**
使用axios +vue php 实现前后端分离数据交互
**
环境配置:
PhpStorm(php环境) vue(webstorm)
axios是个啥有啥作用
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
从浏览器中创建 XMLHttpRequest
从 node.js 发出 http 请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换JSON数据
客户端支持防止 CSRF/XSRF
(*简单的来说就是在该项目种请求和交互前后端数据的工具*)
axios中文网
好了废话说完了,接下来上干货
一 vue部分
1安装axios指令
npm install axios
2导入安装的axios在要axios的页面导入
import axios from 'axios'
3 使用axios 请求数据(这使用post方式请求数据,get方式看axios文档)
axios.post("http://localhost:63342/untitled12/src/php/ewr.php",{//后端要调用的接口 后面php部分会写(php运行起来的浏览器地址)
userName:'520',//php部分可接受的数据
password:'快乐',
}
,{
headers:{
'Content-Type': 'application/json;charset=UTF-8'
}
}
).then(res=> {
this.test=res.data//res.data 请求后端php获取的数据
}
);
} ,
二 php部分
1创建一个php
<?php
error_reporting(0);
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE');
header("Content-Type: text/html; charset=utf-8");
$conn = mysqli_connect('localhost', 'root', '', 'test');
$conn->query("set names 'utf8'");//转码
//修改成绩
//echo "参数";
$params=json_decode(file_get_contents("php://input"),true);
//php://input 是个可以访问请求的原始数据的只读流。不添加后端可能接受不到前端的post请求
//接受前端的值
$password=$params['password'];
$userName=$params['userName'];
var_dump($password);//查看获取数据类型 因为有时候前端给的数据类型和数据库定义的类型不同导致sql语句执行不成功
var_dump($userName);
$sql = "update trainingscore set Employeenumber=$userName where Studentid=$password ";
$result = mysqli_query($conn, $sql);
//查询成绩
$sql="select * from trainingscore";
$resultl = mysqli_query($conn, $sql);
$arr = array();
$datacout = mysqli_num_rows($resultl);//查询数据条数
for ($i = 0; $i < $datacout; $i++) {
$arr[] = mysqli_fetch_assoc($resultl);
}
//print_r($arr);
$resultl->free();
//关闭连接
$conn->close();
echo(json_encode($arr));//这里用echo而不是return
这样就可以拿到和传数据给php后端了
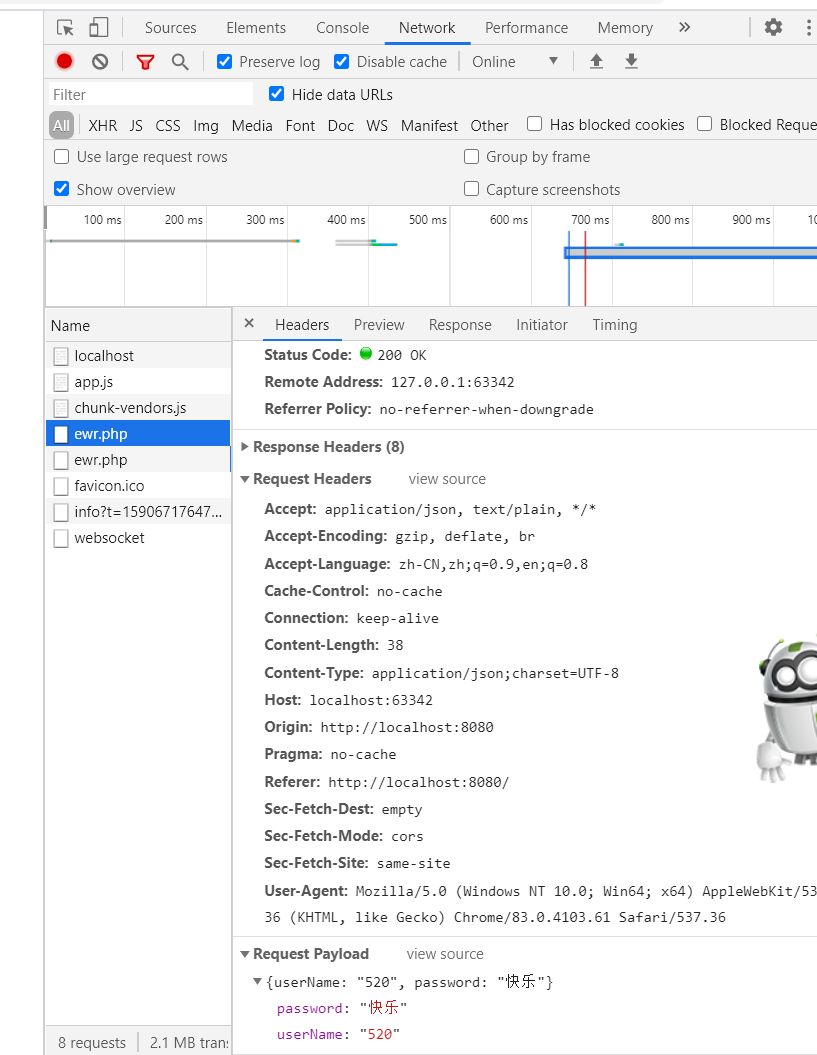
三:怎么看请求发送有没有成功?
1运行vue
鼠标右键 检查 Network (点击请求的php文件名字)查看是不是成功发送过去
response 可查看php页面的结果

四:一些我走的弯路
1 注意php运行端口与axios调用端口是不是相同(地址要相同)
2全端调用后端接口后,去运行php文件查看前端给的值?(看不到的,还会报数据没有定义的错)
要在前端vue运行页面 response 可查看php页面的结果
最后最后 就是一啥也不懂的sb学生,一些原理也没有去了解,有错误的地方请大神不要喷我(加油 奥利给)
最后
以上就是美丽奇异果最近收集整理的关于使用axios +vue php 实现前后端分离数据交互的全部内容,更多相关使用axios内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复