我是靠谱客的博主 害怕唇彩,这篇文章主要介绍Vue.js的使用下载与使用我的第一个Vue程序 (简单的绑定数据) Vue指令 V-show(隐藏或者显示div) 恭喜你简单的vue你掌握了接下来(Vue网络方面Axios),现在分享给大家,希望可以做个参考。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
Vue创始人
尤雨溪,著名渐进式 JavaScript 框架 vuejs.org 的创造者。尤雨溪现通过 Patreon 平台众筹全职开发 Vue 的资金。他还曾在 Google 和 Meteor 工作过。
Vue其实官方文档给出的Demo和练习挺全,已经完全够用了,我在这里做一个简单解释,和具体用法
下载与使用
- 第一种下载本地vue包地址:介绍 — Vue.js (vuejs.org)
- 第二种本人推荐(CDN,缺点就是必须要网)
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
我的第一个Vue程序 (简单的绑定数据)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
{{jin}}
<ul>
<li">{{ jins[0] }}</li>
<li">{{ jins[1] }}</li>
<li">{{ jins[2] }}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
jin: '靳智程大帅逼!!!',
jins:[
"女人",
"java",
"蓝蓝的代码人"
]
}
});
</script>
</body>
</html>
-------------------------------------------------------------------------------------
el:"#app"
通过Id选择器去绑定渲染对象,可以使用其他选择器,但是推荐使用ID选择器,因为id一般不重复
在这里{{ }} 就是相当于取出data里面的数据。这个data可以放特殊类型入数组
效果图

Vue指令
在标签内部循环判断一系列操作
v-text(绑定文本值)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<h2 v-text="jin"></h2>
</div>
<script>
new Vue({
el: '#app',
data: {
jin: '蓝蓝的代码人大帅逼!!!',
}
});
</script>
</body>
</html>
---------------------------------------------------------------------------
弊端就是在这个标签里面写什么都不会显示。你可以通过运算符+
<h2 v-text="jin"+"!!"></h2>
但是不推荐效果图

V-html(绑定HTML与V-text相同只不过一个是可以解析html标签)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<h2 v-text="jin"></h2>
<h2 v-html="jin"></h2>
</div>
<script>
new Vue({
el: '#app',
data: {
jin: '<a href="#">蓝蓝的代码人大帅逼!!!</a>',
}
});
</script>
</body>
</html>
------------------------------------
v-text:只做显示
v-html:显示并且解析html标签效果图

V-on / @ (给标签加事件)
要认识一个函数methods和data差不多,可以放多个方法
向标签加入事件详细使用如下
<p v-on:click="方法名"></p> 点击事件:click可以改成你想的
另一种用法
<p @click="方法名">蓝蓝的代码人</p>
效果相同
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<h2 v-on:click="q" >蓝蓝的代码人测试事件01</h2>
<h2 @click="q" >蓝蓝的代码人测试事件02</h2>
</div>
<script>
new Vue({
el: '#app',
data: {
jin: '<a href="#">蓝蓝的代码人大帅逼!!!</a>',
},
methods:{
q:function(){
alert(1);
}
}
});
</script>
</body>
</html>
------------------------------------------------------------------
两个效果一样效果图

V-show(隐藏或者显示div)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<div v-show="num" style="background-color: #4CAF50;">
蓝蓝的代码人
</div>
<button @click="shows" >点击切换形态</button>
</div>
<script>
new Vue({
el: '#app',
data: {
num: false
},
methods:{
shows :function(){
this.num = !this.num;
}
}
});
</script>
</body>
</html>效果图:点击显示或者隐藏

V-If V -else
判断if,可以用 v-else 指令给 v-if 添加一个 "else" 块:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<div v-if="Math.random() > 0.5">
Sorry
</div>
<div v-else>
Not sorry
</div>
</div>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
----------------------------------------------------------------------
Math.random()生成随机数如果这个数大于0.5输出sorry这个div否则,
Math小于0.5时输出Not sorry这个divV-for
循环数组或者标签内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="site in sites">
{{ site.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{ name: '蓝蓝' },
{ name: '的' },
{ name: '代码人' }
]
}
})
</script>

V-bind
绑定数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<img v-bind:src="imageSrc" />
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
imageSrc : 'img/3.jpg'
}
})
</script>
----------------------------------------------------------------------
这样设置img的src属性就是你的imagesSrc可以自己设置
但是不适用v-bing图片找不到
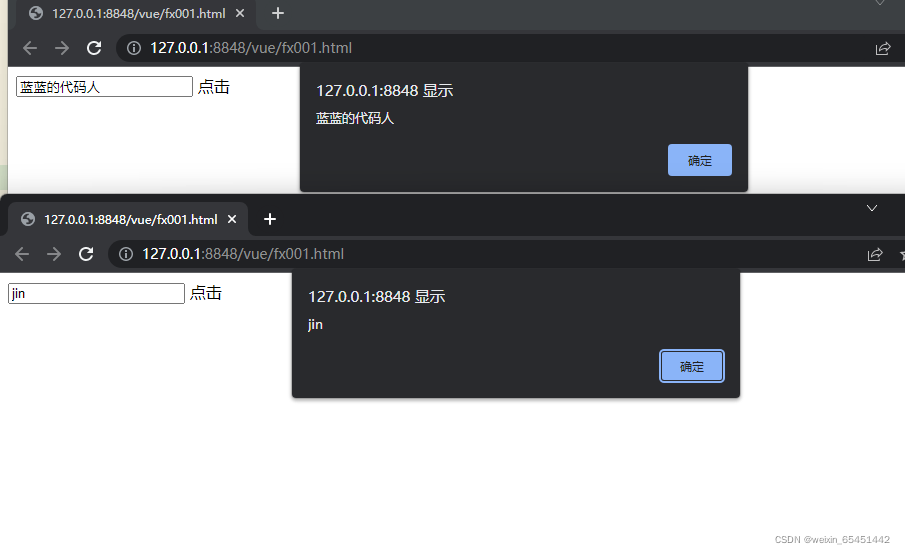
V-model
双向绑定
元素里面的值与你data数据匹配,一个改变,两个都改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<input v-model="jin" />
</div>
<script>
new Vue({
el: '#app',
data: {
jin : "蓝蓝的代码人"
}
})
</script>
---------------------------------------------------
下面jin发生变换上面文本框里的值也变
上面文本框值变下面jin也变
恭喜你简单的vue你掌握了接下来(Vue网络方面Axios)
Axios的使用(CDN)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>直接导入到html页面里面就可以使用了
最后
以上就是害怕唇彩最近收集整理的关于Vue.js的使用下载与使用我的第一个Vue程序 (简单的绑定数据) Vue指令 V-show(隐藏或者显示div) 恭喜你简单的vue你掌握了接下来(Vue网络方面Axios)的全部内容,更多相关Vue.js的使用下载与使用我的第一个Vue程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复