我是靠谱客的博主 懵懂银耳汤,这篇文章主要介绍css flex布局1、display:flex:2、flex-direction方向属性3、flex-wrap:"";4、justify-content 排版子容器属性,现在分享给大家,希望可以做个参考。
在父容器content写了第一个属性
1、display:flex:
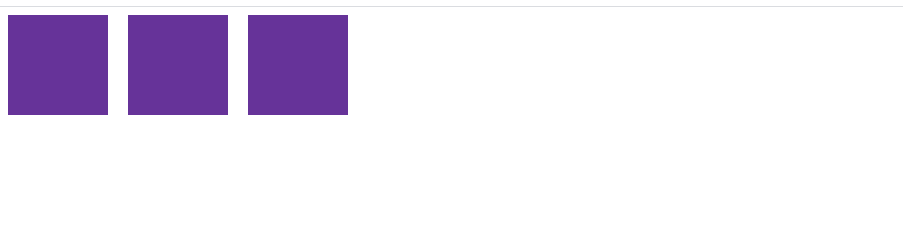
代码和效果如图所示,默认横向布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
<style>
.content {
display: flex;
}
.children {
width: 100px;
height: 100px;
margin-right: 20px;
background: rebeccapurple;
}
</style>
</head>
<body>
<div class="content">
<div class="children"></div>
<div class="children"></div>
<div class="children"></div>
</div>
</body>
</html>给父容器增加第二个属性:
2、flex-direction方向属性
默认方向属性:
(1)row

(2)row-reverse
.content {
display: flex;
flex-direction: row-reverse;
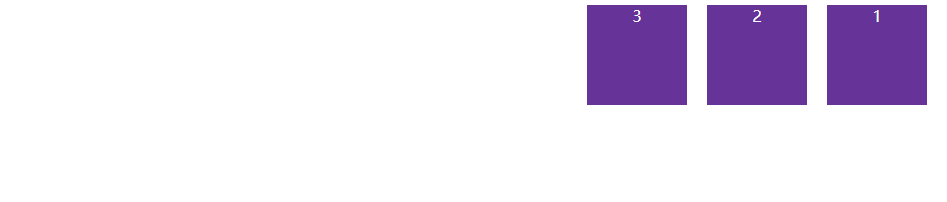
}效果如图

注意上面的子容器的排序和右浮动很像。
(3)、column
.content {
display: flex;
flex-direction: column;
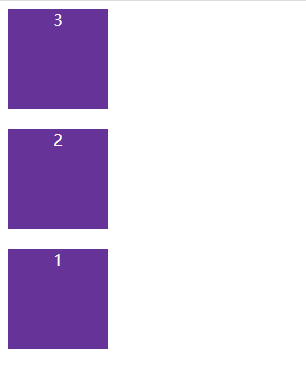
}效果如图
正排序

(4)、 column-reverse 反排序
.content {
display: flex;
flex-direction: column-reverse;
}
(5)、inherit/unset/initial/revert 效果皆如图

3、flex-wrap:"";
(1)nowrap/inherit/revert/unset/inherit
不换行 里面的子容器会随父容器的大小改变
代码:
.content {
display: flex;
flex-direction: unset;
flex-wrap: nowrap;
width: 700px;
}
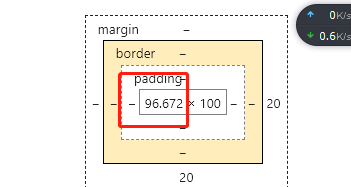
代码定义为width:"100px",但是实际是

(2)wrap 换行 宽度不变

(3)wrap-reverse 宽度不变 后面的会向上走
.content {
display: flex;
flex-direction: unset;
flex-wrap: wrap-reverse;
width: 700px;
}
4、justify-content 排版
(1)center

(2)inherit/revert/unset/initial/end/flex-start/left/normal/right

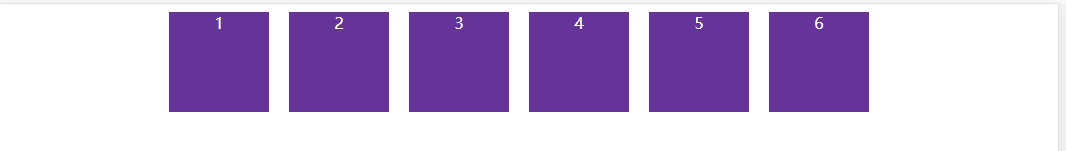
(3)flex-end

(4)space-around

(5)space-between 平均分

(6)space-evenly

5、align-items 竖向对齐方式

子容器属性
1、flex-grow 剩余空间增加
.children:last-child{
flex-grow: 2;
}
如图

(2)align-self: center; 是某个属性,脱离原来的布局

最后
以上就是懵懂银耳汤最近收集整理的关于css flex布局1、display:flex:2、flex-direction方向属性3、flex-wrap:"";4、justify-content 排版子容器属性的全部内容,更多相关css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复