我是靠谱客的博主 辛勤店员,这篇文章主要介绍Iterator 遍历器与 for...of 循环Iterator 是什么for...of 的用法原生可遍历非原生可遍历使用了 Iterator 的场合,现在分享给大家,希望可以做个参考。
Iterator 是什么
- Iterator:遍历器(迭代器),与for()、[1,2].forEach、new Set().forEach作用相同都是用来遍历的。
- 使用 Iterator:
Iterator 遍历器是一个统一的遍历方式。
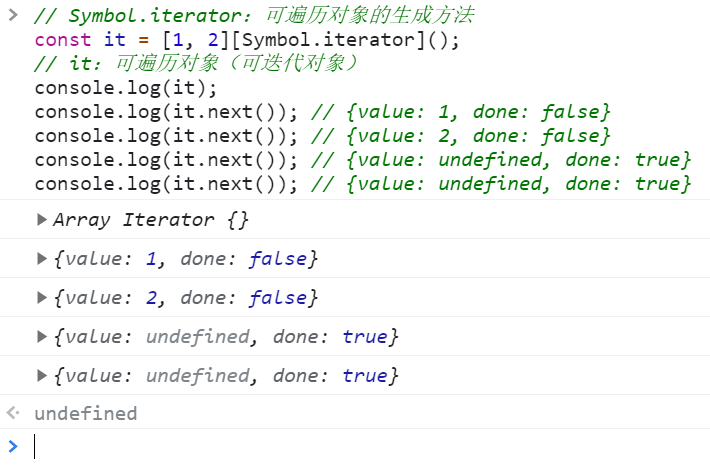
- 具体流程为:Symbol.iterator(可遍历对象的生成方法)→ it(可遍历对象)→ it.next() → it.next() → ...(直到 done 为 true)。
for...of 的用法
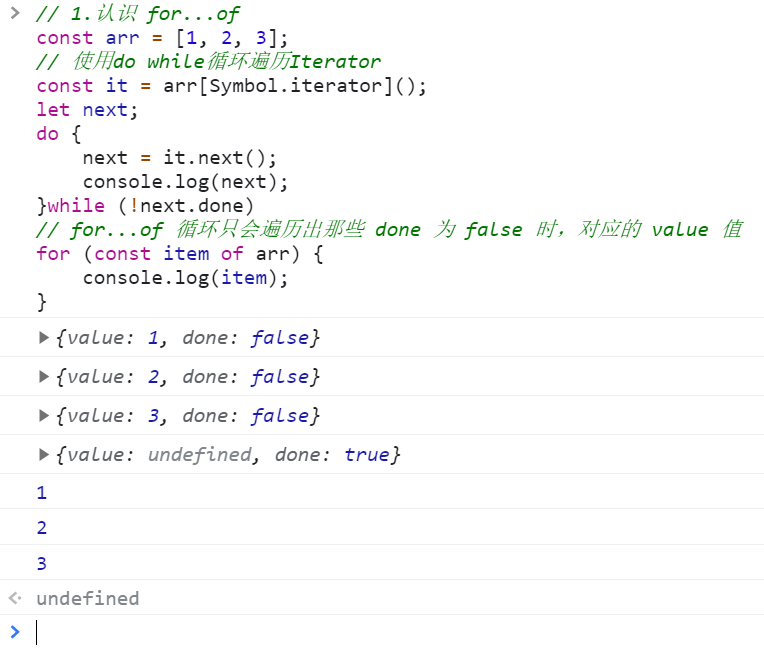
1.认识 for...of
2.与 break、continue 一起使用

3.在 for...of 中取得数组的索引
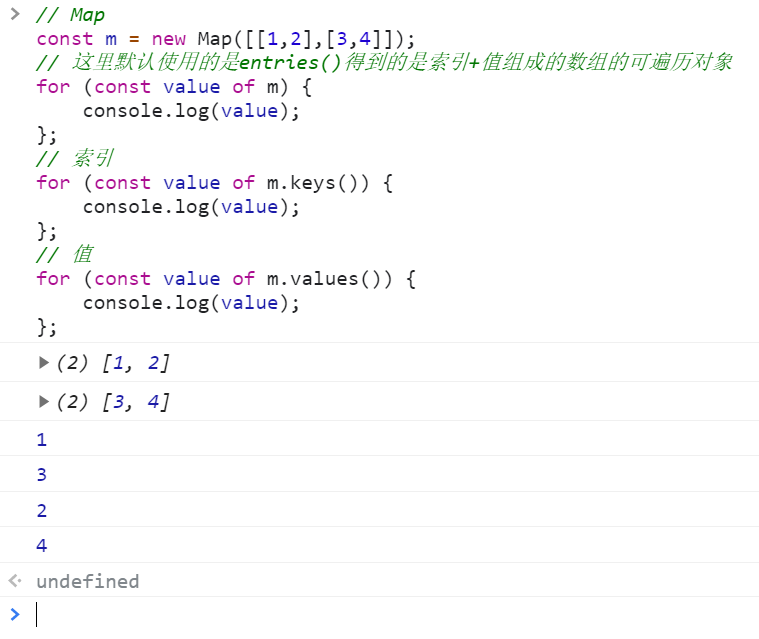
- keys() 得到的是索引的可遍历对象,可以遍历出索引值。
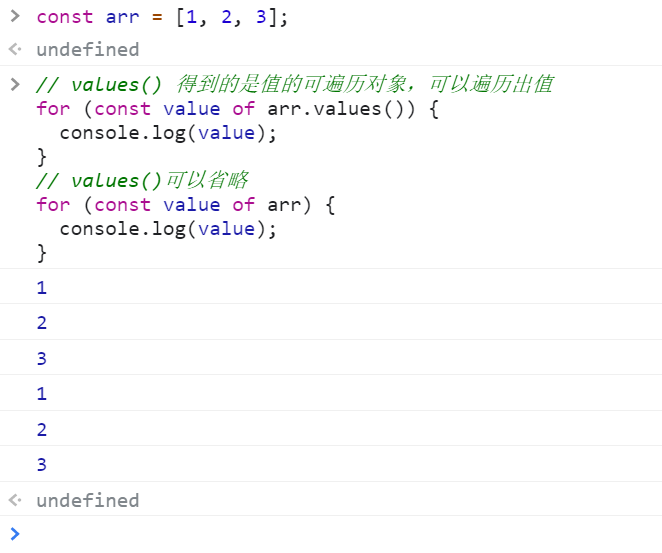
- values() 得到的是值的可遍历对象,可以遍历出值。
