????️ 精彩专栏推荐????????????????????????
???? 作者主页: 【进入主页—????获取更多源码】
???? web前端期末大作业: 【????HTML5网页期末作业 (1000套) 】
???? 程序员有趣的告白方式:【????HTML七夕情人节表白网页制作 (110套) 】
????文章目录
- 二、????网站介绍
- 三、????网站效果
- ▶️1.视频演示
- ???? 2.图片演示
- 四、???? 网站代码
- ????HTML结构代码
- ????CSS样式代码
- 五、????更多源码
二、????网站介绍
????网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
????网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
????网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
????网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
????网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)????html文件包含:其中index.html是首页、其他html为二级页面;
(2)???? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)???? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、????网站效果
▶️1.视频演示
E58JP-平遥古城- 旅游景点介绍 高质量(6页)html+css+js(1)
???? 2.图片演示






四、???? 网站代码
????HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>平遥古城</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/changimages.js"></script>
</head>
<body>
<div class="main">
<div class="top"><img src="images/top.jpg"/></div>
<div class="menu">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about_kf.html">关于平遥</a></li>
<li><a href="tourism.html">旅游景点</a></li>
<li><a href="culture_kf.html">平遥文化</a></li>
<li><a href="food_kf.html">平遥美食</a></li>
</ul>
</div>
<div class="con">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class=pic_show>
<div id=imgADPlayer></div>
<script>
PImgPlayer.addItem( "", "#", "images/pic1.jpg");
PImgPlayer.addItem( "", "#", "images/jd2.jpg");
PImgPlayer.addItem( "", "#", "images/jd3.jpg");
PImgPlayer.init( "imgADPlayer", 650, 400 );
</script>
</div></td>
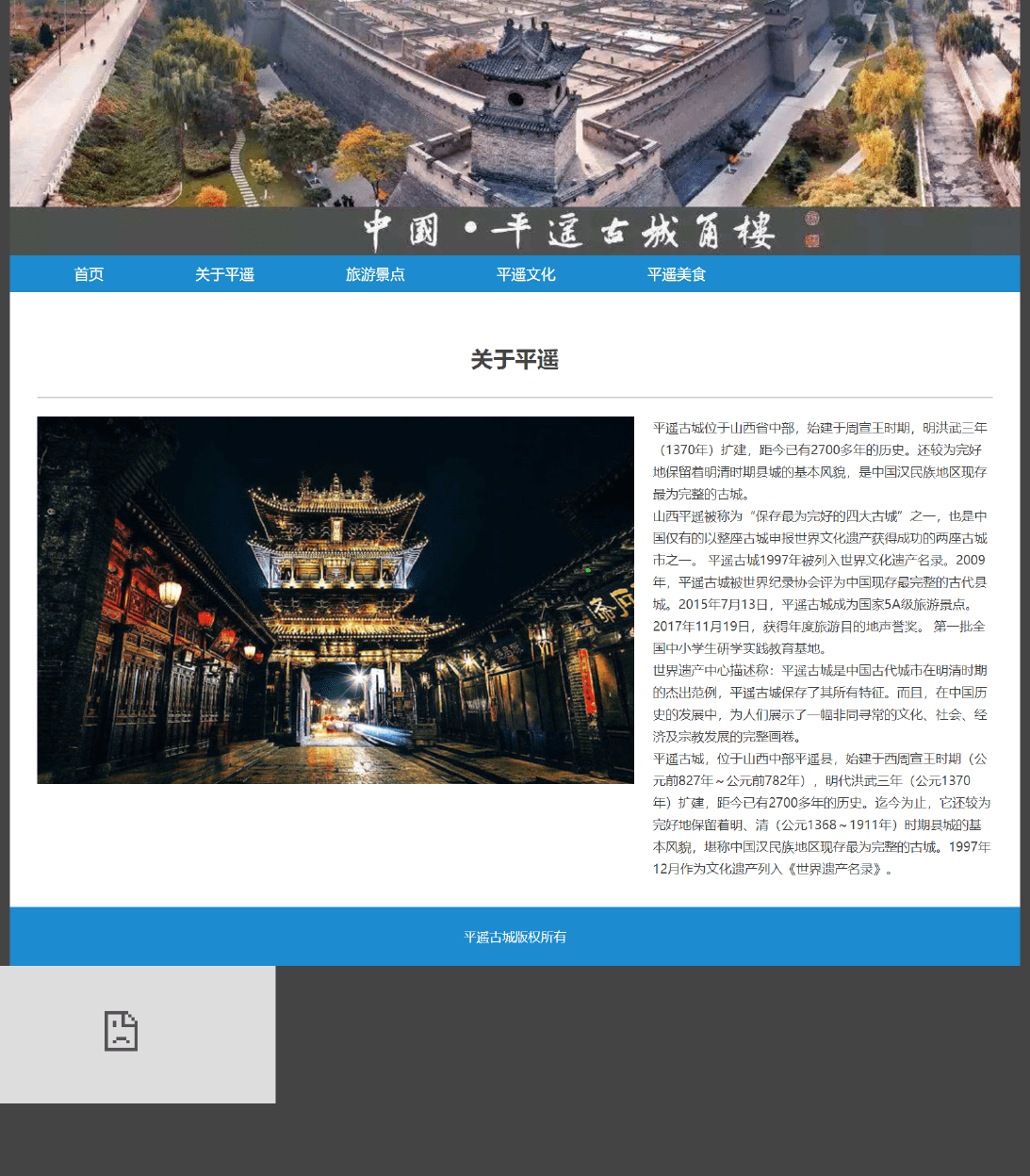
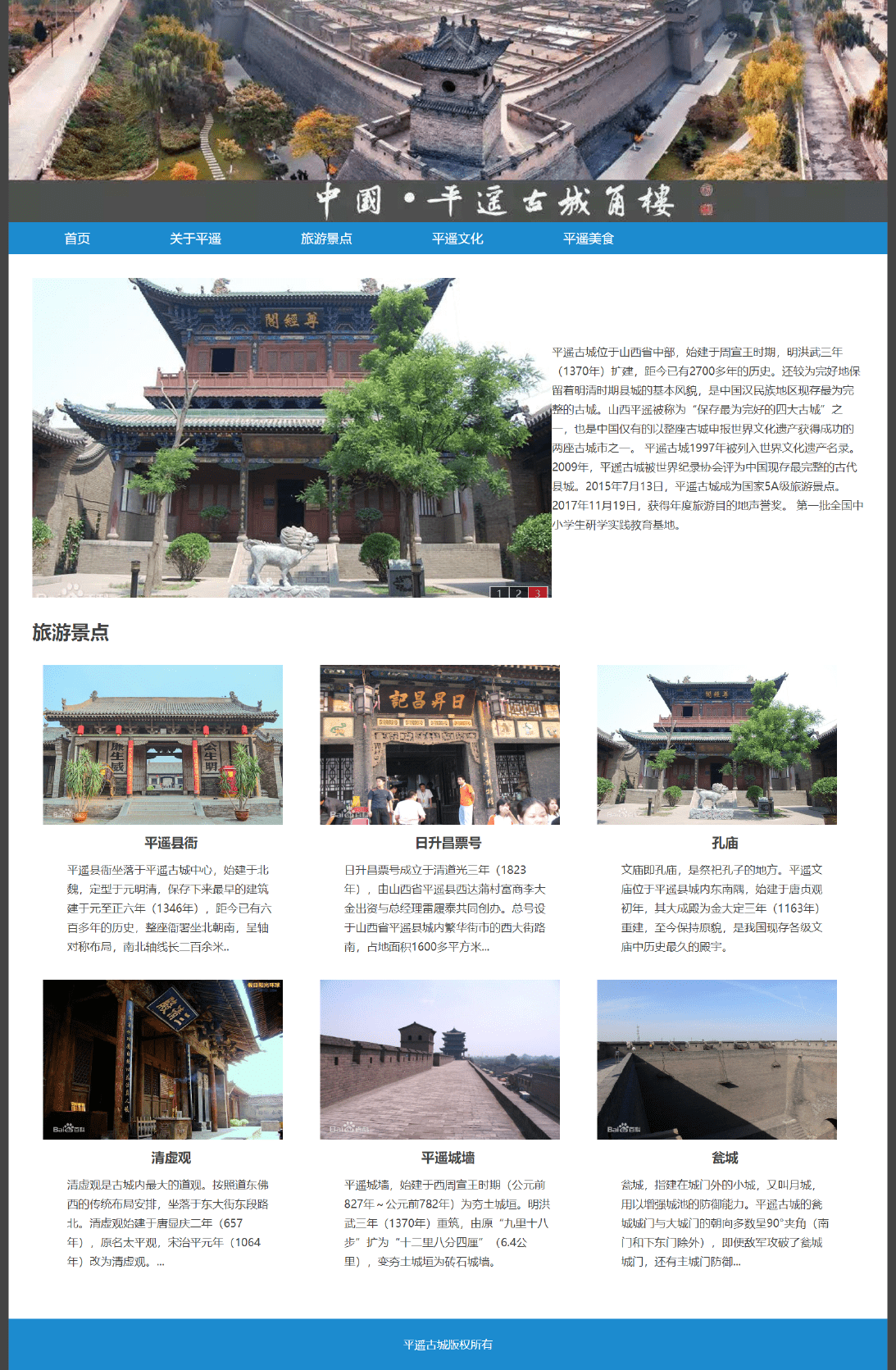
<td><p>平遥古城位于山西省中部,始建于周宣王时期,明洪武三年(1370年)扩建,距今已有2700多年的历史。还较为完好地保留着明清时期县城的基本风貌,是中国汉民族地区现存最为完整的古城。山西平遥被称为“保存最为完好的四大古城”之一,也是中国仅有的以整座古城申报世界文化遗产获得成功的两座古城市之一。 平遥古城1997年被列入世界文化遗产名录。2009年,平遥古城被世界纪录协会评为中国现存最完整的古代县城。2015年7月13日,平遥古城成为国家5A级旅游景点。 2017年11月19日,获得年度旅游目的地声誉奖。 第一批全国中小学生研学实践教育基地。</p></td>
</tr>
</table>
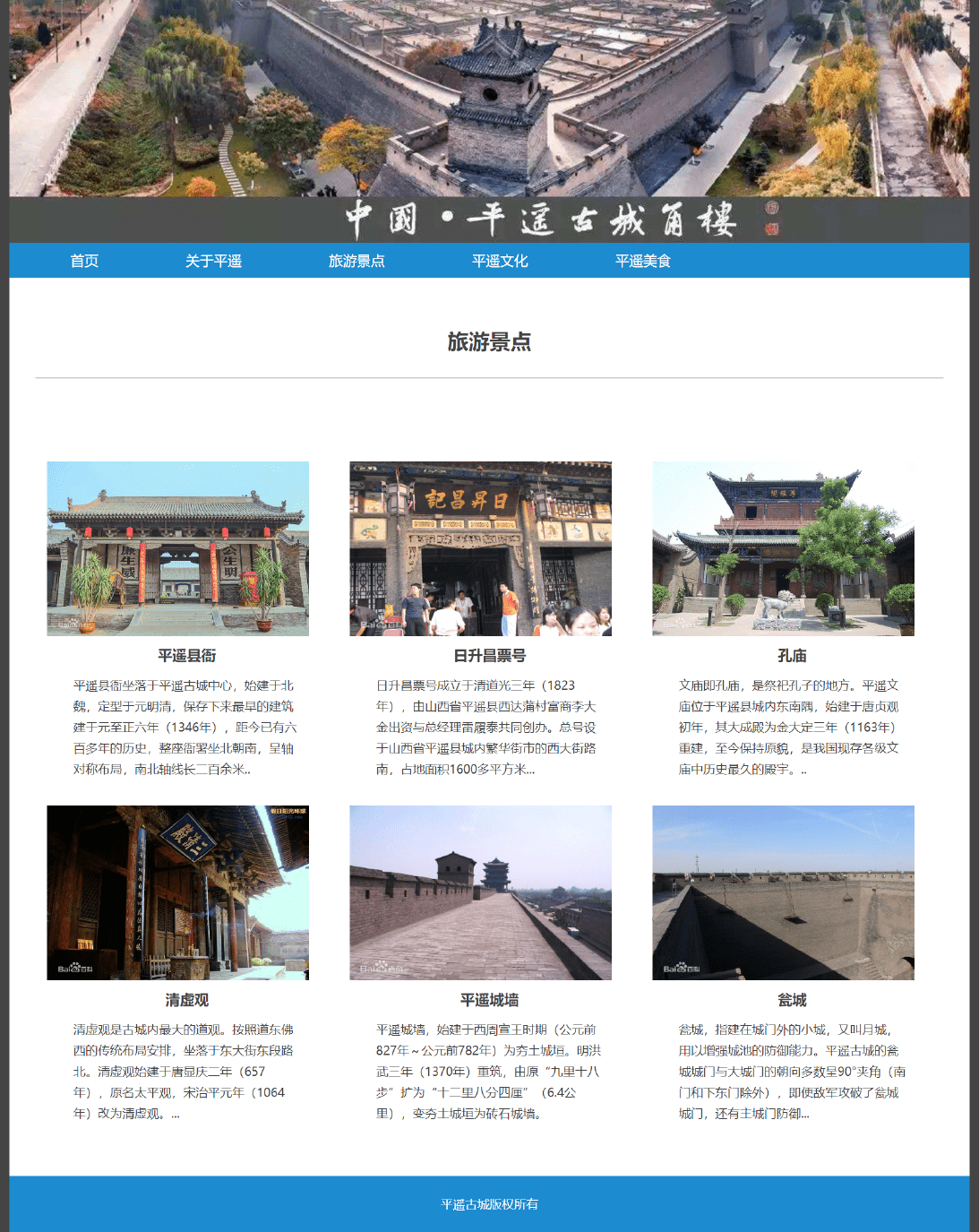
<h3 class="title">旅游景点</h3>
