searchTableWidth"
:height="searchTableHeight"
:src="reportUrl"
style="border:none"
/>
</div>
</template>
<script>
const crypto = require('crypto')
export default {
data() {
return {
reportUrl: '',
searchTableHeight: 0,
searchTableWidth: 0
}
},
watch: {
'$route': function() {
// 监听路由变化
this.reportUrl = this.$route.meta.pathUrl
}
},
created() {
var token = 'lKqT2q6h5ME0bo99999999999'
var screenID = '09e1538779103777777777777777'
var time = Date.now()
var stringToSign = screenID + '|' + time
console.log(token, stringToSign)
var signature = crypto.createHmac('sha256', token).update(stringToSign).digest().toString('base64')
this.reportUrl = 'http://datav.aliyun.com/share/' + screenID + '?_datav_time=' + time + '&_datav_signature=' + encodeURIComponent(signature)
},
mounted() {
window.onresize = () => {
this.widthHeight() // 自适应高宽度
}
this.$nextTick(function() {
this.widthHeight()
})
},
methods: {
widthHeight() {
this.searchTableHeight = window.innerHeight + 'px'
this.searchTableWidth = window.innerWidth + 'px'
}
}
}
</script>
<style lang="scss" scoped>
</style>
最后
以上就是小巧鞋垫最近收集整理的关于阿里云dataV大屏可视化的使用攻略——vue项目的全部内容,更多相关阿里云dataV大屏可视化内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复