- entries() 得到的是索引+值组成的数组的可遍历对象。
原生可遍历
1.什么是可遍历
- 只要有 Symbol.iterator 方法,并且这个方法可以生成可遍历对象,就是可遍历的。
- 只要可遍历,就可以使用 for...of 循环来统一遍历。
2.原生可遍历的有哪些
- 数组
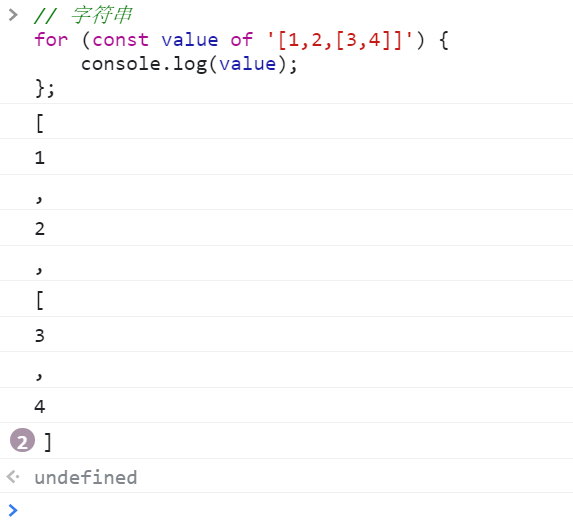
- 字符串
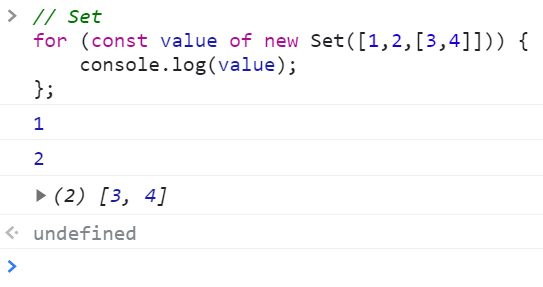
- Set
- Map
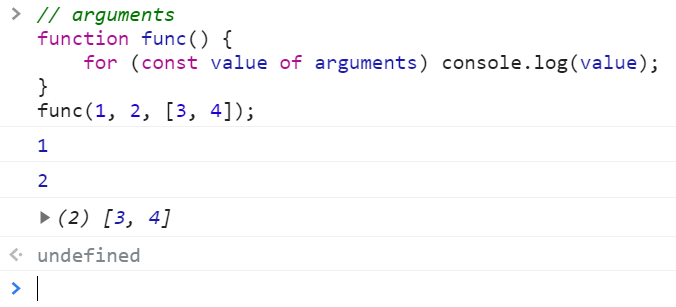
- arguments
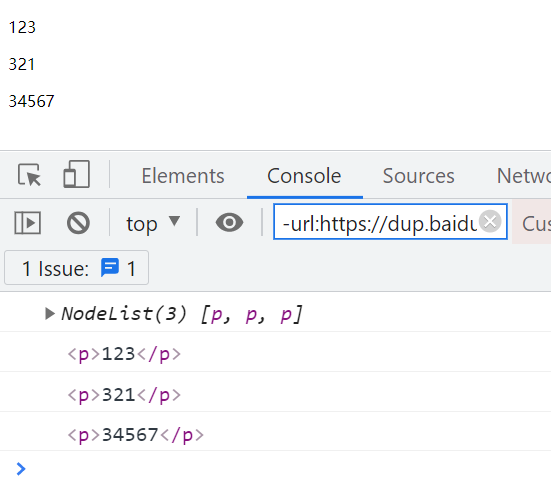
- NodeList
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>for of遍历</title> </head> <body> <p>123</p> <p>321</p> <p>34567</p> <script> const nList = document.querySelectorAll('p'); console.log(nList); for (const elem of nList) console.log(elem); </script> </body> </html>
非原生可遍历
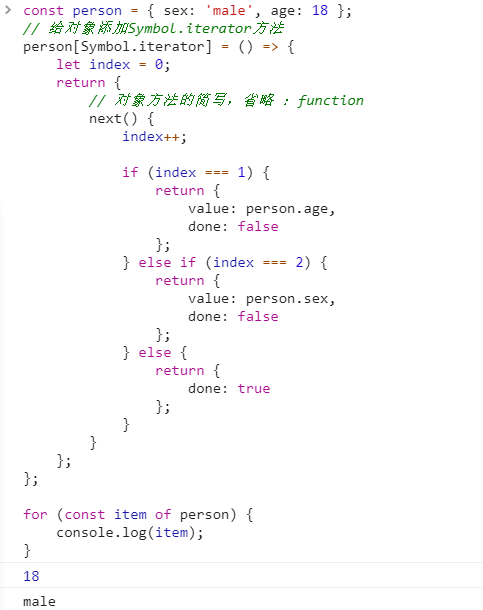
