JQuery+JS+JSON+Servlet实例
最近在大神的帮助下,学到了一些关于Servlet方面的知识。学的不太深入,但是个人认为还是需要将知识整理一下。写了一个JQuery+JS+JSON+Servlet的小例子。例子比较简单,大神请绕道。
一、 Jquery
与Jquery ajax相关的知识,请参考下面的网址:
http://jun1986.iteye.com/blog/1399242
在这里要特别注意的是$.ajax的一般格式:
1
2
3
4
5
6
7
$.ajax({
type: 'POST',
url: url ,
data: data ,
success: success ,
dataType: dataType
});各个参数所代表的含义请参考该文章。
二、 Servlet
与Servlet相关的知识请参考下面的网址:
http://www.cnblogs.com/goody9807/archive/2007/06/13/782519.html
上面的网址介绍了Servlet应用最基本的一个例子,其中需要注意的是,在Servlet3.0中,因为有了@WebServlet(“/gprmcServlet”)的存在,所以就不需要再到web.xml里面对Servlet进行配置,甚至在eclipse里面新建servlet文件时都不会默认新建出web.xml,省去了配置的麻烦。Servlet里面很重要的两个函数就是doGet()和doPost()。当发出客户端请求的时候,调用service方法并传递一个请求和响应对象。Servlet首先判断该请求是GET 操作还是POST 操作。然后它调用下面的一个方法:doGet 或 doPost。如果请求是GET就调用doGet方法,如果请求是POST就调用doPost方法。这在后面的ajax中会有具体的例子。doGet和doPost都接受请求 (HttpServletRequest)和响应(HttpServletResponse)。doGet方法,在地址栏中显示请求的内容,doPost隐藏.一般来说我们是用不到doGet方法的,doGet方法提交表单的时候会在url后边显示提交的内容,所以不安全。而且doGet方法只能提交256个字符(1024字节),而doPost没有限制,因为get方式数据的传输载体是URL(提交方式能form,也能任意的URL链接),而POST是HTTP头键值对(只能以form方式提交)。通常我们使用的都是doPost方法,你只要在servlet中让这两个方法互相调用就行了,例如在doGet方法中这样写
1
2
3
4
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request,response);
}doGet与doPost的区别具体请参见:
http://blog.163.com/grandry_it_bird/blog/static/1751633362010102615553610/
三、 小实例
首先需要下载导入的包为json.jar和jquery-1.8.0.js。
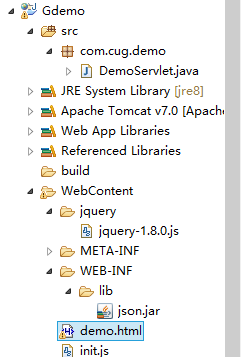
新建动态web工程Gdemo。工程的结构如下。

然后新建一个Servlet文件:DemoServlet.java。代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
package com.cug.demo;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* Servlet implementation class DemoServlet
*/
@WebServlet("/DemoServlet")
public class DemoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DemoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//json在这里存放的是数组信息
JSONObject json=new JSONObject();
JSONArray array=new JSONArray();
//两个数据
JSONObject temp1=new JSONObject();
JSONObject temp2=new JSONObject();
try {
//第一个name和sex
temp1.put("name", "Jhon");
temp1.put("sex", "man");
array.put(0,temp1);
//第二个name和sex
temp2.put("name", "Mary");
temp2.put("sex", "woman");
array.put(1,temp2);
//添加到json中
json.put("people", array);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//向前台的页面输出结果
PrintWriter out=response.getWriter();
out.println(json);
out.close();
}
}
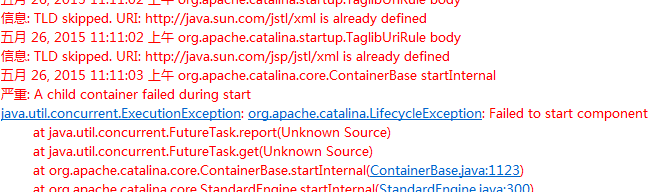
在这里需要注意的一个问题是json.jar导入的位置。不能直接右键工程然后在Build Path里面添加,这样会出现下面的错误,会导致Tomcat一直运行不成功:
应该向前面的截图那样放在WEB-INF里面的lib中,这样才不会出错。
右键DemoServlet.java,运行到Tomcat上,在浏览器上输入:
http://localhost:8080/Gdemo/DemoServlet
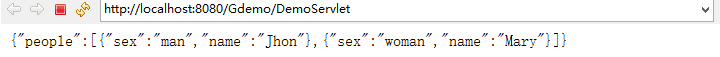
就可以得到输出的json数据。如图:
新建html文件:demo.html。代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="jquery/jquery-1.8.0.js" type="text/javascript"></script>
<script type="text/javascript" src="init.js" ></script>
<title>来自Servlet的信息</title>
</head>
<body>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>就是一个显示的功能。在这个html里面引入了外部的js文件:init.js。虽然init.js的代码很少很简单,但是我还是将它放在了外面,没有和html放在一起。这样能形成一个好的习惯,放在外面能够更加的清楚也便于调试。
新建init.js文件,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function myFunction(){
$.ajax({
dataType:"json",
//数据类型为json格式
type:"post",
//传输方式为post,所以我们在servlet里面代码是写在doPost()函数中
url:"http://localhost:8080/Gdemo/DemoServlet",
//这就是使用的servlet的url
success:function(data){
//遍历传过来的数据
$.each(data.people,function(index,item){
alert(item.name+","+item.sex);
});
}
});
}将demo.html部署到Tomcat上去。在浏览器上输入
http://localhost:8080/Gdemo/demo.html
结果如图:
点击按钮,数据显示在弹框上:
最后
以上就是精明西装最近收集整理的关于JQuery+JS+JSON+Servlet实例的全部内容,更多相关JQuery+JS+JSON+Servlet实例内容请搜索靠谱客的其他文章。













发表评论 取消回复