<div class="jd_list">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><p><a href="jd1.html"><img src="images/jd1.jpg"/></a></p>
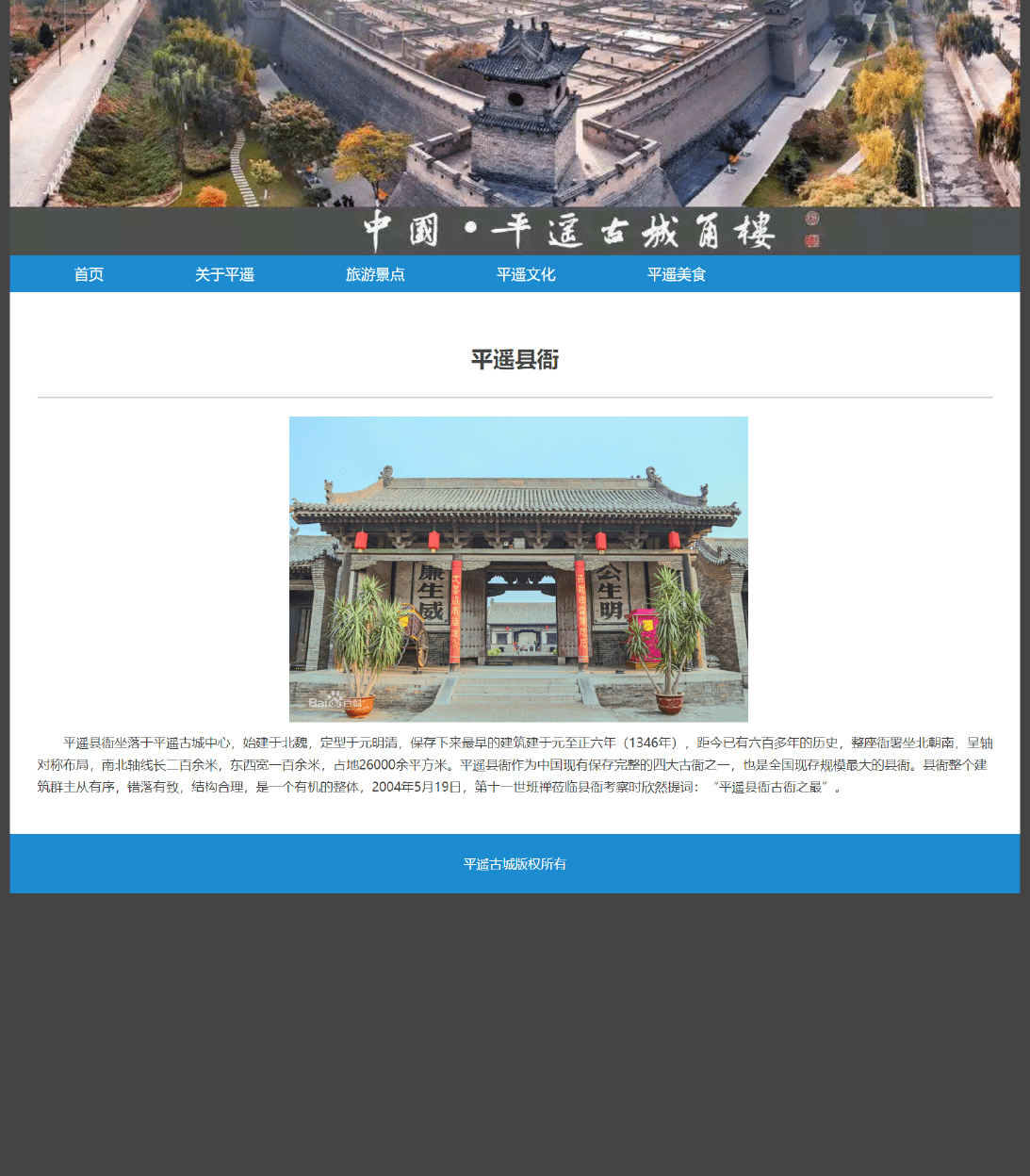
<h3>平遥县衙</h3>
<div class="detail">平遥县衙坐落于平遥古城中心,始建于北魏,定型于元明清,保存下来最早的建筑建于元至正六年(1346年),距今已有六百多年的历史,整座衙署坐北朝南,呈轴对称布局,南北轴线长二百余米..</div></td>
<td valign="top"><p><a href="#"><img src="images/jd2.jpg"/></a></p>
<h3>日升昌票号</h3>
<div class="detail">日升昌票号成立于清道光三年(1823年),由山西省平遥县西达蒲村富商李大金出资与总经理雷履泰共同创办。总号设于山西省平遥县城内繁华街市的西大街路南,占地面积1600多平方米...</div></td>
<td valign="top"><p><a href="#"><img src="images/jd3.jpg"/></a></p>
<h3>孔庙</h3>
<div class="detail">文庙即孔庙,是祭祀孔子的地方。平遥文庙位于平遥县城内东南隅,始建于唐贞观初年,其大成殿为金大定三年(1163年)重建,至今保持原貌,是我国现存各级文庙中历史最久的殿宇。 </div></td>
</tr>
<tr>
<td valign="top"><p><a href="#"><img src="images/jd4.jpg"/></a></p>
<h3>清虚观</h3>
<div class="detail">清虚观是古城内最大的道观。按照道东佛西的传统布局安排,坐落于东大街东段路北。清虚观始建于唐显庆二年(657年),原名太平观,宋治平元年(1064年)改为清虚观。...</div></td>
<td valign="top"><p><a href="#"><img src="images/jd5.jpg"/></a></p>
<h3>平遥城墙</h3>
