跳出for循环有三种方式:
1:continue;跳出当次循环,可继续进行下一个循环;
function ceshi(){
for(var i = 0 ; i < 6 ; i++){
if(i == 3){
continue;
}
console.log('========',i);
}
}
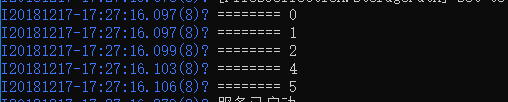
ceshi();效果图:

2:break;跳出当前循环,即不在进行此循环;如果是多个for循环嵌套,则不影响外层循环;
function ceshi(){
for(var i = 0 ; i < 2 ; i++){
for(var j = 0; j < 3 ; j++){
if(j == 2){
break;
}
console.log('------ j -------',j);
}
console.log('====== i ======',i);
}
}
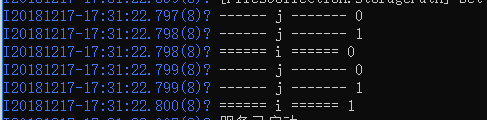
ceshi();效果图:

3:return;结束函数调用;
function ceshi(){
for(var i = 0 ; i < 2 ; i++){
for(var j = 0; j < 3 ; j++){
if(j == 2){
return;
}
console.log('------ j -------',j);
}
console.log('====== i ======',i);
}
}
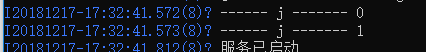
ceshi();效果图:

最后
以上就是优秀台灯最近收集整理的关于跳出for循环的全部内容,更多相关跳出for循环内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复