- 一般的对象
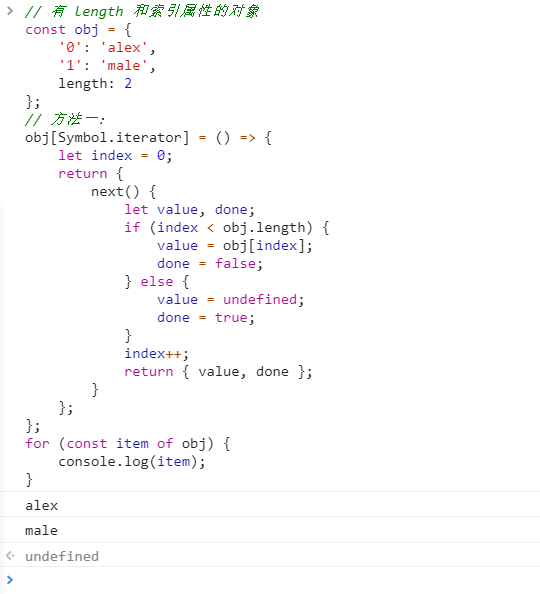
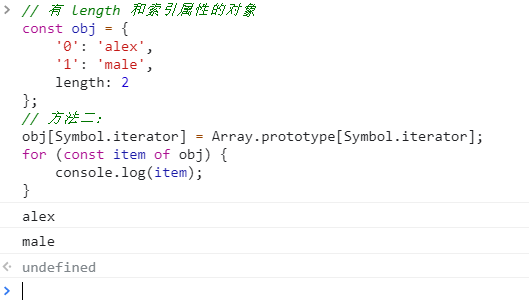
有 length 和索引属性的对象
使用了 Iterator 的场合
1. 原生可遍历
- Array 数组、String 字符串、Set、Map、函数的 arguments 对象、NodeList 对象。
- for...of
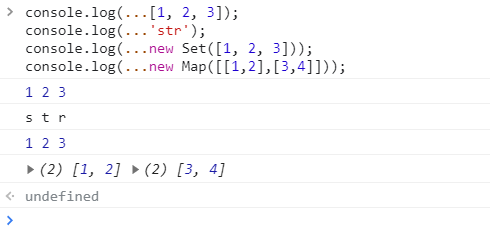
2. 展开运算符
- 可以遍历的对象都可以使用展开运算符。
3. 数组的解构赋值
- 可以遍历的对象都可以使用数组的解构赋值。
4. Set 和 Map 的构造函数
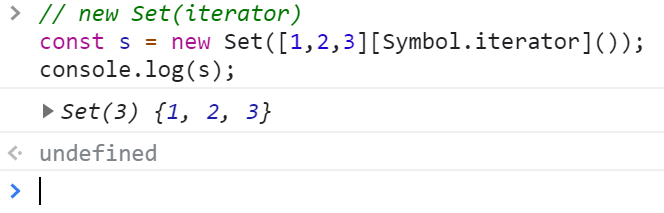
- set
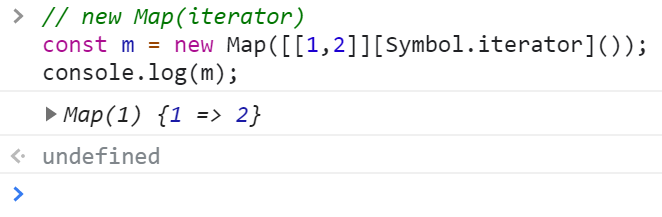
- map
最后
以上就是辛勤店员最近收集整理的关于Iterator 遍历器与 for...of 循环Iterator 是什么for...of 的用法原生可遍历非原生可遍历使用了 Iterator 的场合的全部内容,更多相关Iterator内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





























发表评论 取消回复