文章目录
- 1. v-if
- 1.1 v-if
- 语法示例
- 完整示例
- 1.2 v-else
- 语法示例
- 完整示例
- 1.3 v-else-if
- 语法示例
- 完整示例
- 多个v-else-if 的判断逻辑
- 2. v-show
- 2.1 使用
- 语法示例
- 完整示例
- 2.2 和v-if 比较
1. v-if
1.1 v-if
语法示例
<p v-if="show">甲</p>
完整示例
如下:
- 如果
show是false,则甲不会显示。- 如果ok是flase
template中 三奇六仪的信息都不会显示- 但是
show和template我们都设置了true,所以有后边的输出。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>遁甲天书</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p v-if="show">甲</p>
<template v-if="ok">
<h1>三奇六仪</h1>
<p>三奇:乙丙丁</p>
<p>六仪:戊己庚辛壬癸</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true,
ok: true
}
})
</script>
</body>
</html>
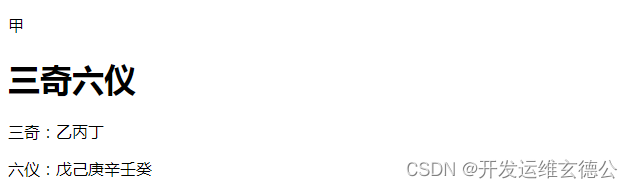
- 结果显示

1.2 v-else
语法示例
<div id="app">
<div v-if="Math.random()*100 >= 60">及格了</div>
<div v-else>不及格</div>
</div>
完整示例
获取一个随机数字(0~100),如果 大于等于60 输出 “及格”,否则输出“不及格”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CROW SONG</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="Math.random()*100 >= 60">及格了</div>
<div v-else>不及格</div>
</div>
<script>
new Vue({
el: "#app",
});
</script>
</body>
</html>
1.3 v-else-if
语法示例
<div id="app">
<div v-if="scores >= 90">优</div>
<div v-else-if="scores >= 80">良</div>
<div v-else-if="scores >= 60">中</div>
<div v-else>差</div>
</div>
完整示例
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-if="scores >= 90">优</div>
<div v-else-if="scores >= 80">良</div>
<div v-else-if="scores >= 60">中</div>
<div v-else>差</div>
</div>
<script>
new Vue({
el: "#app",
data: {
scores: 88,
},
});
</script>
</body>
</html>
- 输出
良
多个v-else-if 的判断逻辑
上文的多个
v-else-if是从上到下依次判断
- 示例
将上例中的中和良交换位置如下:
<div id="app">
<div v-if="scores >= 90">优</div>
<div v-else-if="scores >= 60">中</div>
<div v-else-if="scores >= 80">良</div>
<div v-else>差</div>
</div>
- 显示结果
中
可见多个else-if 是从上到下依次判断的,“良”的结果被“中”截胡了。
2. v-show
2.1 使用
语法示例
<h1 v-show="ok">Hello!</h1>
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CROW SONG</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div>
<script>
new Vue({
el: "#app",
data: {
ok: true,
},
});
</script>
</body>
</html>
2.2 和v-if 比较
如1.3 v-else-if 中的示例,如果我们直接改成v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CROW SONG</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<div v-show="scores >= 90">优</div>
<div v-show="scores >= 80">良</div>
<div v-show="scores >= 60">中</div>
<div v-show>差</div>
</div>
<script>
new Vue({
el: "#app",
data: {
scores: 92,
},
});
</script>
</body>
</html>
- 输出为
优
良
中
可见,三条 v-show会分别判断(而不会有逻辑关系)
但1.3中,我们可以看到,v-if虽然在三个div中,仍然会从上到下依次判断

最后
以上就是疯狂小甜瓜最近收集整理的关于Vue.js基础-03-条件语句(v-if/v-show)1. v-if2. v-show的全部内容,更多相关Vue.js基础-03-条件语句(v-if/v-show)1.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复