<div class="detail">平遥城墙,始建于西周宣王时期(公元前827年~公元前782年)为夯土城垣。明洪武三年(1370年)重筑,由原“九里十八步”扩为“十二里八分四厘”(6.4公里),变夯土城垣为砖石城墙。</div></td>
<td valign="top"><p><a href="#"><img src="images/jd6.jpg"/></a></p>
<h3>瓮城</h3>
<div class="detail">瓮城,指建在城门外的小城,又叫月城,用以增强城池的防御能力。平遥古城的瓮城城门与大城门的朝向多数呈90°夹角(南门和下东门除外),即便敌军攻破了瓮城城门,还有主城门防御...</div></td>
</tr>
</table>
</div>
</div>
<div class="bottom">平遥古城版权所有</div>
</div>
<embed src="images/m.mp3" hidden="true" autostart="true" loop="true">
</body>
</html>
????CSS样式代码
@charset "utf-8";
/* CSS Document */
* {
margin:0;
padding:0;
}
body {
font-family:"微软雅黑";
font-size:14px;
color:#444;
line-height:24px;
background:#444;
}
ul,li{ list-style:none;}
.main {
width:1100px;
margin:0 auto;
background:#fff;
}
.menu{ background:#1c8bcf; height:40px;}
.menu ul{ margin-left:30px;}
.menu ul li{ float:left; text-align:center; margin-right:20px;}
.menu ul li a{ color:#fff; text-decoration:none; display:block; line-height:40px; padding:0px 40px; font-size:16px;}
.menu ul li a:hover{ color:#000; background:#FF0;}
.con {
padding:30px;
