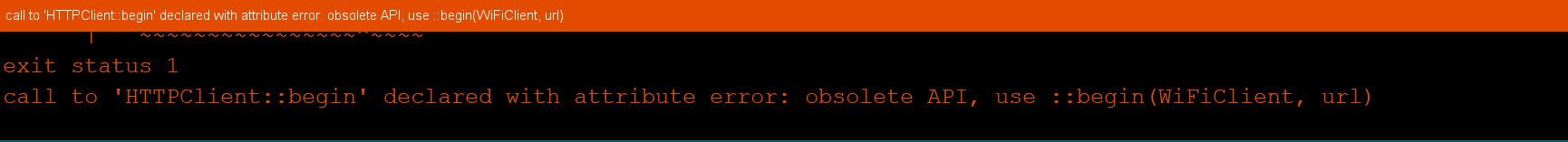
学习太极创客esp8266 服务器的基本操作,遇到了因版本不同导致编译无法通过;

此问题为我们在arduino下载的esp8266的版本为3.0.2版本,和官方给出来的历程所用的版本不同所导致的,我们需要添加两行代码

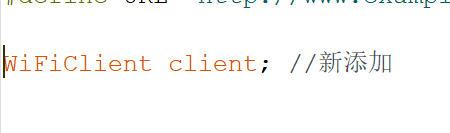
1、在begin()函数前面添加此代码

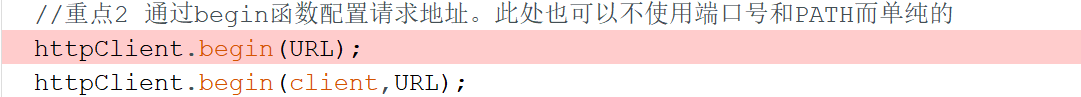
2、需要将报错的函数加上一个参数,这是高版本esp8266的不同的地方
同时,编译成功后,端口无法获取到服务器响应的数据,HTTP发出的请求未得到响应,返回的结果为-1
WiFi Connected!URL: http://www.example.com
Send GET request to URL: http://www.example.com
Server Respose Code:
-1
未得到响应返回一个-1,那么我们在发送HTTP请求的同时设置让我们的程序未得到程序就一直在执行HTTP请求,得到响应则退出循环。
//重点3 通过GET函数启动连接并发送HTTP请求
int httpCode = httpClient.GET();
while(httpCode == -1)
{
httpCode = httpClient.GET();
}
Serial.print("Send GET request to URL: ");
Serial.println(URL);最后:
⸮⸮|⸮`⸮l,⸮4b>⸮⸮⸮x⸮Z⸮⸮....
WiFi Connected!URL: http://www.example.com
Send GET request to URL: http://www.example.com
Server Response Payload:
<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color: #fdfdff;
border-radius: 0.5em;
box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);
}
a:link, a:visited {
color: #38488f;
text-decoration: none;
}
@media (max-width: 700px) {
div {
margin: 0 auto;
width: auto;
}
}
</style>
</head>
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
</html>
最后
以上就是潇洒老师最近收集整理的关于arduino esp8266 请求服务器未得到响应(ESP8266HTTPClient)的全部内容,更多相关arduino内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复