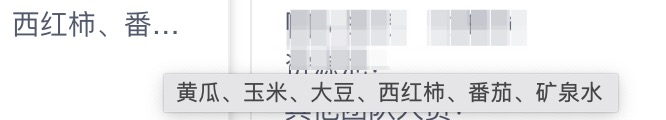
效果

源代码
<p>施工人员: {{ project.teamMember}}</p>
修改后
<p class="text-over" :title="project.teamMember" >施工人员: {{ project.teamMember}}</p>
以下为样式:
.text-over {
/* 指定宽度 */
white-space: nowrap; /* 不换行,如果是span就可以不用这个 */
overflow: hidden; /* 溢出内容隐藏 */
text-overflow: ellipsis; /* 文本溢出时显示省略号 */
}
最后
以上就是超帅百合最近收集整理的关于vue中p标签文字过长截断悬浮显示的全部内容,更多相关vue中p标签文字过长截断悬浮显示内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复