min-height:500px;
}
.con img {
margin-right:20px;
}
.title{ font-size:24px; margin-top:30px; margin-bottom:30px;}
.jd_list{ text-align:center;}
.jd_list td{ padding-bottom:30px;}
.jd_list td img{ width:300px; height:200px;}
.jd_list h3{ padding:10px 0;}
.jd_list .detail{ width:260px; margin:0 auto; text-align:left;}
.bottom{ background:#1c8bcf; text-align:center; padding:20px 0; color:#fff;}
.bottom span{ padding-right:20px;}
.title2{font-size:24px; margin-top:30px; margin-bottom:30px; text-align:center; border-bottom:1px solid #ccc; margin-bottom:20px; padding-bottom:30px;}
.title3{ margin:20px 0px;}
.wh p{ text-indent:2em; margin-bottom:10px;
五、????更多源码
1.如果我的博客对你有帮助 请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.????【????????????????????????????关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
????以上内容技术相关问题????欢迎一起交流学习????????????????????????
最后
以上就是愉快大门最近收集整理的关于HTML+CSS期末网页设计前端作品(大三)二、????网站介绍三、????网站效果四、???? 网站代码五、????更多源码的全部内容,更多相关HTML+CSS期末网页设计前端作品(大三)二、????网站介绍三、????网站效果四、????内容请搜索靠谱客的其他文章。








发表评论 取消回复