直接上代码:
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>网页大纲DEMO</title> </head> <body> <header> <h1>网页大纲DEMO</h1> <nav> <ul> <li><a href="index.html">首页</a> </li> <li><a href="index.html">内容页</a> </li> <li><a href="index.html">联系我们</a> </li> </ul> </nav> </header> <article> <hgroup> <h1>文章主标题</h1> <h2>文章子标题</h2> </hgroup> <p>文章正文</p> <section> <h1>文章评论列表</h1> <article> <h1>评论标题A</h1> <p>评论内容A</p> </article> <article> <h1>评论标题B</h1> <p>评论内容B</p> </article> </section> </article> <footer> <small>winson版权所有</small> </footer> </body> </html>
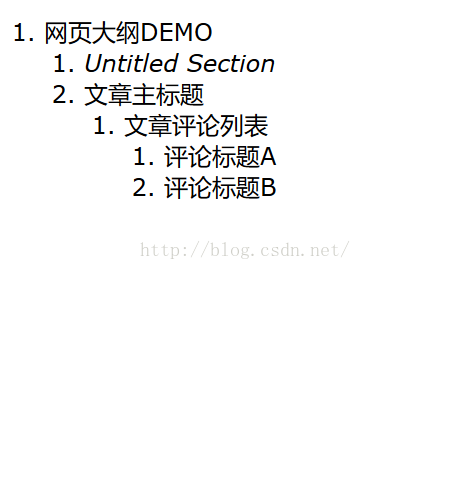
附上网页效果图

最后
以上就是眼睛大向日葵最近收集整理的关于html5网页大纲demo实例的全部内容,更多相关html5网页大纲demo实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复