功能1:1分钟请求接口,实时返回数据
created() {
this.timer = window.setInterval(() => {//1分钟刷新接口,实时更新今日累计营业额
setTimeout(() => {
this.getList();
}, 0)
}, 60000)
},
beforeDestroy() {//离开页面,清楚定时器,不然在其他页面也会调接口
clearInterval(this.timer);
}
功能2:三元运算符与:style的结合使用
在用uniapp做项目时,发现只加上disabled=“Disabled”,输入框颜色并不会变成灰色,只能手动改变样式。写在style中不管scoped中,还是scss中,样式都不起作用,只能行内三元运算符
<textarea :style="{'color': (Disabled==true ? '#C0C4CC':'#474747')}" disabled="Disabled" v-model="params1" placeholder="详细地址:如道路、小区、单元、门牌号等"/>
功能3:自定义类名/动态类名
结合三元运算符使用,当type=1时加载类名mt1的样式,否则加载mt2样式
//html
<view class="box" :class="params.type==1?'mt1':'mt2'">
</view>
//css 自定义类名
.mt1 {
margin-top: 70upx;
}
.mt2 {
position: relative;
top:30upx;
margin-top: 0upx;
}
功能4:首行缩进2字符,以及字体间距
(超出文字显示三个点-见另一篇)
text-indent : 20px; //缩进了20px
letter-spacing:8px; //字体间距为8px
功能5:flex布局的使用
display:flex;
align-items: center;//元素垂直居中
justify-content: space-between;//两端平均分配
(justify-content其他属性flex-start,flex-end,center,left,right,space-around,space-evenly,stretch)
参考链接:
https://www.runoob.com/cssref/css3-pr-justify-content.html
功能6:uniapp点击 各种返回上一页方式 并且携带参数
功能7:银行卡、评价星号*代替
1.银行卡只显示前后四位,中间用*星号代替
<el-table-column label="银行账号" align="center" prop="cardNumber" >
<template slot-scope="{row}">
<span>
{{ row.cardNumber ? row.cardNumber.replace(/^(d{4})d+(d{4})$/,"$1****$2") :""}}
</span>
</template>
</el-table-column>
2.匿名评价,只显示后两位
<span v-if="commentItem.flag==1">{{commentItem.name.replace(/.(?=..)/g, '*')}}</span>
<span v-else>{{commentItem.name}}</span>
功能8:常用的打印(注意事项)
**我们常用的打印方法:
1.console.log(res.data);
2.console.dir(res.data); 此语句后面代码不执行
3.alert(res.data)
4.document.write("哈哈哈");**
用过console.dir() 这种打印方法的,应该都知道,这种方法需要慎用。
比如:我在做项目的使用,使用了这种打印方法,结果,本地正常,部署到线上打印语句后面的代码都不执行了。浪费了我两天时间啊,真的是*********。
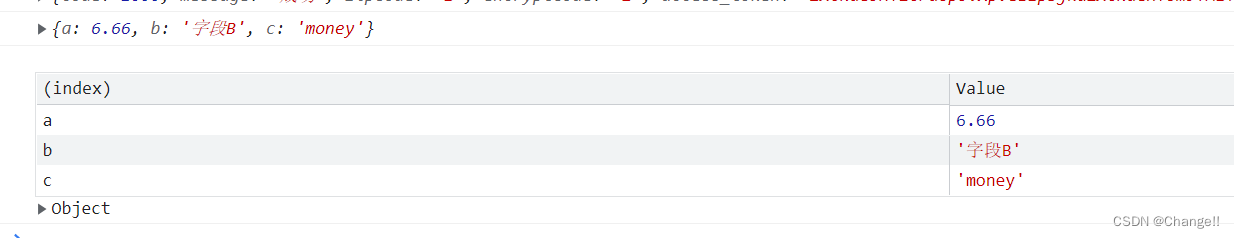
直接打印对象/表格更容易看清属性值:
const a = 6.66;
const b = '字段B';
const c = 'money';
console.log({a,b,c})
console.table({a,b,c})

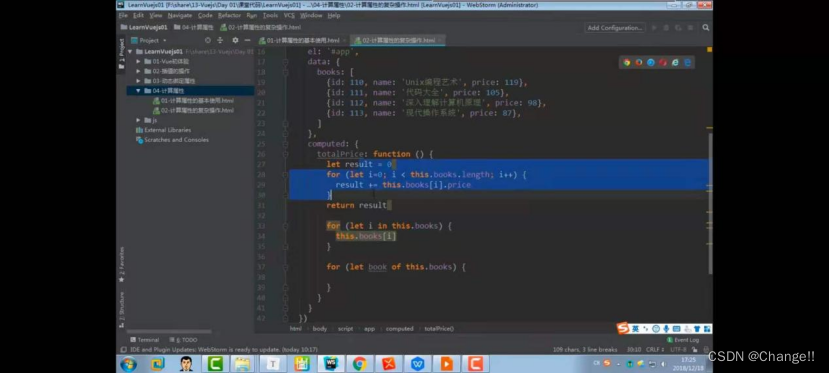
功能10:computed计算属性
computed:{//计算加减乘除
newMoney:function(){
return this.money = '¥' + this.money + '元';
},
return this.form.constructionRate = ((this.form.constructionCost / this.form.constructionIncome) * 100).toFixed(2)
}
下面这张图为学习截图:

功能11:点击按钮-防止表单重复提交
在提交表单时,有时候网慢,或者手速过快,会重复走提交接口
这时候,前端可以做个loading,来限制,代码如下:
//html
<el-button :loading="loading" type="primary" icon="el-icon-finished" @click="submitForm" >
保存
</el-button>
//数据区域
data() {
return {
loading: false,//防止二次点击
}
}
//js方法,原理:点击一次后让按钮转圈不可点击,接口成功后,停止转圈
methods: {
sumitSever() {
this.loading = true;
updateProject(this.form).then(response => {
this.loading = false;
});
},
}
功能11:nvm管理node版本(详情见本人另一篇文章)
nvm ls-remote: 列出所有可以安装的node版本
nvm install v14.5.0: 安装指定版本号的node
nvm use v14.5.0: 切换指定版本的node,这个是全局的
nvm current: 当前的node版本
nvm ls: 列出所有已安装的node版本
功能12:MVVM简介(面试常问)
MVVM:Model-View-ViewModel V:视图,相当于html标签;M:js事件,VM:dom事件监听,vue的话数据绑定
功能13:MD5 、jsencrypt 加密解密插件(见本人另两篇文章)
常用的加密解密MD5,但是不够安全,jsencrypt通过公钥加密,私钥解密,更加安全。
功能97:vue的生命周期及作用(见本人另一篇文章)
功能98:js几种for循环,以及其他常用的js方式(见本人另一篇文章)
功能99:v-html解析带标签的字符串(见本人另一篇文章)
最后
以上就是欢呼哈密瓜最近收集整理的关于前端vue小功能的全部内容,更多相关前端vue小功能内容请搜索靠谱客的其他文章。








发表评论 取消回复