一般上传文件会使用
复制代码
1
2<input type="file"/>
同时还会自己设定样式,这是就需要使用label标签的for属性来进行绑定。比如:
复制代码
1
2
3
4
5
6
7
8<label for="selectImage"> //for的值为input的id <input id="selectImage" type="file" style="display:none;" accept="image/gif, image/jpeg, image/x-png, image/jpg, image/*"/> //accept是可接受上传的文件类型 <Icon size="24" type="ios-image-outline" />发送图片 </label>
重点: 不要忘记display:none,不然点击区域会遮挡其他元素
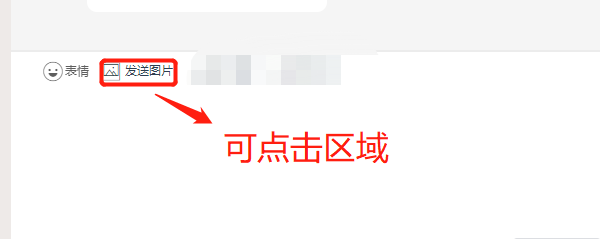
效果图:

最后
以上就是精明歌曲最近收集整理的关于【前端】input file label自定义上传样式的全部内容,更多相关【前端】input内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![html5 file样式,如何用纯css实现input[type=file]的样式控制(代码示例)](/uploads/reation/bcimg11.png)




发表评论 取消回复