
前言
以前我对富文本的使用和保存不是很懂,停留在理解为textarea就是富文本的阶段,后来接触到了UEditor,被它华丽的外表所惊艳,按钮多功能丰富,但是使用起来却没那么顺手。
慢慢开始学习前端开发框架,学习使用Vue就开始正视前端的学习其中接触到了vue-quill-editor和Tinymce,学Vue的这两款应该都会接触到但从功能上来讲Tinymce肯定优秀一点,但是我自己觉得vue-quill-editor更适合我的项目一些,我就使用了vue-quill-editor,接下来介绍一下我的使用心得。
关键词
安装和使用 、固定长度、内部滚动条、滚动条样式修改、修改图片大小
正文
首先是安装
1
2npm install vue-quill-editor --save-dev
然后是在src/main.js引入
1
2
3
4
5
6
7
8
9
10// 导入富文本编辑器 import VueQuillEditor from 'vue-quill-editor' // 导入富文本编辑器样式 import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' import Quill from 'quill' // 将富文本编辑器,注册为全局可用组件 Vue.use(VueQuillEditor)
使用方式
1
2
3
4
5
6<quill-editor v-model="content" ref="myQuillEditor" :options="editorOption" >
工具栏是可以自己定义的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30editorOption: { scrollingContainer: '#editorcontainer', placeholder: '', // or 'bubble' theme: 'snow', modules: { imageResize: { displayStyles: { backgroundColor: 'black', border: 'none', color: 'white' }, modules: ['Resize', 'DisplaySize', 'Toolbar'] }, toolbar: { // 工具栏 container: toolbarOptions.toolbarOptions, handlers: { 'image': function (value) { if (value) { } else { this.quill.format('image', false) } } } } } }
我将toolbarOptions单独存为一个文件,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30const toolbarOptions = [ // toggled buttons ['bold', 'italic', 'underline', 'strike'], ['blockquote'], // custom button values [{'header': 1}, {'header': 2}], [{'list': 'ordered'}, {'list': 'bullet'}], // superscript/subscript [{'script': 'sub'}, {'script': 'super'}], // outdent/indent [{'indent': '-1'}, {'indent': '+1'}], // text direction [{'direction': 'rtl'}], [{'size': ['10px', '12px', '14px', '16px', '18px', '20px', '22px', '24px', '26px', '32px', '48px']}], // custom dropdown [{'header': [1, 2, 3, 4, 5, 6, false]}], // dropdown with defaults from theme [{'color': []}, {'background': []}], [{'font': []}], [{'align': []}], ['image'], // remove formatting button ['clean'] ] export default { toolbarOptions }

前端如何展示富文本呢?
1
2<p class="ql-editor" v-html="articleObj.content"></p>
这里有一个地方是重点,就是class="ql-editor",因为我在使用p标签的时候发现,有时候字体不生效,居中不生效,原来是没加这个class。
样式修改
首先是如何修改富文本框大小的问题,一开始为了让富文本大小不是特别小,我使用了这一点样式来配置:
1
2
3
4
5/* 编辑器初始高度 */ .ql-editor { min-height: 6rem; }

当超出行的时候,整个页面都会被拉长,整个页面出现滚动条,而不是行内扩充,出现滚动条

这个问题的主要原因是我对CSS样式的使用不熟,解决办法如下:
内部滚动条
1
2
3
4
5
6/* 编辑器内部出现滚动条 */ .ql-container{ overflow-y:auto; height:8rem!important; }
然而滚动条还是太丑了。
修改滚动条样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*滚动条整体样式*/ .ql-container ::-webkit-scrollbar{ width: 10px;/*竖向滚动条的宽度*/ height: 10px;/*横向滚动条的高度*/ } .ql-container ::-webkit-scrollbar-thumb{/*滚动条里面的小方块*/ background: #666666; border-radius: 5px; } .ql-container ::-webkit-scrollbar-track{/*滚动条轨道的样式*/ background: #ccc; border-radius: 5px; }
这样一改,滚动条就好看多了吧?是不是?
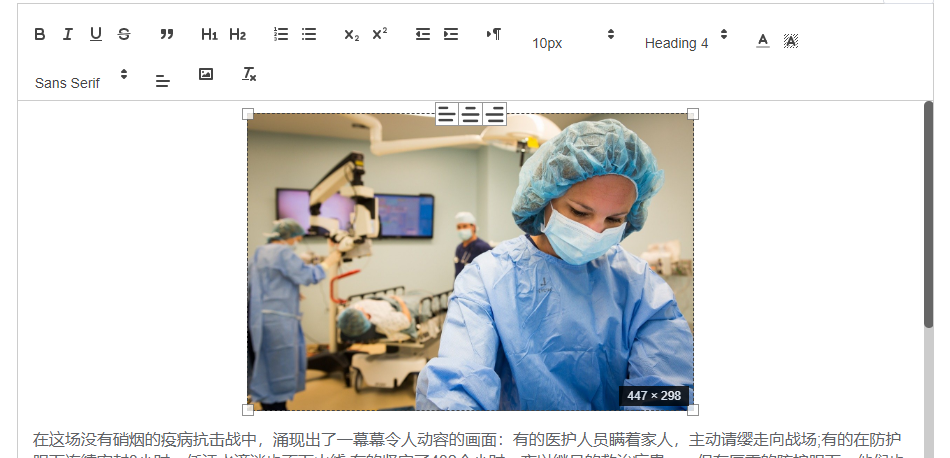
修改图片大小
上传的图片如果不能修改大小那真是灾难,所以还是要修改大小的组件,还好已经有人解决了这个组件
一样的,首先是安装
1
2npm install quill-image-resize-module --save-dev
在src/main.js引入
1
2
3import imageResize from 'quill-image-resize-module' Quill.register('modules/imageResize', imageResize)
使用效果如下:

总结
富文本的使用,没有最好的,只有最适合自己的,我在这里遇到很多坑,有的是上网搜解决的,有的是自己冥思苦想出来的,主要还是前端的知识没有那么熟练导致的,所以现在愈发的对前端的开发重视起来,认真总结经验,让前端更加熟悉。
在使用富文本的时候,肯定会遇到图片的上传问题,要么直接传文件流然后以图片的形式保存,数据库保存路径即可,要么是以base64传字符串,到了后台要么转换回图片,要么就以base64保存到数据库,显然在数据库保存图片路径才是最佳的选择,至于你以什么方式传都行,然后前端需要回传一个图片的地址即可,下一篇我就将介绍,vue-quill-editor是如何上传图片并回传地址的。
最后
以上就是无限短靴最近收集整理的关于VueQuillEditor富文本编辑器的使用前言正文样式修改修改滚动条样式修改图片大小总结的全部内容,更多相关VueQuillEditor富文本编辑器内容请搜索靠谱客的其他文章。








发表评论 取消回复